前回までGPSモジュールで取得した位置情報をsakura.ioの通信モジュールを通じてサーバーに送信することができました。今回はさらに実用的に利用するために、送信されたデータを活用するためにslackやgoogleMapで見る方法など、いくつかの方法をご紹介します。
今回の電子工作レシピ
完成までの時間目安:60分
必要なパーツ
目次
- 位置情報データの表示活用について
- googleMapで見てみる
- slack連携してみる
- まとめ
1.位置情報データの表示活用について
前回取得したデータは緯度経度、そのままの数値情報になっていますが、それだと味気ないのでgoogleMapやslackなどの外部サービスと連携をしてみたいですよね。GPSロガーの一般的な使い方としては、例えばジョギングや登山などの際にどういうルートを通ったか後で確認するのに使ってみたり、車に載せてあとで振り返ったり、応用して子供に持たせて防犯で利用したりと位置情報が手軽に扱えるといろいろできそうな感じがしてきますね。
各データで活用するために、前回のサーバーサイドのプログラムを修正して、位置情報だけファイルに保存されるように変更してみます。data.csvに最新の位置情報が時刻とともに追加されるようにしています。(※実際に公開して運用するなどの場合は、エラー処理などを加えたり、外部からアクセスされた場合におかしな挙動をしないようにするなどの処理が必要になりますが、このプログラムでは中心となる部分を紹介しています)
位置情報を保存するプログラム(PHP)
<?php
$secret = "";
$json = file_get_contents('php://input');
$object = json_decode($json, true);
if (!empty($secret)) {
$hash = hash_hmac('sha1', $json, $secret);
if ($hash != $_SERVER["HTTP_X_SAKURA_SIGNATURE"]) exit;
}
$gpsData = file_get_contents("data.csv"); //これまでのGPSデータの取得
//位置情報だけを保存
$lat = 0;
$lng = 0;
if($object["type"] == "channels"){
foreach($object["payload"]["channels"] as $val){
//lat
if($val["channel"] == 0){
$lat = $val["value"];
}
//lng
else if($val["channel"] == 1){
$lng = $val["value"];
}
}
$gpsData = date("Y/m/d H:i:s").",".$lat.",".$lng."\n".$gpsData; //最新のGPSデータの追加
file_put_contents("data.csv",$gpsData); //data.csvに保存
}
これで、data.csvには下記のようなデータが保存されるようになりました。
2017/10/15 10:05:10,43.235256,141.355345
2017/10/15 10:05:05,43.233256,141.355245
2017/10/15 10:05:00,43.232256,141.355145
2.googleMapで見てみる
csvに位置情報を溜まっていくのでさっそくGoogleMapで表示してみましょう。PayloadURLにアクセスするのは通信モジュールですが、ブラウザで開いた際(人がアクセスした際)にgoogleMapのリンクが表示されるプログラムを用意してみます。ファイル名は、PayloadURLとは違うものにして保存してください。このプログラムにアクセスするとgoogleMapのリンク一覧が表示されるようになっています。
googleMapリンク一覧のプログラム(PHP)
<?php
$file = new SplFileObject("data.csv"); //PHP5.3以上の場合
foreach ($file as $line) {
$line = mb_convert_encoding($line, 'UTF-8', 'auto');
$gpsData[] = str_getcsv($line);
}
//viewモードの場合(URLのGETにviewが設定されている場合)は、googleマップで最新の位置情報リンクを表示
echo '<html>';
echo '<head></head>';
echo '<body>';
echo '<ul>';
foreach($gpsData as $val){
if(count($val) == 3){
echo "<li>".$val[0].":<a href='https://www.google.com/maps?q=".$val[1].",".$val[2]."'>googleMapで見る</a></li>";
}
}
echo '</ul>';
echo '</body>';
echo '</html>';
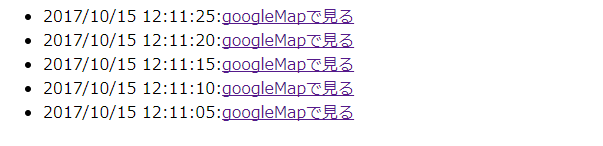
プログラムにブラウザでアクセスすると、下記のようなリンク一覧が表示され、リンクをクリックするとgoogleMapが表示されるようになりました。

