Webでデバイスを操作してみよう
loTという言葉が一般的なものとなって久しい昨今、「loT」関連の記事も多くインターネット上に流れていると思います。そんな「loT」を独自の切り口で楽しく紹介してくれる連載がスタートします。記事を執筆頂くのはうすだひさしさん。これまでLinuxやRTOSの移植・ドライバ開発、Unix系OSのサーバ構築・管理、自動運転といった業務に携わってこられたエンジニアであるうすださんが、ラズパイとセンサを組み合わせたloTの制作を紹介してくれます。それでは早速見ていきましょう。
目次
1. はじめに
はじめまして、うすだです。ここでは「ラズパイとセンサで楽しむお手軽IoT」と称して、外部からデバイスを操作したり、外部からセンサの情報を読み取ったりする方法を、これから4回にわたってご紹介して参ります。
「ラズパイ(Raspberry Pi)」は、みなさんご存じの通り、ARMのCPUが載っているシングルボードコンピュータです。有線LANや無線LAN、USB、Bluetooth、GPIOなど、インタフェースが豊富にあります(モデルによってはないものもあります)。数千円で購入でき、消費電力が低いため、気軽に買って24時間動かしっぱなしにできます。そして、安価にもかかわらず、有名なLinuxディストリビューションである「Debian GNU/Linux」ベースの「Raspberry Pi OS」が動きます。
つまり、さまざまなデバイスをつないで操作したり、Linuxで動作実績のあるWebやRDBMSなどのサーバを動かしたり、外部のシステムと連携させたりといった「IoT」的なことが、1台のラズパイでできてしまいます。
というわけで、そんなラズパイを使って今回はいろいろなことを試していきたいと思います(「IoT」の定義はいろいろありますが、上記を行うことをIoTと称することに、大きな違和感はない…と思っています)。
2. 概要
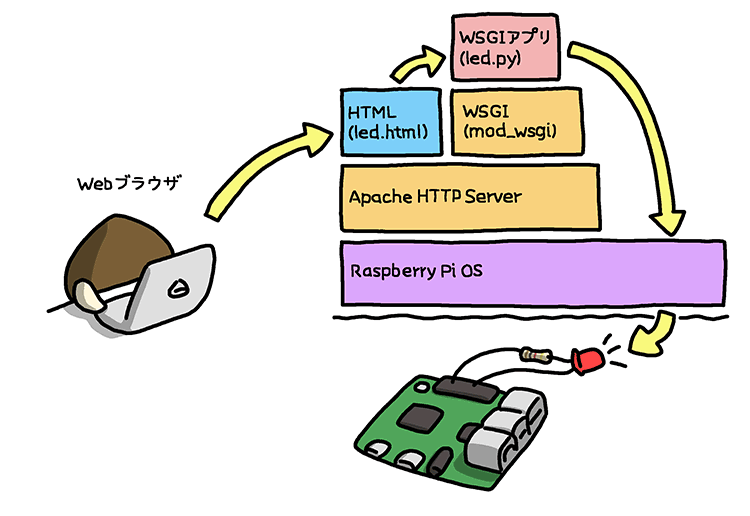
さて、最初の第1回では、ラズパイにWebサーバをインストールし、WebでLEDを操作する方法をご紹介したいと思います。
Webサーバには、世界で昔から広く使われていて、かつ機能が豊富な「Apache HTTP Server」(以下、Apache)を使います。
そして、「WSGI(Web Server Gateway Interface)」というインタフェース定義を使って、WSGIアプリケーションであるPythonスクリプトを実行し、そのスクリプトでLEDを操作します。
今回操作するのは、GPIOにつないだLEDです。ソフトから見ればGPIOの操作ですので、つなぐデバイスを変えれば、他のデバイスも同様の方法で操作できます(例: リレー+電化製品、圧電ブザー)。

3. 準備
下記のアイテムが必要になりますのでご用意ください。
- Raspberry Pi OSがインストールされたラズパイ本体
- LED
- 100Ωの抵抗
- ブレッドボードやジャンパーワイヤ(適宜)
- Linuxのコマンドの知識(端末エミュレータを開いてコマンドを実行できればよいです)
4. まずはLチカから!
