前回まではラジコンカーの制作を行いましたが、今回からはArduinoでいろいろなパーツやセンサを使ってみたいと思います。汎用的な用途のものはシールドとして販売されていますが、そうでない場合は、自分で回路を組み立てて作っていく必要があります。その流れを把握する意味でもさまざまなセンサを利用してみたいと思います。
今回の電子工作レシピ
完成までの時間目安:90分
必要なパーツ
- Arduino本体(Arduino Uno R3)http://www.switch-science.com/catalog/789/
- ブレッドボード http://www.switch-science.com/catalog/313/
- フォトリフレクタ (RPR220 http://www.marutsu.co.jp/pc/i/9914/)
- 抵抗 220Ω×2 / 512Ω×1
- LED
フォトリフレクタとは?

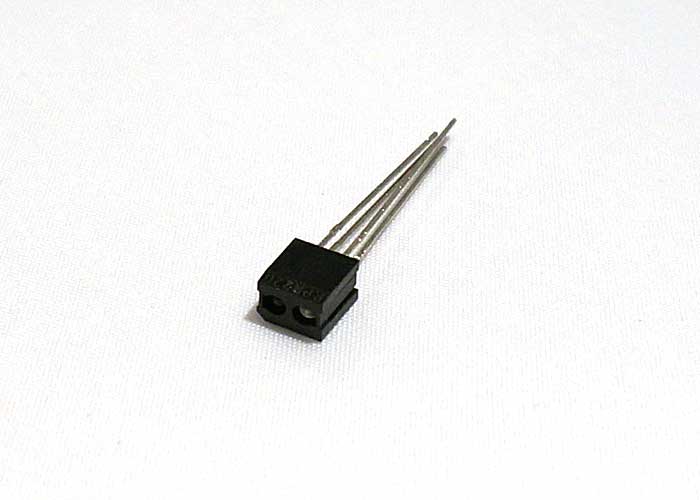
写真1 フォトリフレクタ(ローム RPR-220)
フォトリフレクタとは送信部と受信部を持つセンサになります。通常、送信部には赤外線や青色LED、紫外線(UV)を利用しています。送信部から発光された光を物体が反射して、その反射した光を受信部のフォトトランジスタが受信をする仕組みになっています。
フォトリフレクタは「フォトセンサ」や「フォトインプランタ」などと呼ばれることもあります。フォトリフレクタの用途は、機械や計測機器などでは、物体が「ある」か「ない」かの判定処理として利用されたり、電子工作だと黒い線の上を走るロボットのライントレースなどでよく利用されています。
今回は赤外線LEDを用いたフォトリフレクタを利用してみます。
簡単な回路で入力値を表示してみる
では、さっそくフォトリフレクタを利用して入力値を測ってみたいと思います。
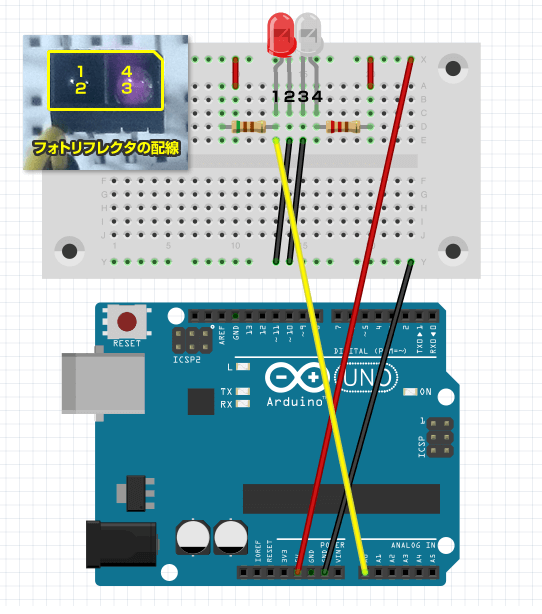
基本的には送信部は赤外線LEDなので、LEDを光らせる要領で回路を作成します。受信部のフォトトランジスタ部分は、受信した光によって抵抗値が変わるようになっていますので、それをアナログ入力ピンで入力します。回路は下記の図1になります。