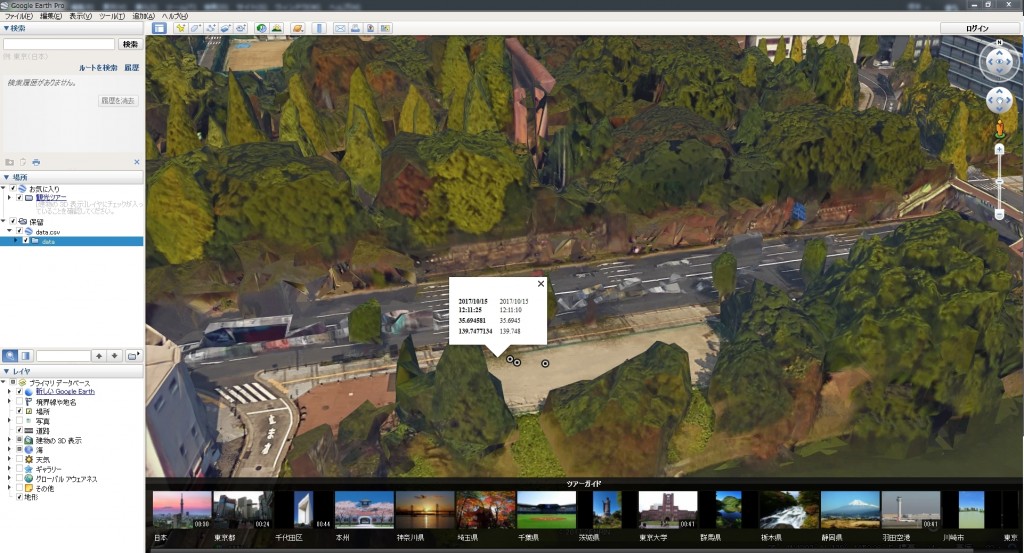
なんかサーバーサイドは大変そう…このCSVをもっと手軽に見たい!という人はGoogle Earthにcsvをインポートすることで地図上で手軽に見ることもできますので、それでまずは楽しんでみるのもいいかもしれません。

Google EarthにCSVを読み込み
基本的なGPSロガーとしては、Google Earthに読み込むだけで十分な気もしてきますね!ただ、自分だけの使いやすいGPSロガーにするにはプログラムを改良する必要があるので、次はslackというサービスと連携してみます。
3.slack連携してみる
slack(スラック)は簡単に言うとビジネス向けチャットサービスで主にエンジニアなどを中心に世界的に利用されているサービスです。このslackにもsakura.io同様にincoming webhookやoutgoing webhookなどのほかのサービスと連携する口が用意されていて、今回それを使って位置情報が送られて来たらslackに通知をする仕組みを実現してみたいと思います。
slackでincoming webhookを使う場合の設定画面は、下記のURLから設定を行います。
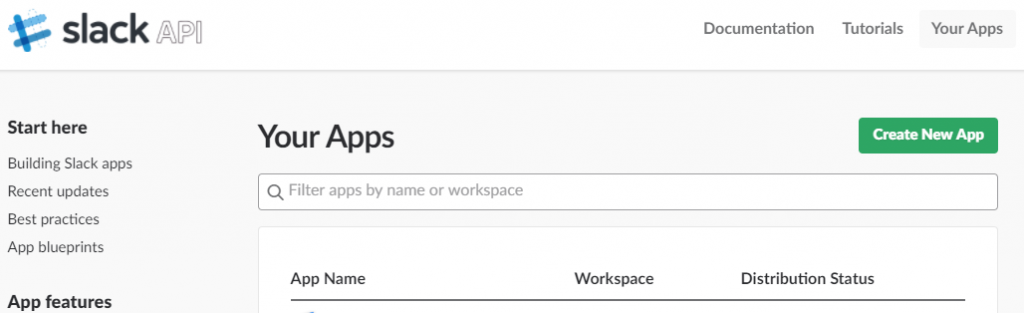
このURLにslackにログインした状態でアクセスすると「Create New App」という緑色のボタンがあるので、そこから連携するためのアプリを追加する流れに進みます。

