
前回、LEDを点灯させるところまではできたので、次はいよいよLチカに挑戦!
方法はいろいろありそうですが、LXTerminalの黒い画面に飽きてきたので……

このネコちゃんと一緒に遊びたいと思います!
Raspbianのインストール画面にも登場していた、プリインストールソフト「Scratch」のキャラクターです。今回は「Scratch」を使って「Lチカ」してみようと思います!
Scratchって?
Scratchについては、以前の記事「第5回 Raspberry Piのデコレーションと、気になる中身を一口味見」でも簡単に触れましたが、ここでもう一度おさらいしましょう!
Scratch(プログラミング言語) - wikipedia
Scratchとは初心者が最初に正しい構文の書き方を覚えること無く結果を得られるプログラミング言語学習環境である。MITメディアラボが開発し、遊び心のある実験やインタラクティブアニメーション、ゲームなどの製作を通してさらなる学習のやる気を起こさせることを意図している。
また、2013年5月に新バージョンのScratch2.0が公開され、ウェブアプリケーションとなり、ソフトのダウンロードが不要になった。
公式サイトの上部にあるグローバルメニューの「作る」をクリックすると、Scratchのウェブアプリケーション版が表示されます。こちらは登録なしですぐに試すことができます。画面右側に表示されている操作説明が、アニメーション付きでとてもわかりやすいので、Raspberry Piで作業する前に、少し予習しておくと良さそうです。
また、「見る」では、Scratchで作られた作品を見ることができます。マウスやキー入力にも対応しているので、「見る」だけでなく、ブラウザ上で実際に動かしてみることが可能です。ゲームなどがすぐに楽しめるのがうれしいですね!
Scratchを使ってみよう!
Raspberry Pi Learning Resources
Raspberry Piの公式サイトに、SratchとGPIOに関するドキュメントがありました!資料もツールも英語版のものになりますが、写真に沿って進めていけばなんとなくできそうです。
STEP1はLED点灯までの手順なので割愛して、STEP2からスタートします!
そして早速つまづきました……
Scratchはプリインストールソフトなのですぐにはじめられる!と思いこんでいたのですが、Scratchにも種類があるようで、GPIOを使うには「ScratchGPIO」という別パッケージが必要となるようです。よく見るとドキュメントにきちんと書いてありますね……
そんなわけで「ScratchGPIO」をインストールします!
Scratch GPIO by cymplecy
ScratchGPIOのインストールは、ドキュメントの指示通り、こちらのページを参考にしました。コマンドを2つ実行するだけで、簡単にインストールが完了します。
wget http://goo.gl/Pthh62 -O isgh5.sh --no-check-certificate bash isgh5.sh
この2行を実行するだけで、インストールが完了します!
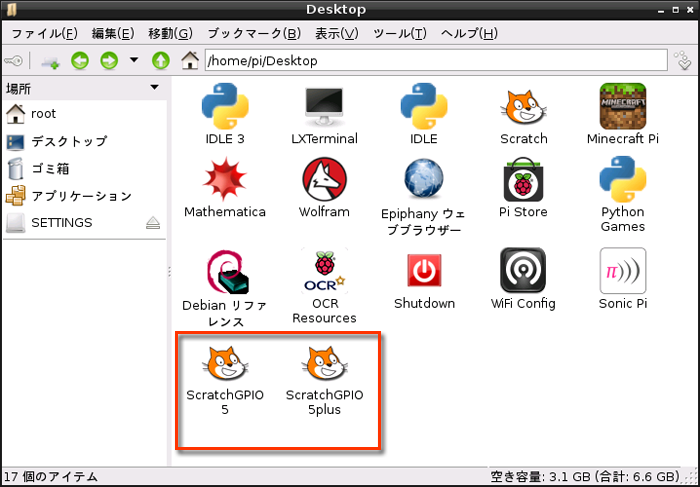
デスクトップにショートカットアイコンができる……はずなのですが、見当たらないので探してみると、

