
前回はESP-WROOM-02を使って天気を光で伝えるデバイスを作りました。今回は応用編として、「IFTTT(イフト)」というWEBサービスを使って天気予報以外のさまざまなアクションを光で伝えるデバイスに発展させてみたいと思います。このIFTTTを使えば手軽にIoTが実現できちゃいます。
今回の電子工作レシピ
時間目安:90分
必要なパーツ
- ESP-WROOM-02開発ボード https://www.switch-science.com/catalog/2500/
- ブレッドボード http://www.sengoku.co.jp/mod/sgk_cart/detail.php?code=3DBC-TCK4
- LED http://akizukidenshi.com/catalog/g/gI-03573/
- 抵抗器 220Ω/180Ω/91Ω http://akizukidenshi.com/catalog/g/gR-07808/
- フルカラーLED http://akizukidenshi.com/catalog/g/gI-03745/
IFTTT(イフト)とは?

図1 IFTTT
今回利用する「IFTTT(イフト)」は、一言で説明するならば、「Aの状態になったとき、Bをする」ということを自動的に行ってくれるサービスです。たとえば「特定の場所に行ったときに(スマートフォンのGPS機能を利用)twitterに投稿する」、「毎日朝8時に今日の天気予報をSMSで通知する」などのように、IFTTTと連携しているサービスを組み合わせて、自動実行することができます。今回は、このIFTTTを使って条件に合わせた色で通知をしてくれるデバイスにしてみます。
IFTTTのアカウントを作成する
まずはIFTTTを使うために、アカウントを作成していきます。IFTTTのトップページを開いた後、図1の右上にある「Sign up」をクリックして、登録画面が表示されるので、メールアドレス、パスワードを入力して登録を進めます。

図2 IFTTT登録画面
少し待った後、登録したメールアドレス宛にIFTTTから認証確認のメールが来るので、そのメールアドレスの中にある「Confirm your account」を押して、IFTTTへの登録が完了です。

図3 メールで認証確認
IFTTTのレシピを作成してみる
IFTTTで自動実行できる「Aのときに、Bをする」という一連の処理の流れを、IFTTTでは料理にたとえて「recipe(レシピ)」と呼んでいます。IFTTTでは、すでに他のユーザーが登録した便利なレシピを使ったり、自分用にカスタマイズすることができます。デバイスのIoTに取り組む前に、IFTTTの使い方を知るためにも、簡単なレシピを作成してみます。

図4 IFTTTのレシピ一覧
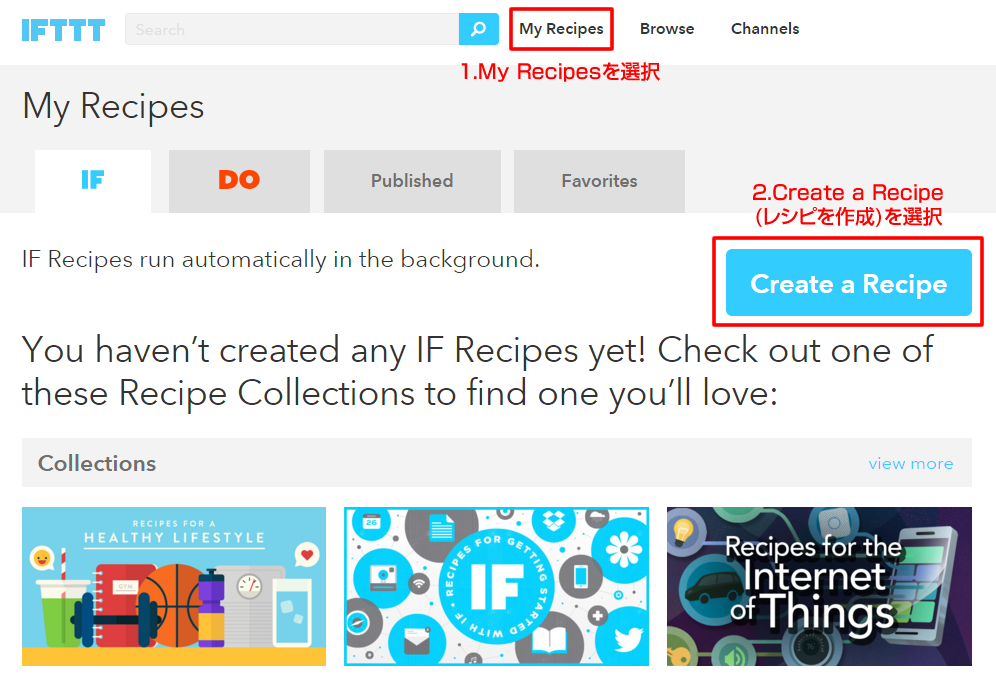
新しいレシピを作るにはヘッダーメニューの「My Recipes」画面を開いた後、「Create a Recipe」を選択します。