「Create New App」をクリック

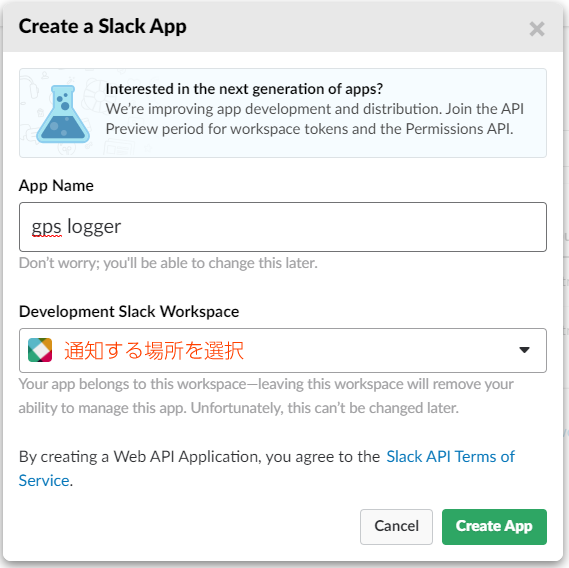
App名を任意で入力して、Workspaceを選択してCreate Appをクリック
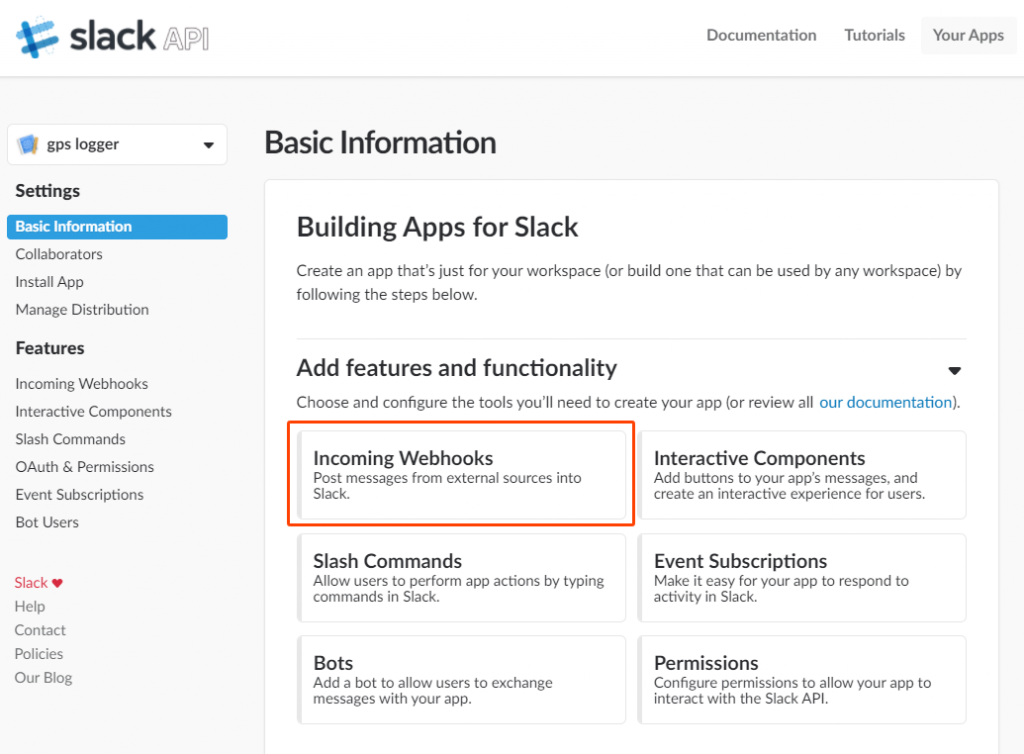
必要事項を入力すると、slackとの接続用のアプリができますので、さらに表示された画面で「Incoming Webhooks」を選択して設定画面に進みます。

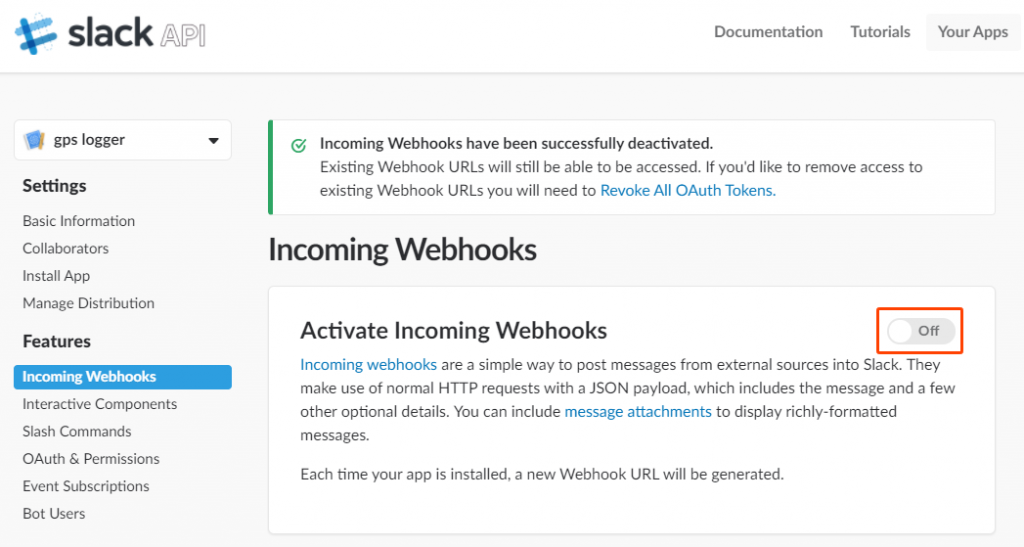
Incoming Webhooksの画面では、表示した際にはOffに設定されているので「Off」をクリックして「ON」に変更すると設定項目が表示されます。