図1
/home/pi/Desktop/
piユーザーのデスクトップフォルダの中にありました!試しにダブルクリックしても起動せず、スターとメニューの中にも見当たらなかったので、起動するにはpiユーザーでログインし直す必要があるようです。
ショートカットアイコンは 「ScratchGPIO5」と「ScratchGPIO5plus」の2つ。「ScratchGPIO5plus」についてはあまり情報が見つからなかったのですが、アドオンボード(拡張カード)を使用するためのもののようです。Raspberry Piで使用する分には、標準バージョンの「ScratchGPIO5」でOKです。
Scratch起動!
piユーザーで再ログイン後、「ScratchGPIO5」のショートカットアイコンをクリックします。
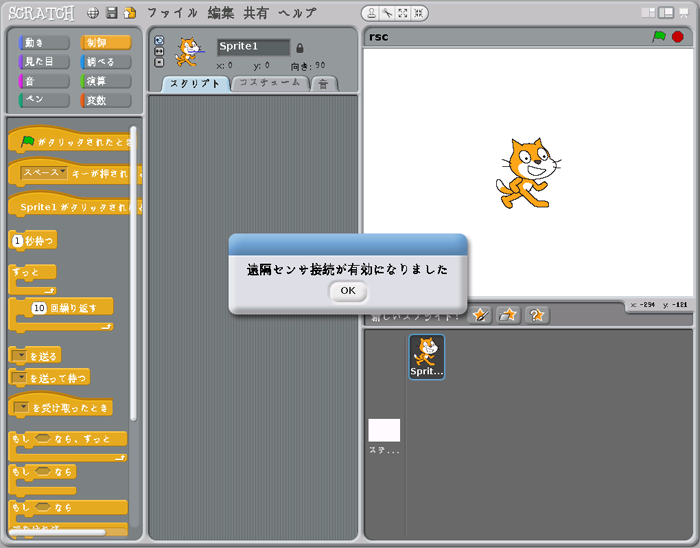
一瞬、英語版が表示されますが、少し待つと、

図2
日本語版に切り替わり、「遠隔センサ接続が有効になりました」とメッセージが表示されます。これでGPIOが使えるようになりました!
Scratchのスクリプト作成に挑戦!
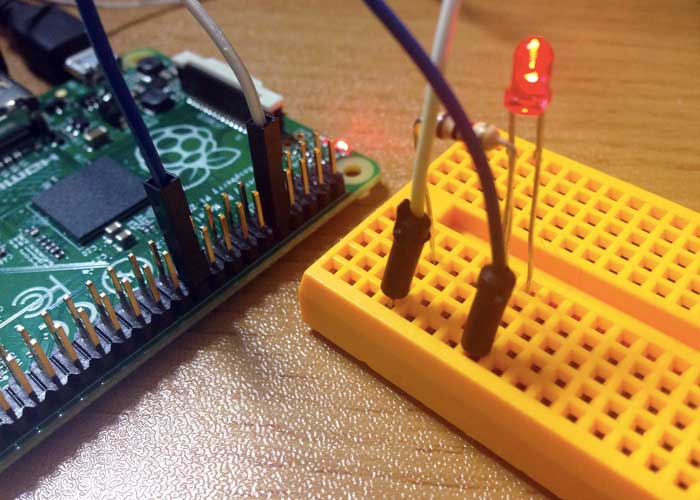
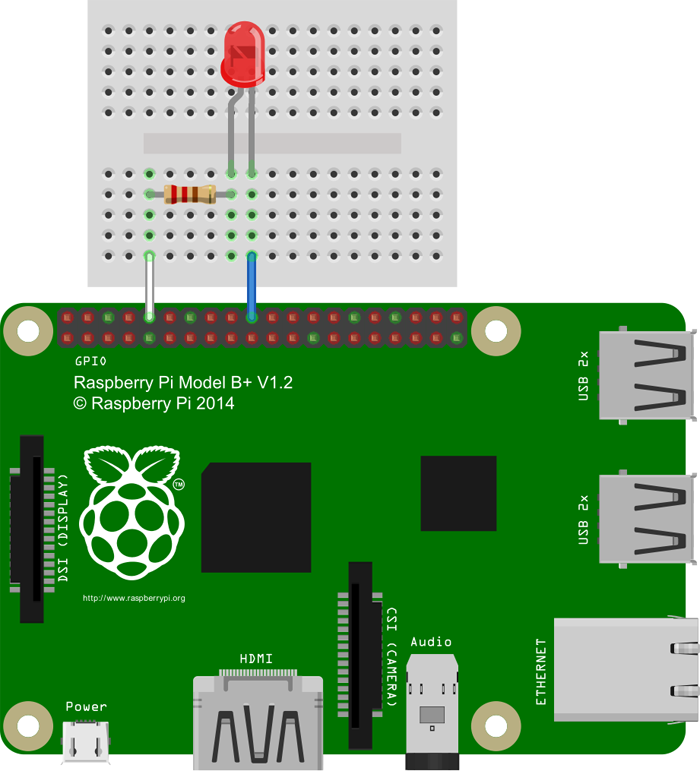
先に配線を行なっておきます。必要部品等は前回記事と同様です。今回は図3のように配線しました!

