※この記事は2014年7月1日に公開した記事を再編集し、2022年1月12日に再度公開しました。

前回、オームの法則をはじめとして色々と計算が出てきましたね。電子回路を設計するには避けて通れないものとなりますが、色々と頭を働かせながら、悩みながら進めていくのは裏を返せばとても楽しいものですので、没頭しながら手を動かしてもらえると嬉しいです。
さて今回からは、電子回路と並行してArduinoのプログラムについて少しずつ触れていきましょう。
前回の記事「第3回 Arduino(アルディーノ)で学ぶ!電流・電圧・抵抗器・オームの法則」はこちら
目次
LEDを光らせたプログラムの動きと流れを掴む
下記にあるのは前回まで学習をした、LEDを光らせるためのプログラムコードになります。
//setup - Arduinoを起動した際に最初に呼ばれる処理
void setup() {
//Arduinoに13番ピンを出力用として使うと知らせる
pinMode(13, OUTPUT);
}
//loop - setupの処理が終わった後、このloopの中の処理を電源が切れるまでずっと繰り返す
void loop() {
digitalWrite(13, HIGH); //13番ピンの出力をHIGH=5Vにする
delay(1000); //1000ミリ秒 = 1秒待つ
digitalWrite(13, LOW); //13番ピンの出力をLOW = 0Vにする
delay(1000); //1000ミリ秒 = 1秒待つ
}
ずらっとアルファベットが並ぶとプログラミングが初めての方は最初は慣れずに取っ付きにくいかもしれませんが、一つ一つ調べていくうちに慣れてきますのでご安心ください。プログラミングはプログラミング「言語」というくらいですから、それぞれの言語に文法があり、その文法に従ってコンピューターに命令をしていきます。コンピューターができることに対して順を追って命令をしていくことで、私たちはプログラミングを通してコンピューターに目的を達成してもらいます。
簡単に言うと、プログラムで言った事(書いたことしか)コンピューターはやってくれません。
裏を返すと、プログラムは命令きちんと従って動いてくれるとても素直な子です。
Arduinoは様々ある言語の中でもプログラミングする事を「スケッチ」と呼ぶくらいシンプルにできています。他のプログラム言語であればある一つの動作をさせたい場合、コンピューターの細かい挙動まで丁寧に説明して初めて思惑通りの操作にたどり着くものが多いのですが、Arduinoはとても簡単にそれらの操作を記述することができます。では一つずつ理解を進めていきましょう。
Arduinoの基本構造:setupとloop
Arduinoのプログラムは、基本的に大きく2つの構造で動いています。それがsetup()とloop()です。
setup()関数
//setup - Arduinoを起動した際に最初に呼ばれる処理
void setup() {
//Arduinoに13番ピンを出力用として使うと知らせる
pinMode(13, OUTPUT);
}
setup()関数は、Arduinoに電源が入って起動した際に、一番最初に一回だけ呼ばれる処理です。ここではピンの状態を設定したりするのに利用します。
void setup() {
//ここにArduinoを起動した際に実行する命令を記述する
}