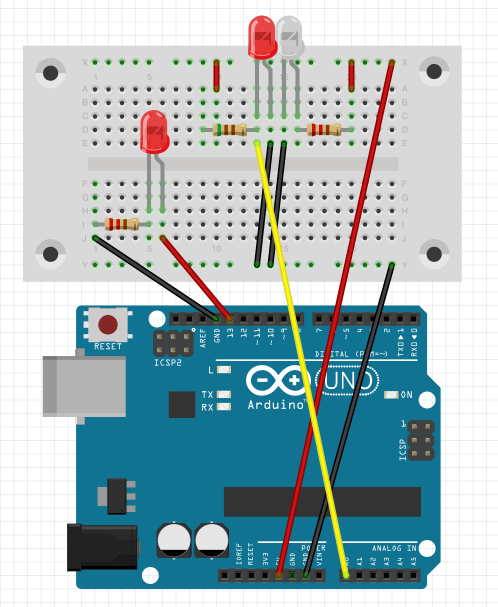
図1 フォトリフレクタのテスト回路図

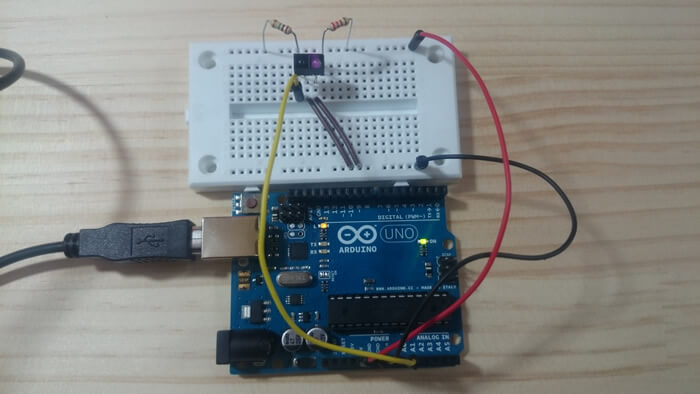
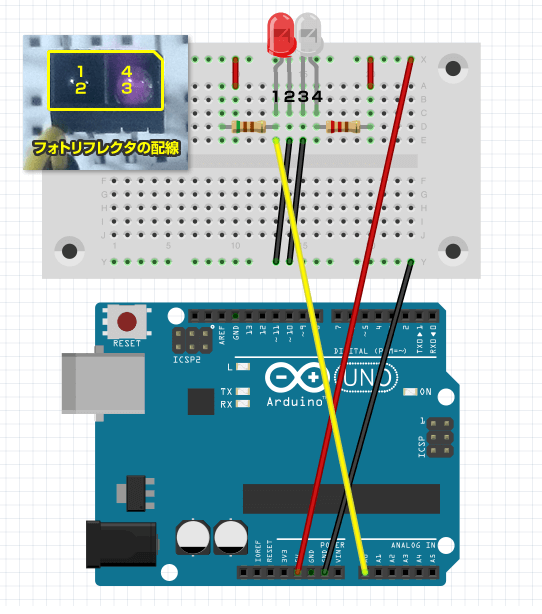
写真2 フォトリフレクタのテスト回路
//********************************************************************
//* フォトリフレクタからの入力を表示するプログラム
//********************************************************************
int pin = 0; //
void setup() {
Serial.begin(9600) ;
}
void loop() {
int val;
val = analogRead(pin) ; //アナログ1番ピンからセンサ値を読み込み
Serial.println(val) ; // シリアルモニターへ表示
delay(100) ; // 100ms待つ
}