図3
10番ピンのGPIO15と、20番ピンのGNDに配線しました。
それではScratchでスクリプトを組み立てていきましょう!
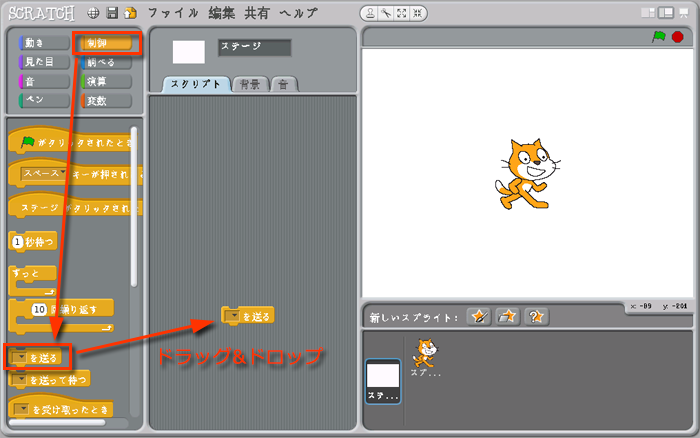
GPIOに関するスクリプトは「制御」の中にあります。「信号を送る」という制御になるので、「を送る」と書かれたブロックを中央のスクリプトスペースへドラッグします。

図4
次に、どのような信号後を送るかを指定します。
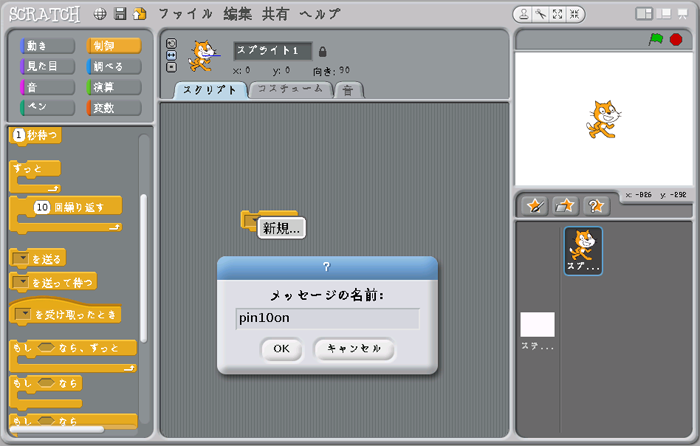
ブロックの中のリストボックスをクリックすると、メニューが表示されます。新規入力、または、以前に入力した命令があれば選択することができます。今回ははじめてなので「新規」をクリックすると、入力ボックスが表示されます。ここに、命令を入力します。

図5
ドキュメントでは、のピンの指定にはピン番号を使用しているので、同じように記述しましょう。今回はGPIO15に配線をしたので、ピン番号「10」ですね。「10番ピン(GPIO15)をオンにする」という命令なので「「pin10on」」と入力します。
命令を選んで実行するには、ブロックをダブルクリックすればOK!正しく実行されれば、LEDが点灯するはずです!(消灯させる命令を実行していないので、光ったままになってしまいますが……)
点灯ができたので、次は点滅!Lチカに挑戦です!
Lチカに挑戦!
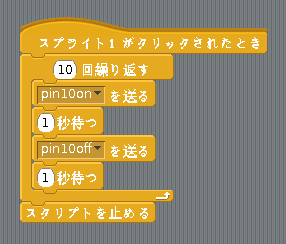
詳しい説明がなくても直感的に分かりそうなので、ScratchGPIO5のコマンドガイドを参考に、自力で組み立ててみました!