図5 レシピの作成
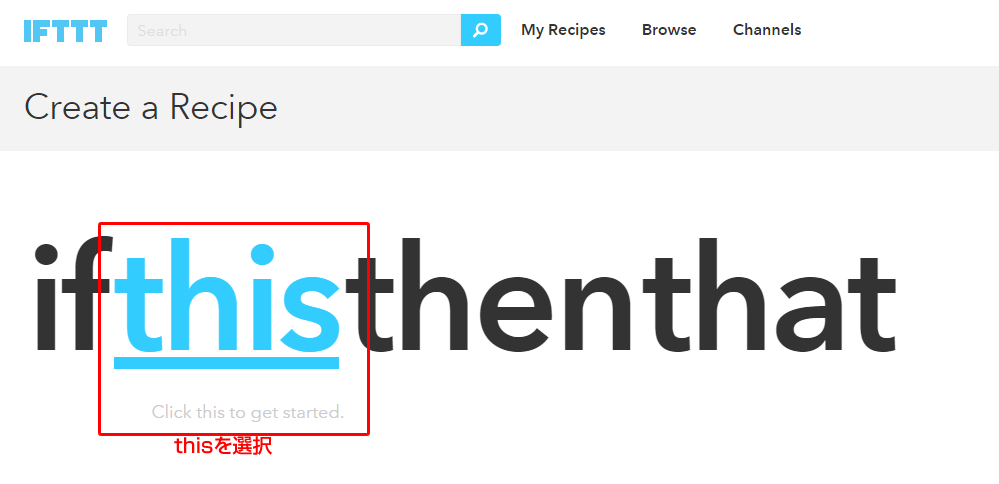
レシピの作成画面はとてもシンプルです。最初に「Aのとき、Bをする」のAにあたる条件を設定します。Create a Recipeの画面に表示された大きな文字の「this」を選択してください。

図6 レシピの条件設定画面
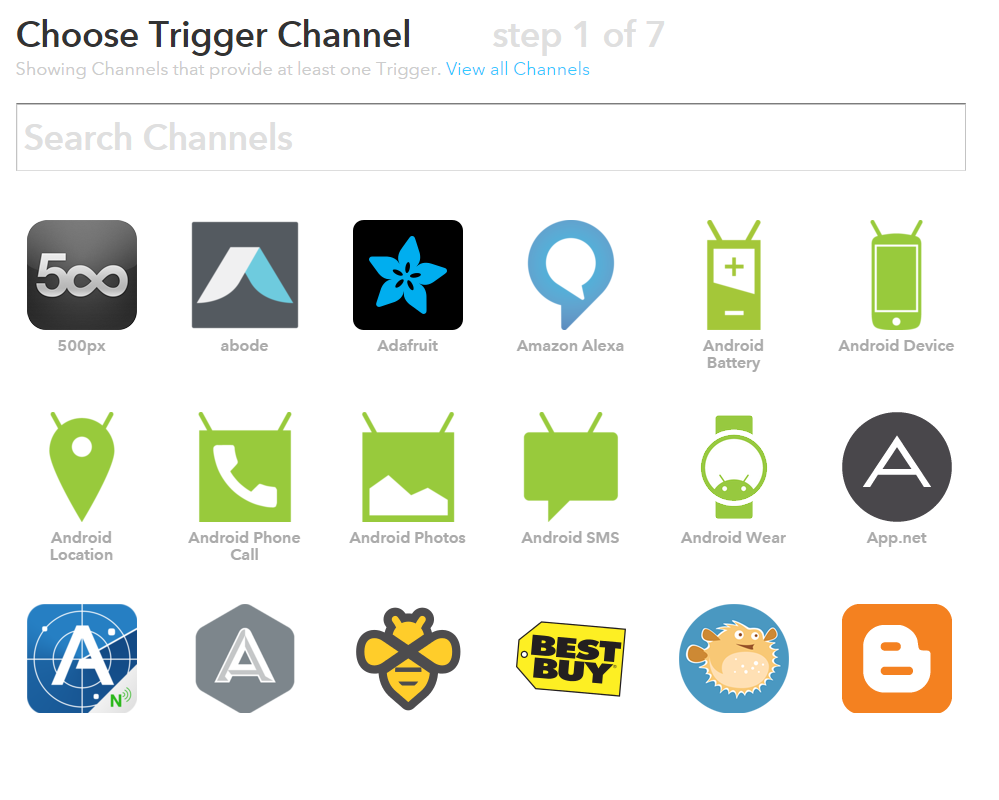
「this」をクリックすると条件として設定できるさまざまなサービスが表示されます。ここから適当な条件を設定していきます。