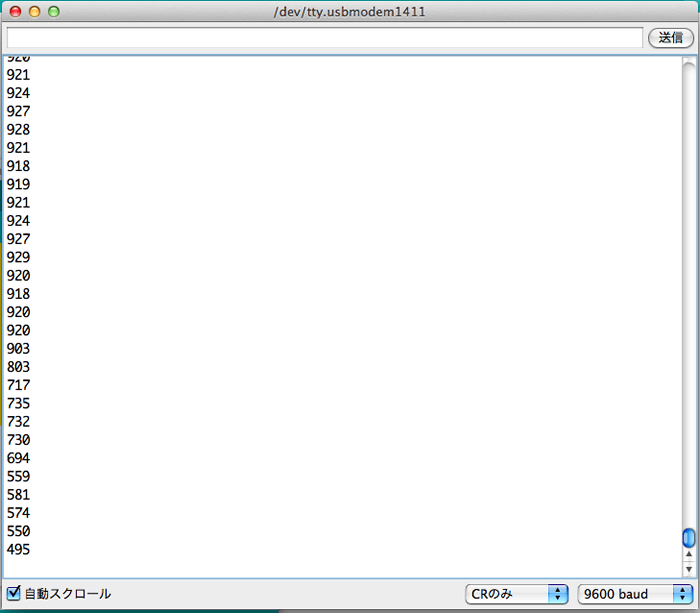
図2 シリアルモニターで入力値を確認
プログラムをArduinoに書き込んだら、シリアルモニターで確認してみます(図2)。フォトリフレクタに、指を近づけたり、離したりしながらシリアルモニターを見てみると数値が変化するのを確認できると思います。

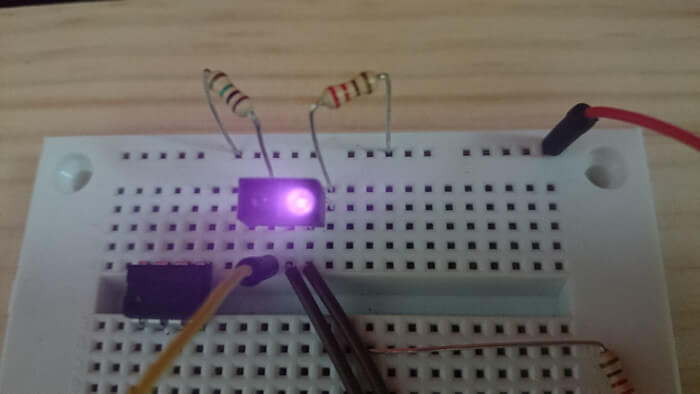
写真3 フォトリフレクタの赤外線LED
肉眼では、フォトリフレクタのLEDは赤外線の為光っているかどうか確認することができません。スマートフォンのカメラ等で撮影すると、写真3のように紫色に赤外線LEDが発光しているのを確認することができます。
フォトリフレクタの性質を利用してみる
今回利用したフォトリフレクタの場合、定格の検出範囲が1mm〜10mmとなっています。このフォトリフレクタの性質を利用して、実際にどのようなことが可能でしょうか?手軽に思いつく例としては、引き出しや箱等、ドアが開閉されたかどうかの判定に利用したりすることができそうです。
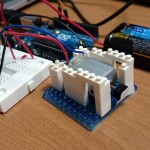
図1で作成した回路を少し修正して、箱の中にフォトリフレクタを設置して、ふたが開閉されたらLEDを光らせる作品を作ってみました。