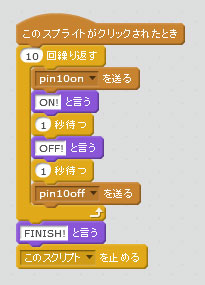
図6
こんなかんじ!?
ブロック同士を近づけるとくっついて、処理の流れがつながっていきます。繰り返し処理のブロックは、中身を包み込むようにつながりました。スクリプトの最初と最後に当たるブロックは「へこみ」が片方にしかないので、プログラムの知識が無い人でも分かりやすいですね。
点滅が分かりやすいようにスリープを入れて、10回繰り返すように組んでみました。せっかくなのでデフォルトで配置されているネコのキャラクター(スプライト1)を起動条件に取り入れました。
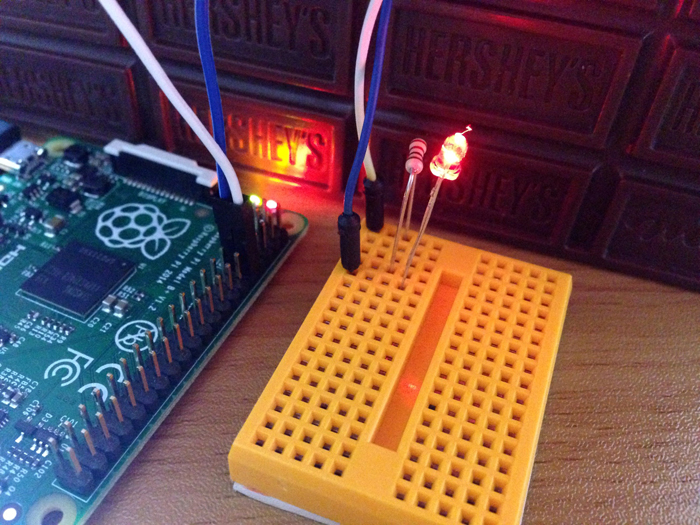
それではネコちゃんをクリックして、Scratch製Lチカプログラムを起動!

写真1
Lチカ、成功しました!
(オレンジのブレッドボードは、上司が買ってくれました!かわいくてお気に入り!)
GPIO名を使った指定方法
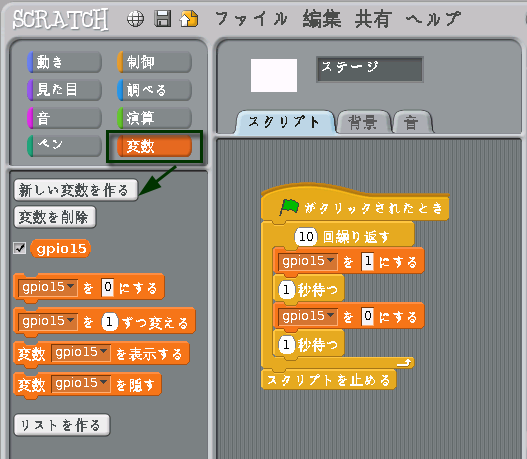
Lチカはできましたが、ピン番号での指定は慣れていないのでちょっと面倒……GPIO名でやりたい!と思って調べたら、ちゃんとやり方がありました!

図7
図7は先程と同じ、10回Lチカするスクリプトです。使ったスクリプトは「変数」です!変数名にGPIO名を設定することで、GPIOピンを制御することができます。
コマンドラインのように、設定値「0」と「1」を指定するフォーマットになっているので、こちらの方が分かりやすそうですね!
Scratch作品を公開!
作成したScratch作品は、Web上で共有することができます。
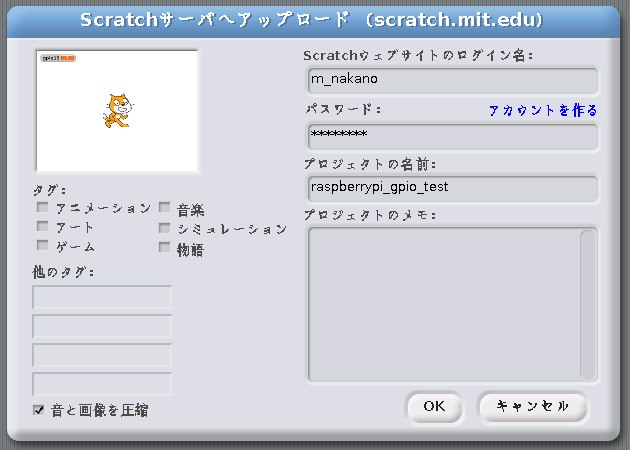
グローバルメニューの「共有」の中から「ネットワーク上でこのプロジェクトを共有」を選択すると、公開に必要な情報を入力するボックスが表示されます。

図8
「Scratchウェブサイトのログイン名」と「パスワード」は、Scratch公式サイトでのアカウントです。事前に登録しておくと便利です。「プロジェクトの名前」と「プロジェクトのメモ」は、任意のものを入力しましょう。
「OK」ボタンをクリックすると、アップロードが開始されます。アップロードが完了すると、Web上からプロジェクトを確認することができるので、公式サイトにアクセスしてみましょう!