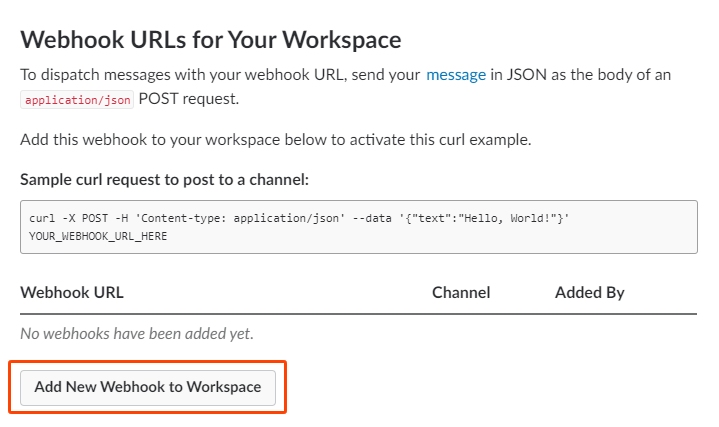
ONにすると、下記の表記が画面の下に追加されますので、「Add New Webhook to Workspace」を選択します。

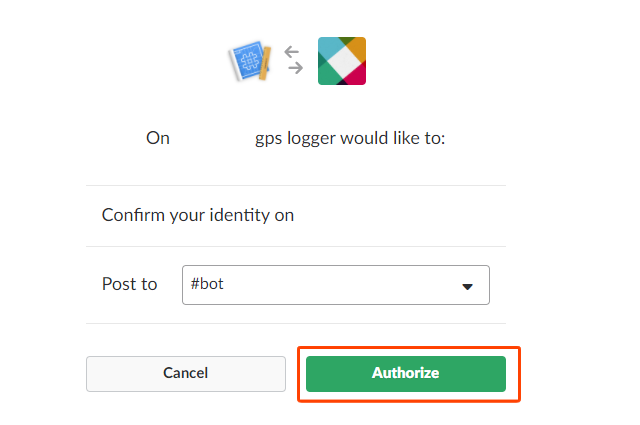
すると、どのチャンネルに通知するか選択する画面がでるので、今回は#botチャンネルを設定しました。
「Authorize」を選択して設定完了となります。

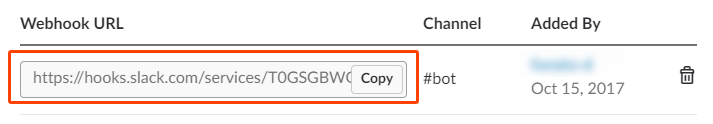
設定が完了するとWebhook URLの項目に通知用のURLが設定されますので、このURLに対して位置情報を送信するとslackに通知されるようになります。

slack側の準備ができたので、位置情報が届いた際にslackに通知する処理をプログラムに追加します。
先ほどの位置情報を保存するプログラム(PHP)の一番最後に下記のコードを追加します。
slack通知を加えたプログラム(PHP)
function send_to_slack($message) {
//$webhook_url = 'https://hooks.slack.com/services/XXXXX/XXXXX';
$webhook_url = 'https://hooks.slack.com/services/XXXXX/XXXXX';
$options = array(
'http' => array(
'method' => 'POST',
'header' => 'Content-Type: application/json',
'content' => json_encode($message),
)
);
$response = file_get_contents($webhook_url, false, stream_context_create($options));
return $response === 'ok';
}
$message = array(
'username' => 'Baroon',
'text' => "https://www.google.com/maps?q=".$object["lat"].",".$object["lng"],
);
//send_to_slack($message);
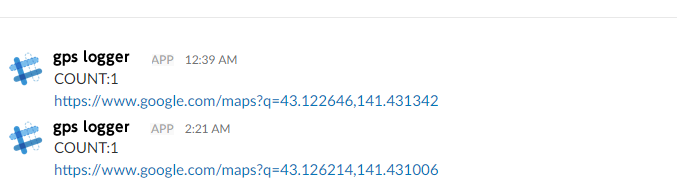
これで、正常に動作すると下記のようにslackに通知が届くようになります。

位置情報が変わったら通知をするなど、プログラムの工夫次第でいろいろ応用ができそうですね!
まとめ
今回、実際に取得したGPSの位置情報を活用して地図で表示したり通知する方法を紹介しました。デバイスをケースに入れてコンパクトに収納することで実際に本格的なGPSロガーとしても利用することができますので、ぜひいろいろなアイデアで試してみてください!