
「Crystal Signal Pi(クリスタル・シグナル・パイ/以下、クリスタルシグナルPi)」連載2回目は、ミドルウェア編!

クリスタルシグナルPiのミドルウェアには、「Control Panel」「Log」「Settings」「ctrl」の4メニューが用意されています。光り方のパターンの確認が簡単にできるので、今後クリスタルシグナルPiを使った電子工作をしていく上でも非常に役立ちます。
今回は、それぞれの画面の見方や使い方を調査していきましょう。
この記事では、前回セットアップしたラズベリーパイをそのまま使用します。
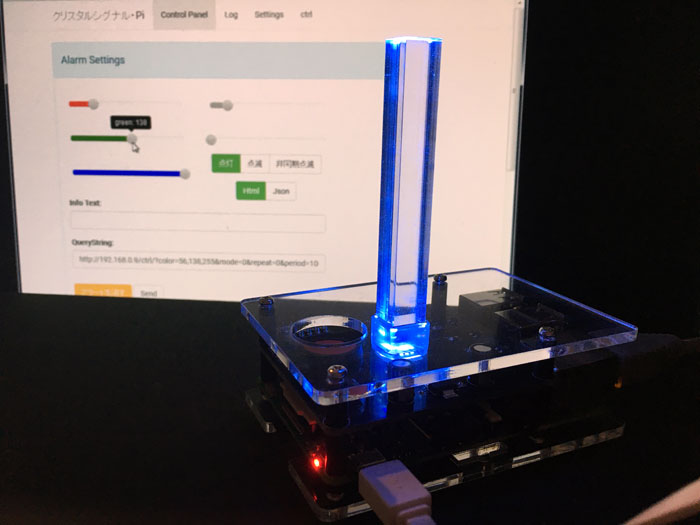
ブラウザからラズベリーパイのIPアドレスにアクセスしたところからスタートです!(この記事ではIPアドレス「192.168.0.9」としています)
「Control Panel」画面と「Ctrl」画面
「Control Panel」画面では、クリスタルシグナルPiをブラウザから操作できる「Alarm Setting」と、その結果を表示する「Status Response」が用意されています。そして、「Status Response」枠のみが表示されている「Ctrl」画面です。
ツールの使い方について、「ソフトウェア使用マニュアル」のほか、GitHubにも掲載されています(2017年8月現在は、GitHubの方が新しいようです)。