LEDを光らせるプログラムでは、pinMode()という命令をここで記述しています。このpinMode()というのは、Arduinoの数あるピンの中でどのピンをどうやって利用するか設定する命令となります。ここでは、pinMode(13,OUTPUT);とかいてありますので、13番ピンを出力として利用すると宣言しています。逆にpinMode(13,INPUT);と設定すると、13番ピンに接続した線からArduino本体に電流が流れた時に、13番ピンはその値をArduino本体へ入力命令として利用することができます。
loop()関数
//loop - setupの処理が終わった後、このloopの中の処理を電源が切れるまでずっと繰り返す
void loop() {
digitalWrite(13, HIGH); //13番ピンの出力をHIGH=5Vにする
delay(1000); //1000ミリ秒 = 1秒待つ
digitalWrite(13, LOW); //13番ピンの出力をLOW = 0Vにする
delay(1000); //1000ミリ秒 = 1秒待つ
}
Arduinoではこのloop()部分がプログラミングのメインとなります。このloop()関数はArduinoの電源が入って、setup()の処理が終わった後、Arduinoの電源が切れるまでずっとこのloop内の処理を行います。
では、具体的にloop()関数の中身をみていきましょう。
digitalWrite(13, HIGH); //13番ピンの出力をHIGH=5Vにする
このdigitalWrite()関数は、指定したピン番号に対して電流を出力する時に利用します。出力は基本5Vとなります。
(1000); //1000ミリ秒 = 1秒待つ
次にdelay()関数が記述されていますね。この関数はArduinoを指定した時間待たせる命令となります。ここでは、LEDを光らせたままの状態で1秒待っています。
digitalWrite(13, LOW); //13番ピンの出力をLOW = 0Vにする delay(1000); //1000ミリ秒 = 1秒待つ
そして、またその後すぐに今度はdigitalWrite関数を利用して、出力をLOW(0V)にしてLEDを消した状態で、再度delayで1秒待っています。
この一連の流れを改めて整理すると、
- loop()関数内で処理がスタート
- 13番ピンに5V出力:LEDの点灯-digitalWrite(13,HIGH);
- 1秒まつ:delay(1000);
- 13番ピンに0V出力:LEDの消灯-digitalWrite(13,LOW);
- 1秒まつ:delay(1000);
- 再度先頭loop()から。処理を継続
となり、これがLEDを1秒おきに点滅させるプログラムになります。
少し手を加えてみる
じゃあ、プログラムの流れがわかったところで、プログラムと電子回路をそれぞれ改良してみましょう。今LEDは1つだけ点滅していますが、これを2つ点滅させてみましょう。まず始めに2つ同期して光らせてみて、次に交互に光らせる処理を考えてみましょう。これから説明する解説をみる前に皆さん一度考えて試してもらうとなお良いと思います。
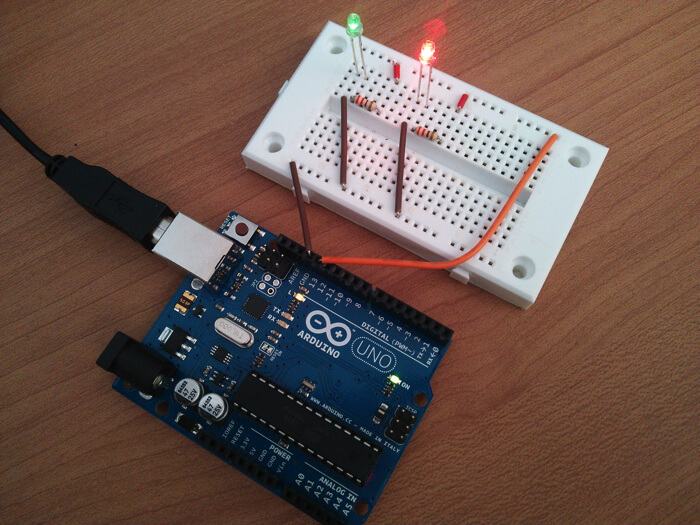
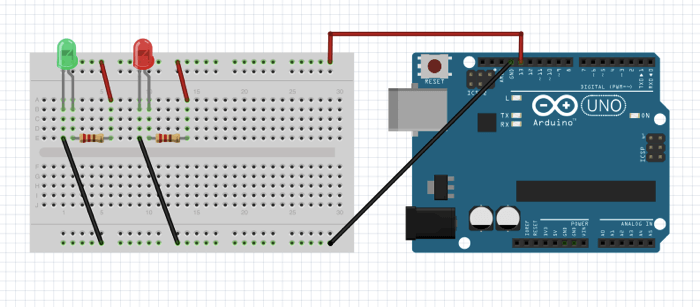
2つ同時に光らせる