写真4 箱の開閉を検出してLEDを光らせる

写真5 フォトリフレクタは箱のふちに設置

図3 フォトリフレクタに反応してLEDを光らせる回路
//********************************************************************
//* フォトリフレクタからの入力でLEDを光らせるプログラム
//********************************************************************
int pin = 0; //
int pinLED = 13;
void setup() {
Serial.begin(9600) ;
pinMode(pinLED,OUTPUT);
}
void loop() {
int val;
val = analogRead(pin) ; //アナログ1番ピンからセンサ値を読み込み
Serial.println(val) ; // シリアルモニターへ表示
//ふたが開いた状態の時 = フォトリフレクタの値valが大きくなる時
if(val > 200){
digitalWrite(pinLED,HIGH); //LEDを光らせる
}
else{
digitalWrite(pinLED,LOW); //LEDを消す
}
delay(100) ; // 100ms待つ
}
フォトリフレクタは、箱を閉じている状態の場合を計測すると2〜5の数値で、少し開けるとすぐ200以上の数値になっていたので、200を超えるとLEDが光るように設定しました。このif文の条件は、それぞれの環境で変わってきますので、実際の環境を調べて設定値を変更してください。
このLEDをモーターや、イーサネットシールドを通してウェブ上に送信したりすることで、開けたら動くびっくり箱や、ドアに設置して遠隔でドアが開いたかどうかを検出したりなど、さまざまな応用が可能になりますね!
脈拍を測ることができる?なぜ?
さて、もう一つフォトリフレクタの面白い使い方をしてみたいと思います。
ライントレースでは、フォトリフレクタから発光するLEDの黒色と白色の吸収率の違いを検出して色の違いを検出しています。これを応用できないでしょうか?
血液中のヘモグロビンが赤外線を吸収する性質を利用して脈拍を測ることができるのです。脈が速く打つ時は、血流量が多くなります。血液中のヘモグロビンの量が多くなり、数値の変化を検出することで脈拍センサとして応用することができます。
脈拍を測ってみる
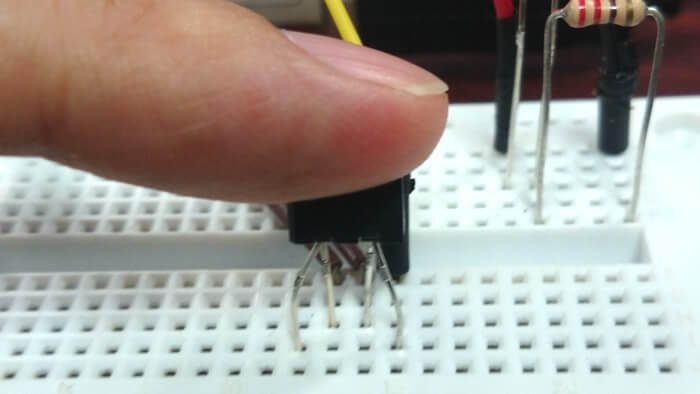
では、現状の回路でさっそく試してみたいと思います。図1で利用した回路をそのまま利用して、フォトリフレクタの上に指をのせてみます(図4)。

図4 フォトリフレクタのテスト回路図

写真6 フォトリフレクタに指を置いて脈拍を調べる
実際にシリアルモニターに表示された数値をコピーしてEXCELなどでグラフにしてみます。
下記の図5、6、7がグラフにした結果です。脈拍は、一般的には1分間に60〜100回が正常値とされていますので、その数値を取得するため、プログラム側のdelayをいくつか変えてみてどのようなグラフになるか調べてみます。

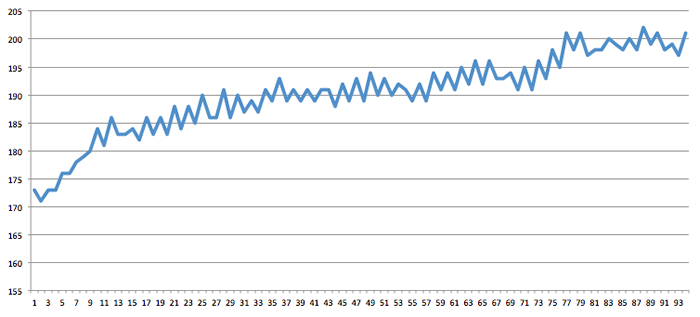
図5 データをEXCELでグラフ化(delayを50に設定)

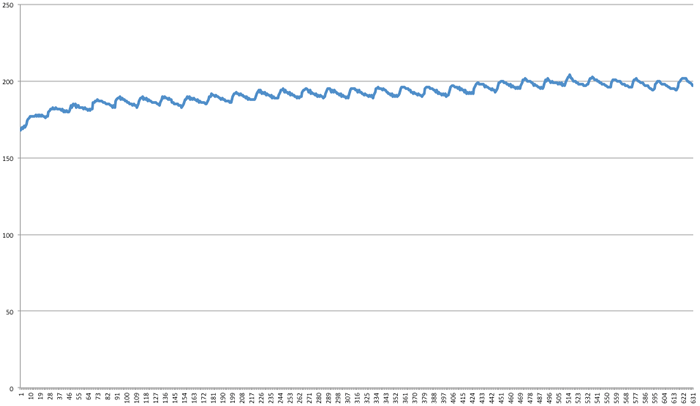
図6 データをEXCELでグラフ化(delayを100に設定)