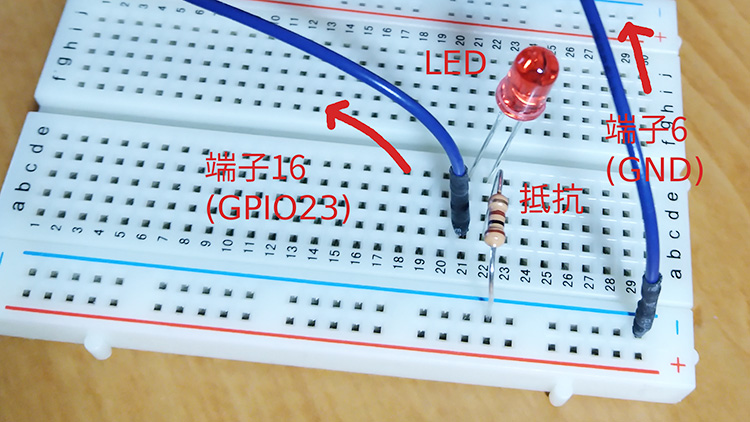
まずは、ラズパイのGPIOにLEDをつなぎます。ラズパイの電源がOFFの状態で、図のようにLEDと抵抗をGPIO23(端子16)とGND(端子6など)につなぎます。

つないだら電源を入れ、Raspberry Pi OSが起動した後、コマンドラインで下記を実行します。
(下記の「$」はシェルのプロンプトです。以下同様。)
$ echo 23 > /sys/class/gpio/export $ echo out > /sys/class/gpio/gpio23/direction $ echo 1 > /sys/class/gpio/gpio23/value
GPIO23を出力方向にした上で、値を1に設定すると、LEDが点灯します。もし点灯しない場合は、シャットダウンして電源をOFFにし、接続を確認して再トライしてください。無事にLEDの点灯を確認できたら、下記の手順で一旦消灯しておきます。
$ echo 0 > /sys/class/gpio/gpio23/value $ echo 23 > /sys/class/gpio/unexport
5. Apacheのインストール
Raspberry Pi OSにはApacheのパッケージがあり、下記の手順でインストールすれば使えます。WSGIのApacheモジュールも必要ですので、同時にインストールしておきます。
$ sudo apt install apache2 libapache2-mod-wsgi-py3
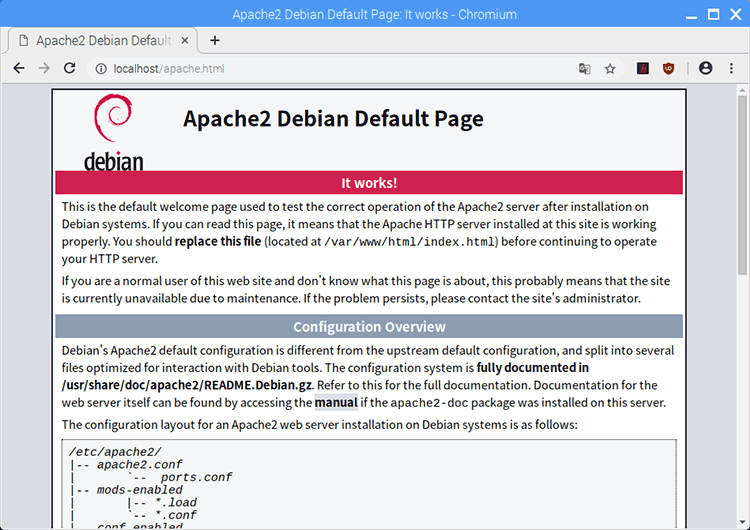
インストールすると、Apacheのサービス(Webサーバ)が自動で起動されます。ラズパイのWebブラウザ(Chromium)で「http://localhost/」にアクセスすると、下の図のようにApacheのデフォルトのページ(「/var/www/html/index.html」)が表示されます(または、他のマシンから「http://ラズパイのIPアドレス/」にアクセスします。以降も同様です)。

6. WSGIでLEDを操作
インストールした時点でWSGIは有効になっていますが、WSGIアプリケーションとして動かすファイルをまだ指定していません。そこで、「/home/pi/wsgi」というディレクトリを作り、ここにあるファイル(Pythonスクリプト)をWSGIアプリケーションとして動作するようにします。
まず、設定ファイル「/etc/apache2/mods-enabled/wsgi.conf」の末尾に下記を追記します(管理者権限でテキストエディタを起動し、設定ファイルを開いて編集します)。
<IfModule mod_wsgi.c>
WSGIScriptAlias /wsgi/ /home/pi/wsgi/
<Directory /home/pi/wsgi>
Require all granted
</Directory>
</IfModule>
次に、ディレクトリ「/home/pi/wsgi」を作ります。
$ mkdir /home/pi/wsgi
今回は、「WiringPi」というライブラリを使ってGPIOを操作するため、「pip3」コマンドを下記のように実行してインストールします。
$ sudo pip3 install wiringpi
LEDを操作するWSGIアプリケーションは下記です。テキストエディタで入力し、「/home/pi/wsgi/led.py」というファイル名で保存します。
import wiringpi as pi
from urllib.parse import parse_qs