図7 条件として設定できるサービス一覧
今回は例として、「Date & Time」を選択します。一覧に見つからない方は図7のSeach Channelsの検索ボックスに入力すると見つけることができます。このサービスでは、「毎日決まった時間に」などのようなタイマーが利用できるサービスです。

図8 Date & Time
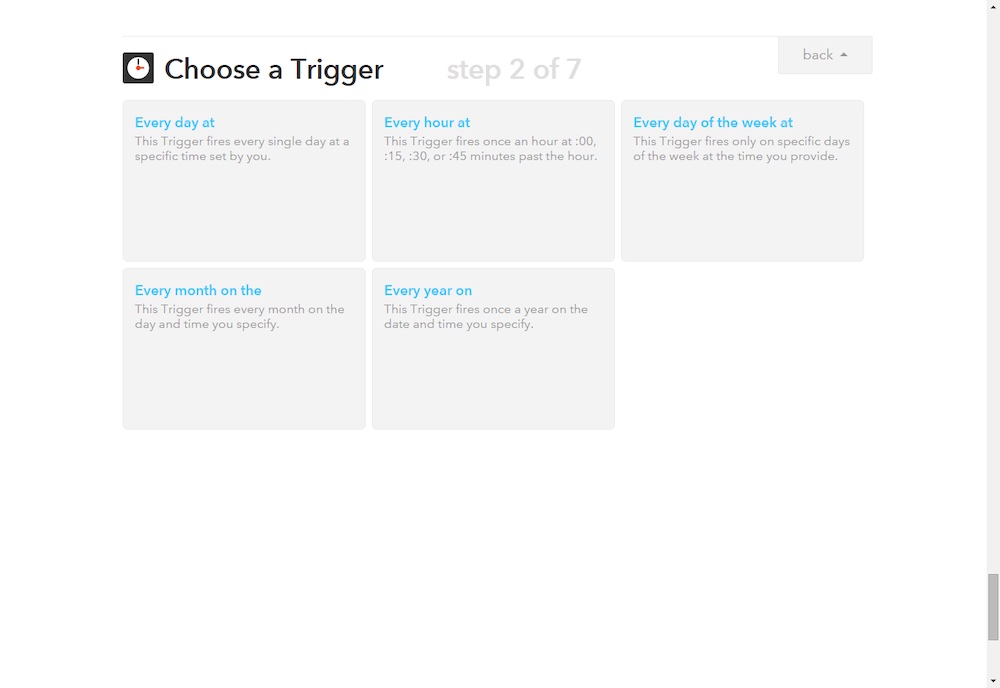
Date & Timeを選ぶと、そのサービスでできることの一覧が表示されます。今回は毎日7時になったらという条件を設定してみましょう。「Every day at」を選択します。