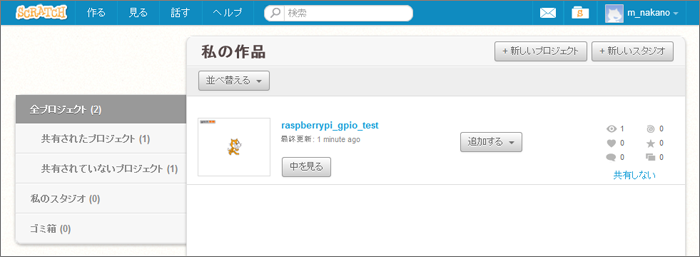
図9
ログイン後、「私の作品」ページを開くと、プロジェクトが追加されています!

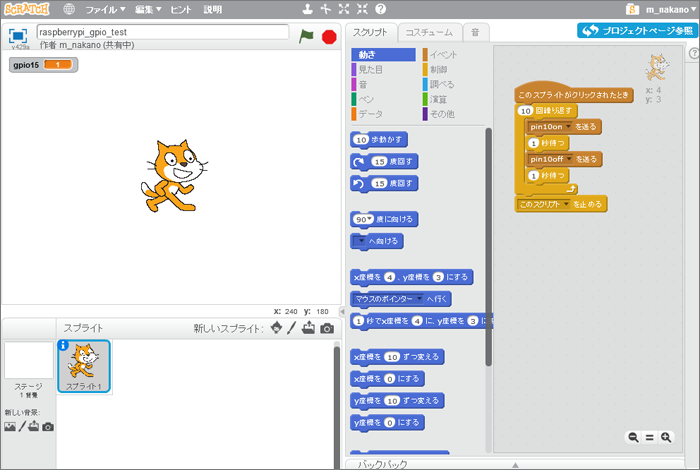
図10
「中を見る」ボタンをクリックすると、スクリプトを見ることができます。ブラウザ上で直接編集することも可能です。

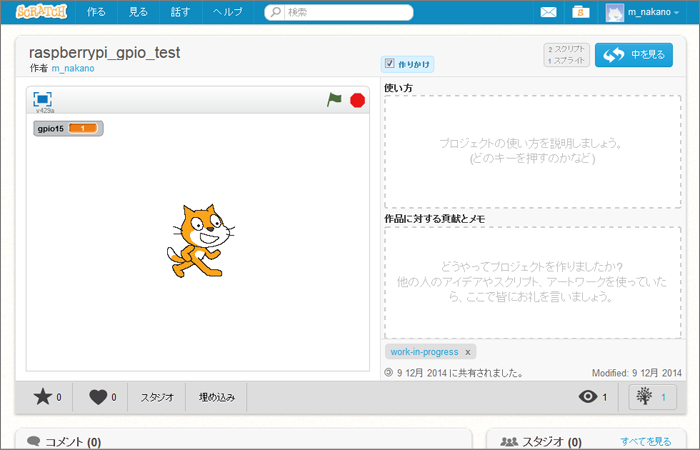
図11
こちらはプロジェクトページです。ブラウザ上では、緑色の旗アイコンをクリックすると、ステージ上に表示されている変数「gpio15」の値の変化を確認することができます。ネコをクリックしたときには処理内容が吹き出しで表示されるようにスクリプトを調整しました。
スクリプトはダウンロードができるので、Raspberry Piで試してみてくださいね!
※ご指摘を頂きましたため、訂正いたします。
スクリプトはダウンロード可能ですが、
現状のRaspberry Pi版(バージョン1.4)との互換性が無いため、

図12
※編集部注:Scratchプロジェクトは、Flashで表示されております。iOS(iPhone、iPadなど)で閲覧している方は、お手数ですがPCなどFlash Playerが再生できる環境でご覧ください。
まとめ
念願のLチカ成功!そしてScratchで楽しく遊ぶことができました!
Scratchは視覚的に分かりやすいので、詳しい操作説明が無くても簡単に扱うことができました。ブロックを組み立てていくだけでプログラムが完成していくので、プログラミング初心者の学習環境としてだけでなく、配線の動作確認にも便利!電子工作でのちょっとしたテストに、今後も使っていけそうです!
さてさて次回は何をして遊ぼうか……考える間もなく、いつものように上司からの指令です。
「プリントサーバ」を作ります!
プリントサーバって、何? (知らずに使っているような気がしますが……)
そんなわけで、NASに続き、Raspberry Piで社内を便利にするツールを作っていきたいと思います!