GPIO = 23
def set_led(v):
pi.wiringPiSetupGpio()
pi.pinMode(GPIO, 1)
pi.digitalWrite(GPIO, 1 if v > 0 else 0)
def application(env, start_response):
start_response('200 OK', [('Content-Type', 'text/plain; charset=UTF-8')])
form = parse_qs(env['QUERY_STRING'])
print(form)
if 'v' not in form or form['v'][0] != '1':
set_led(0)
return [b'0']
else:
set_led(1)
return [b'1']
GPIOを操作するには、「gpio」グループに属している必要があります。Apacheは「www-data」ユーザの権限で動作するため、www-dataユーザをgpioグループに所属させます。
$ sudo usermod -aG gpio www-data
最後に、Apacheのサービスを再起動します。
$ sudo systemctl restart apache2
Webブラウザで「http://localhost/wsgi/led.py?v=1」にアクセスすると、LEDが点灯します。「http://localhost/wsgi/led.py?v=0」にアクセスすると、LEDが消灯します。
7. HTMLで使いやすく
しかし、この長ったらしいURLをWebブラウザに入力するのは面倒です。そこで、GUIをHTMLで書いて、もっと簡単にLEDを操作できるようにしましょう。
テキストエディタで下記を入力し、「/var/www/html/led.html」というファイル名で保存します。管理者権限でテキストエディタを起動して入力し、上記ファイル名で保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>LED</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<p><input type="checkbox" id="led" value="1" onclick="set_led()" />LED点灯</p>
<script type="text/javascript">
function set_led() {
led = document.getElementById("led");
$.get("/wsgi/led.py?v=" + (led.checked ? "1":"0"));
}
window.onload = set_led;
</script>
</body>
</html>
入力したら、Webブラウザで「http://localhost/led.html」にアクセスします。チェックボックスにチェックを入れるとLEDが点灯し、チェックを外すと消灯します。

8. まとめ
以上、WebでLEDを操作する方法をご紹介しました。デバイスを操作するPythonスクリプトをWSGIアプリケーションに(WSGIで動くように)すれば、Webで操作できるようになります。セキュリティを考慮しながらいろいろ試してみてください。
次回は、さらに手軽にデバイスを操作する方法をご紹介したいと思います。お楽しみに!
今回の連載の流れ
第1回:Webでデバイスを操作してみよう(今回)
第2回:Webサービスでデバイスを操作する
第3回:センサの値をRDBMSに記録する
第4回:RDBMSの情報をWebで可視化する