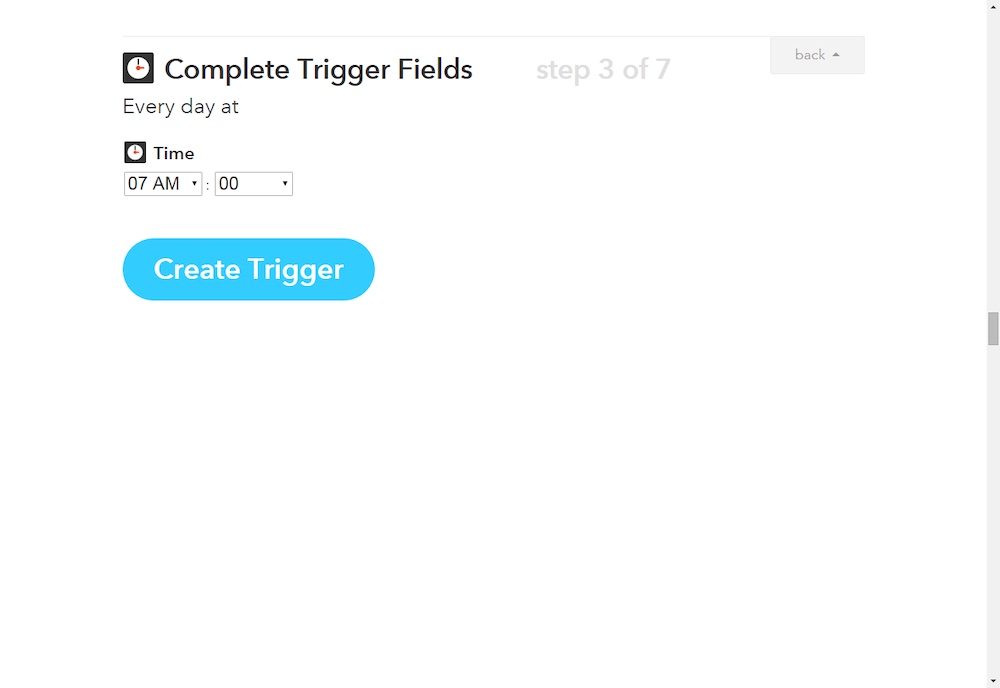
時刻の設定画面が表示されるので、実行したい時間を指定します。指定したら「Create Trigger」を選択して条件の設定が完了です。

条件の設定が完了すると先ほど「This」だった箇所に指定した条件のサービスアイコンが表示されます。次に、「Aのとき、Bをする」のBとなる実行したい処理を設定していきます。