図1
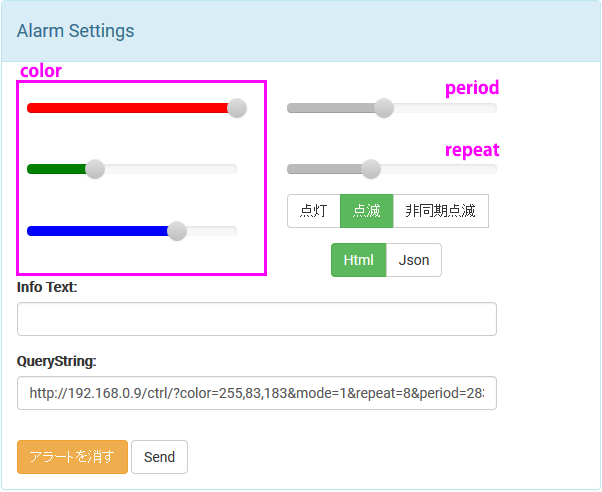
Web UIからの操作方法
・スライダーを動かすことで、LEDの色(RGB値)と点滅速度を調整できます。
・点灯/点滅/非同期点滅をボタンで切り替えられます。
非同期点滅とは、RGBそれぞれの色を異なる周期で点滅させる機能です。点滅しながら色が変化します。
・info Textには任意のメッセージを記述できます。
・アプリケーションのレスポンス表示を、HTMLとJSONで選択できます。
・「アラートを消す」ボタンをクリックすると、LEDが消灯します。
・「Send」ボタンをクリックすると、現在の設定値でアラートを再送します。
LEDの光り方は3種類。ボタンで指定することができます。指定した色を光らせ続ける「点灯」、点灯・消灯を繰り返す「点滅」、そしてランダムな色で点滅させる「非同期点滅」です(「非同期点滅」は前回(リンク:)の記事に掲載した動画(リンク)を参考にしてください)。
色指定などはスライダーを使って設定します。各値は、同PDFの「APIからの操作方法」の表で詳しく解説されています。
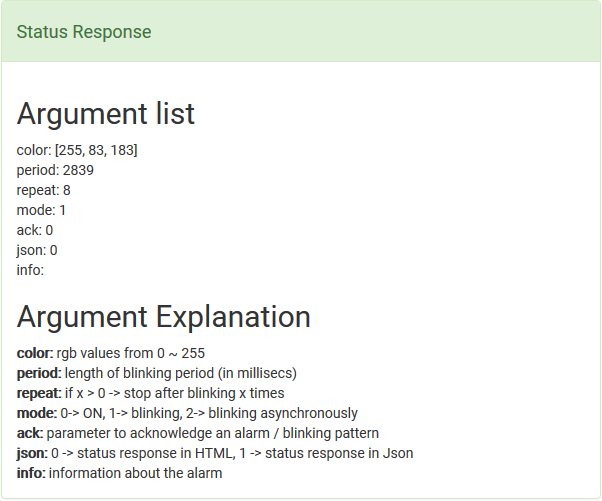
API からの操作方法
| パラメータ | 用途 |
|---|---|
| color | LEDのRGB値を、それぞれ0から255の範囲で指定します。 |
| mode | LEDの点灯/点滅を指定します。0で点灯、1で点滅、2で非同期点滅となり、デフォルト値は0です。 |
| period | mode=1が指定された時の、点滅のインターバルをミリ秒で指定します。デフォルト値は1000(1秒)です。 |
| repeat | mode=1が指定された時の、点滅回数を指定します。デフォルト値は0(無限)です。 |
| ack | アラートの発生、停止を指定します。デフォルト値は0で、アラートが発生(LEDが点灯)します。ack=1を指定すると、その他のパラメータにかかわらず、LEDが消灯します。 |
| json | json=1を指定すると、現在のCrystal Signal Piの状態をJSONフォーマットで返します。この際、他のパラメータはすべて無視されます。シェルスクリプト等から副作用なしに、現在の状態を取得するためのパラメータです。 |
| info | 任意のメッセージを記述できます。 |
画面左上の色指定は、以前扱ったフルカラーLEDと同じ要領で、直感的にできそうですね。
右上のスライダー「period」は、点滅の間隔です。「点滅」または「非同期点滅」で実行中に有効となります。値が大きくなるにつれて、ふわっとやわらかく変化するようになり、点滅というよりはフェードイン・フェードアウトという印象になります。また、「点滅」と「非同期点滅」では、同じ値でも速さが異なります(点滅の方が速いです)。
その下の「repeat」は、点滅の回数です。「点滅」を実行中の場合のみ有効で、0にすると無制限に繰り返されます。
「Info Text」には任意の文字列を設定できますが、日本語はエスケープされてしまうので、英数字を使うようにしたほうが良さそうです。
「QueryString」欄には、パラメータ付きのURL文字列が自動的に表示されます。
たとえば、ミドルウェア初期表示時のパラメータ設定の場合は、下記のようなURLが表示されています(一度「Send」ボタンをクリックすると表示されます)。
http://(ラズベリーパイのIPアドレス)/ctrl/?color=100,80,0&mode=0&repeat=0&period=1000&json=0
スライダーを動かす、ボタンを押すなど、なにか操作をすると、その都度処理が開始されます(sendが走る)。処理を止める場合は「アラートを消す」ボタン、そのままの値で再開するときは「Send」ボタンを使用しましょう。

図2
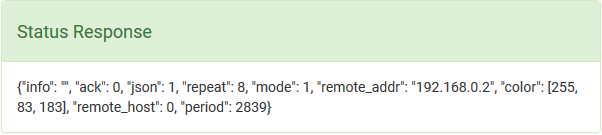
こちらは「Status Response」枠です。レスポンス表示を「Html」にしている場合、この枠の中にはパラメータの詳細が表示されます。

図3
「Json」を選択していた場合は、図3ように、JSON形式の文字列となります。プログラム側に値を渡したいときなどは、こちらの方法を使うことになりそうですね。
「Log」画面
「Log」画面では、「Crystal Signal Pi」の動作履歴を確認することができます。

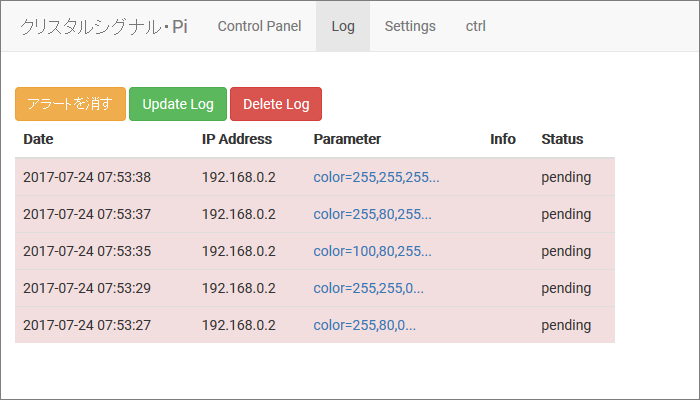
図4
ブラウザから操作した場合にはリアルタイムでログが更新されますが、プログラムやボタン操作(後述)から変更があった場合は自動更新されないので、「Update Log」ボタンを使います。
また、このログデータは恒久的に保存されるものではありませんが、現在表示されているログを手動で消したい場合は「Delete Log」を使いましょう。
アラートがONの場合は、図4のように、ステータス列には「pending」と表示され、各行は赤色の背景となります。