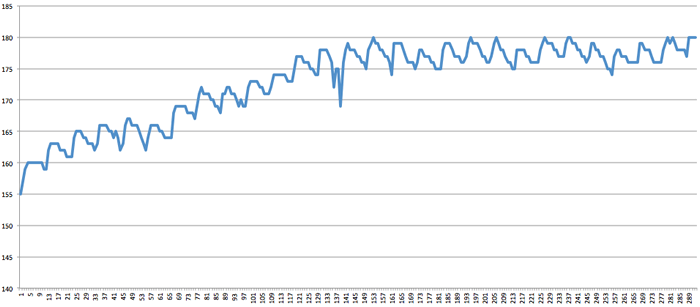
図7 データをEXCELでグラフ化(delayを500に設定)
これらのグラフを見てみると、図5のようにdelayが短ければ短いほど綺麗に脈拍(血流量)の変動が取得できていますね。
いろいろ試してみると、指が動いたり、力が入ったりすると値がすぐに変動してしまいます。図7では、delay500だと脈拍か、指が動いたノイズなのかグラフから判断することが難しくなっていますね。
今回の目的は脈拍を「見る」だけですが、このようにデータをどのくらいの間隔で取得して、どのように利用するかなどを考えながらプログラムを調整していく必要があります。脈拍の数値をできるだけ正確に取り出して何かに応用するためには、回路やプログラムに調整を加える必要があります。
回路ではオペアンプなどを使ってフォトリフレクタの値を増幅し、ある程度の数値をカットするなどの処理を加えることで実現ができます。詳しくは「Arduino 脈拍」などで検索すると、回路図がたくさん出てきますので気になる人は試してみてください。
計算式を工夫して脈拍をわかりやすくする
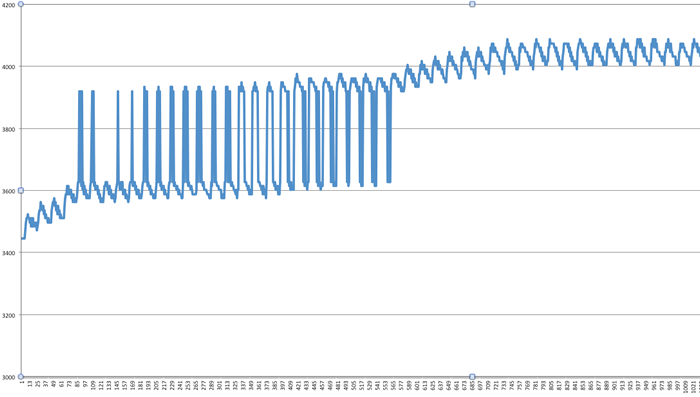
オペアンプを利用しなくとも手軽に、今回のプログラムでも脈拍を強調することができます。脈拍の計算式に工夫をして、盛り上がっているところをさらに盛り上げるような式にすることで、下記のようなグラフにすることも可能です。

図8 計算式に工夫をしたグラフ
//********************************************************************
//* フォトリフレクタからの入力を表示するプログラム
//********************************************************************
int pin = 0; //
void setup() {
Serial.begin(9600) ;
}
void loop() {
int val;
val = analogRead(pin) ; //アナログ1番ピンからセンサ値を読み込み
val = (val*val)/100; //計算式を工夫
Serial.println(val) ; // シリアルモニターへ表示
delay(100) ; // 100ms待つ
}
ここでは、単純に入力値を二乗して、盛り上がっているところはさらに盛り上がるようにしています。
グラフの前後で指の位置を変えているためその血流量で変化が出ていることがわかります。この単純な工夫から発展させて必要な部分だけを取り出すようにするのに、高校の数学で「微分方程式」を習った方は、その数式を利用してグラフの中で必要なデータを取り出したりすることが可能になります。
まとめ
今回、フォトリフレクタという1つのセンサを利用して色々な使い方を学んでみました。これだけにとどまらず、試行錯誤の中で新しい使い方を発見することがあります。面白いものや、世の中をあっ!と驚かせるような発見につながることもありますので、ぜひ試してみてください。