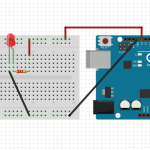
2つ光らせるには、色々方法が考えられますが、今の電子回路とプログラムを利用して変更する場合、下記のように電子回路を変更することで2つ同時に光らせることができるかと思います。

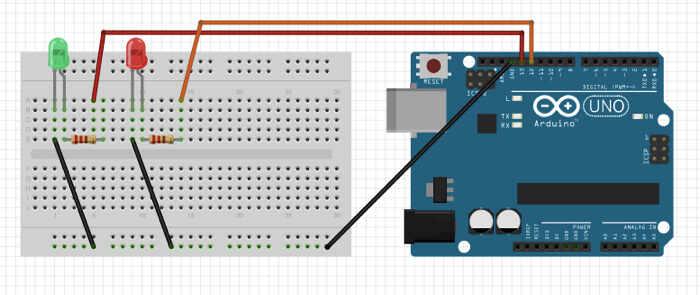
交互に光らせるにはどうしたら良いでしょうか?その場合、13番以外のピンも利用して出力を2つにしてみましょう。

//setup - Arduinoを起動した際に最初に呼ばれる処理
void setup() {
//Arduinoに12,13番ピンを出力用として使うと知らせる
pinMode(12, OUTPUT);
pinMode(13, OUTPUT);
}
//loop - setupの処理が終わった後、このloopの中の処理を電源が切れるまでずっと繰り返す
void loop() {
digitalWrite(13, LOW);
digitalWrite(12, HIGH);
delay(1000);
digitalWrite(12, LOW);
digitalWrite(13, HIGH);
delay(1000);
}
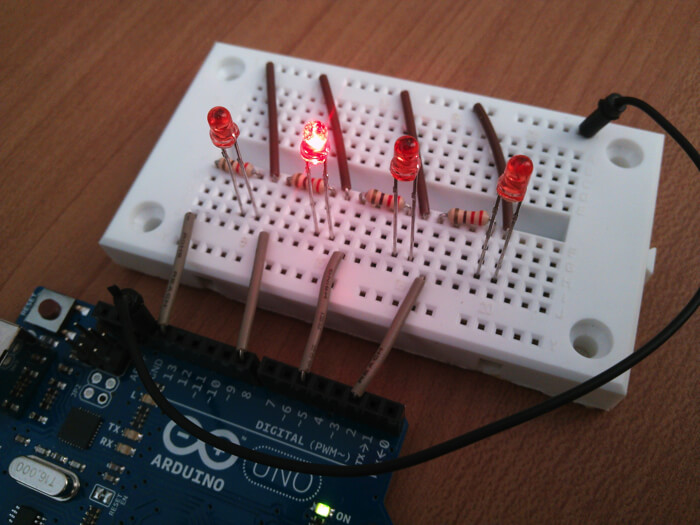
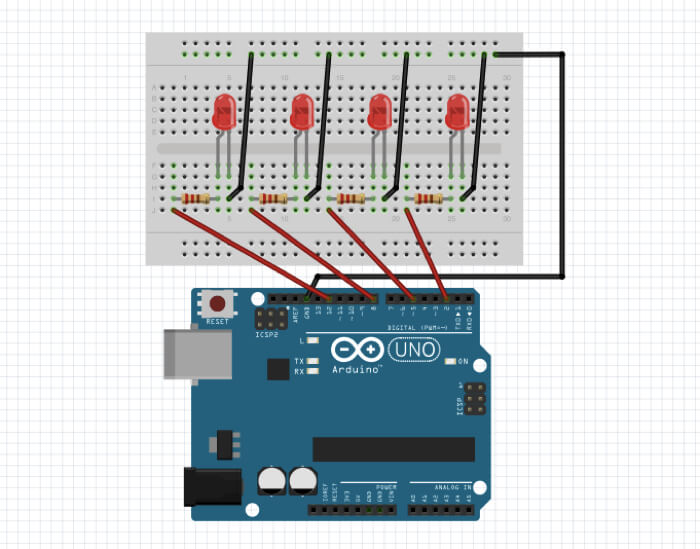
プログラムを触りながら、電子回路も変えていく感覚、だいぶ掴めてきたでしょうか?では、最後にLEDを4つ並べて順番に光らせてみましょう。ついでに、delayの値も長くしたり、短くしたりして動作を確かめてみてください。

//setup - Arduinoを起動した際に最初に呼ばれる処理
void setup() {
//Arduinoに2,5,8,13番ピンを出力用として使うと知らせる
pinMode(2, OUTPUT);
pinMode(5, OUTPUT);
pinMode(8, OUTPUT);
pinMode(13, OUTPUT);
}
//loop - setupの処理が終わった後、このloopの中の処理を電源が切れるまでずっと繰り返す
void loop() {
digitalWrite(13, LOW);
digitalWrite(2, HIGH);
delay(150);
digitalWrite(2, LOW);
digitalWrite(5, HIGH);
delay(150);
digitalWrite(5, LOW);
digitalWrite(8, HIGH);
delay(150);
digitalWrite(8, LOW);
digitalWrite(13, HIGH);
delay(150);
}
次回からは、様々な電子部品を使いながら実際に作品を作っていきましょう!