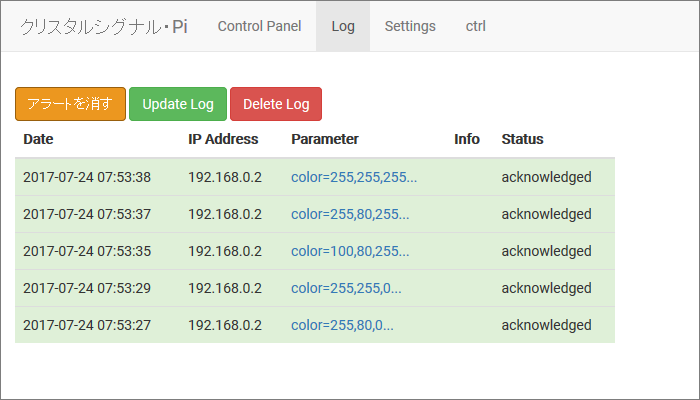
図5
「アラートを消す」ボタンをクリックするなどで、アラートをOFFにすると、ステータスは「acknowledged」となり、背景色は緑色に変わります。
LEDが光っていないのにアラートがONの状態(赤色背景)を示している場合は、たとえば、RGBの設定がすべて0になっていたり、「点滅」でリピート回数が終了したりということが考えられます。このように、LEDの見た目だけでは判断ができない場合の確認用としても便利ですね。

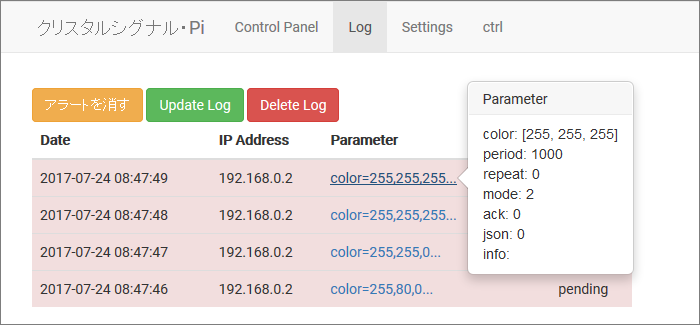
図6
「Parameter」列のテキストリンクをクリックすると、吹き出しが表示され、パラメータの履歴を確認することができます。
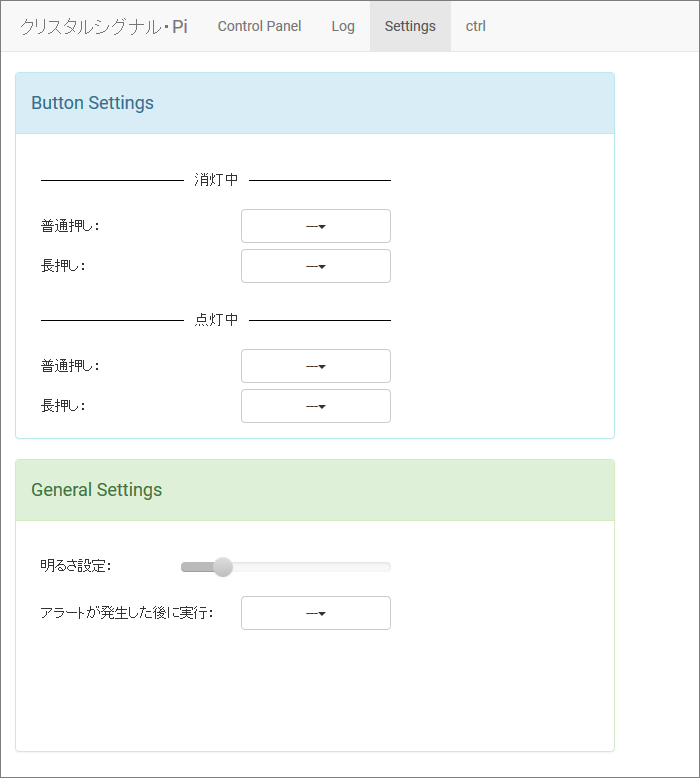
「Settings」画面

図7
実は、この画面の「Button Settings」枠を見てはじめてボタンの存在に気がついたのですが、肝心の「ボタン」がどこにあるのかというと……

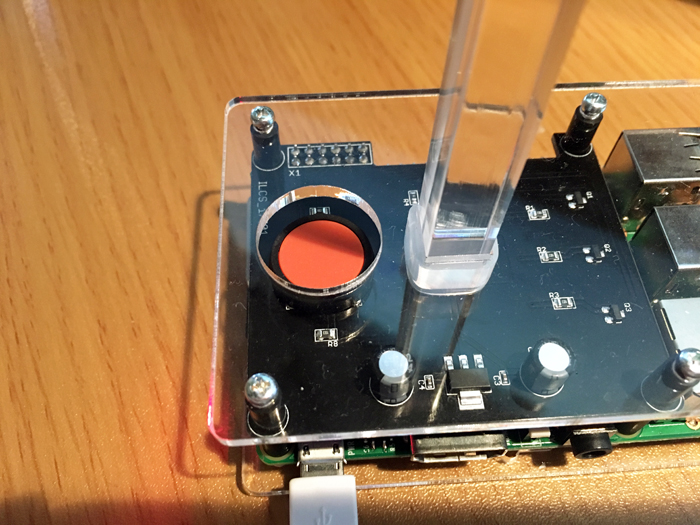
図8
アクリル板が丸くくり抜かれた部分にあるオレンジ色のパーツが、クリスタルシグナルPiのボタンです。大きめなボタンのせいか、少しかたいです(カチッと音が鳴るまで押し込みましょう)。また、長押しも検知してくれます。
アラートの点灯中と消灯中、それぞれ「普通押し」と「長押し」の、計4つの処理が設定できます。

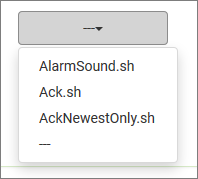
図9
ドロップダウンをクリックすると、利用できるプログラムが一覧で表示されます。デフォルトで用意されているスクリプトは下記の3種類です(2017年8月現在)。
Ack.sh
アラートをすべて消す。
AckNewestOnly.sh
最新のアラート1件を消す。
AlarmSound.sh
女性の声で「アラート発生」と2回繰り返す(音声ファイルの場所:/var/lib/crystal-signal/sounds/alarm.wav)。

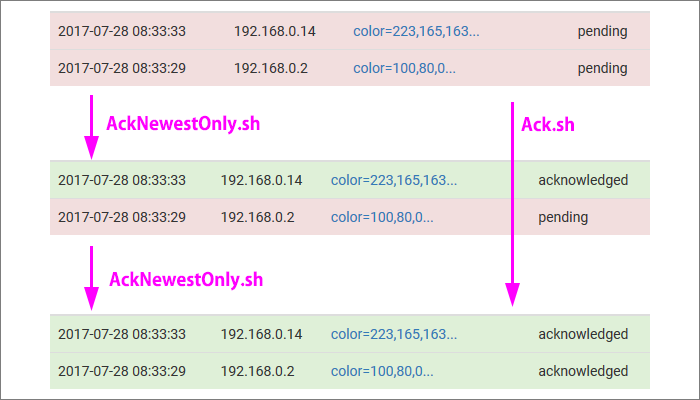
図10
「Ack.sh」と「AckNewestOnly.sh」は、複数のアラートを発生させたときに違いが分かります。図10は、2つのアラートを送った後、ボタン操作で各スクリプトを実行したときの動作を比較したものです(IPアドレスで区別できるように、2つの端末からそれぞれ1つずつ送信しました)。
「Ack.sh」はすべてのアラートが取り消されます。それに対し、「AckNewestOnly.sh」は、新しいアラート(上の行/後から送ったアラート)だけが取り消され、1つ前の内容が有効になります。
「点灯中」の「普通押し」に「AckNewestOnly.sh」を設定し、2つの端末からアラートを送信してみました。
オレンジ→黄色→白→ピンク→青、の順に5つのアラートを送信後、1回目のボタン操作でピンクに戻り、続いて白→黄色→オレンジ→消灯、というように、1段階ずつ戻っていくのが分かります。
各プログラムファイルは下記の場所に格納されています。新しいプログラムを追加する場合は、このディレクトリに作成するようにしましょう。
/var/lib/crystal-signal/scripts/
「General Settings」にある「アラートが発生した後に実行」についても、ボタンと同じように処理を設定することができます。「明るさ設定」では、LEDの明るさを、40~100%の間で指定できます。
また、これらの設定値は、再起動後も保持されます。
まとめ
今回はクリスタルシグナルPiのミドルウェアの使い方をお送りいたしました。
ミドルウェアの使い方を通して、クリスタルシグナルPiがどのような仕組みで動いているかが見えてきましたね。パラメータの設定値やプログラムの実装方法などから、APIでの操作方法もなんとなく掴めてきたのではないでしょうか。
次回はクリスタルシグナルPiを使ったツール作成に挑戦します!