図11 条件の設定完了
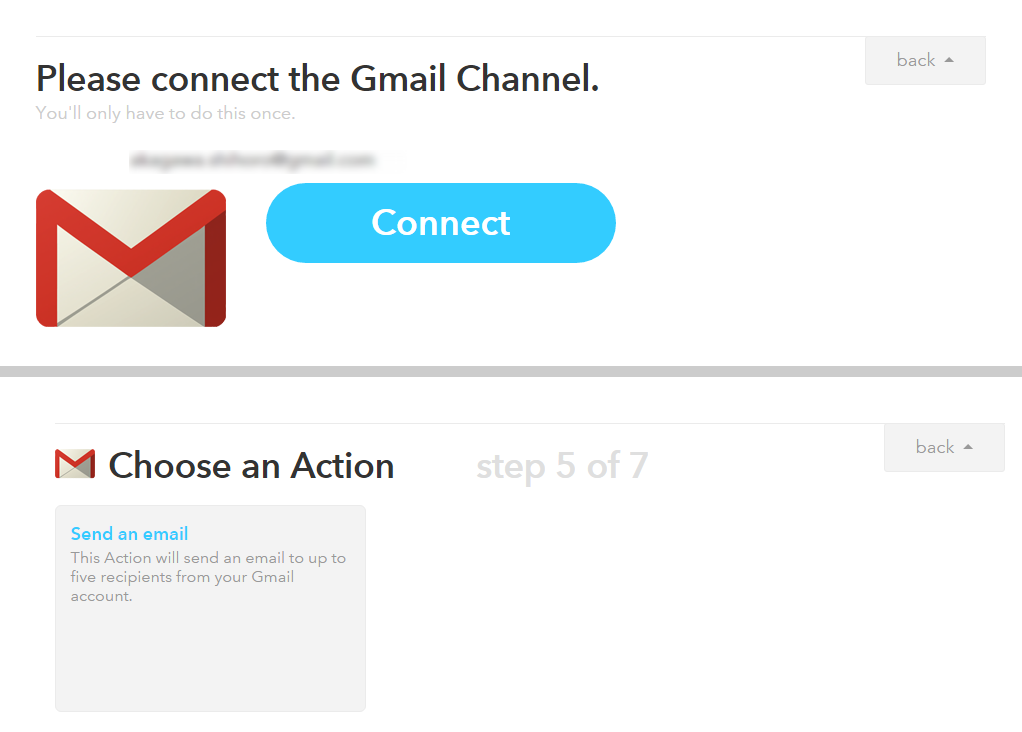
実行する処理の設定も、今設定した条件と同じ手順で設定できます。実行したいサービスを選択して、処理の内容を記述していきます。「that」を選択して、実行したいサービスを選択してください。今回はGmailを選択して、最終的に「毎朝7時になったらGmail宛てに特定のメッセージを送信する」というレシピを作成しました。

図12 Gmailを選択

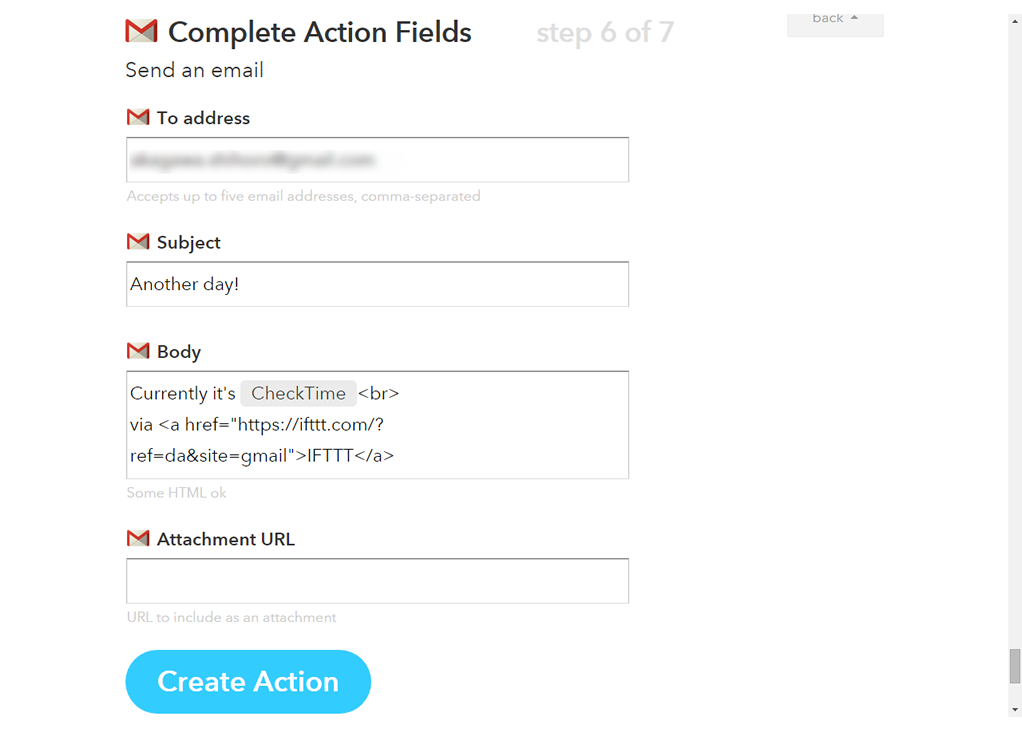
図13 送信するメールアドレス、内容を記述
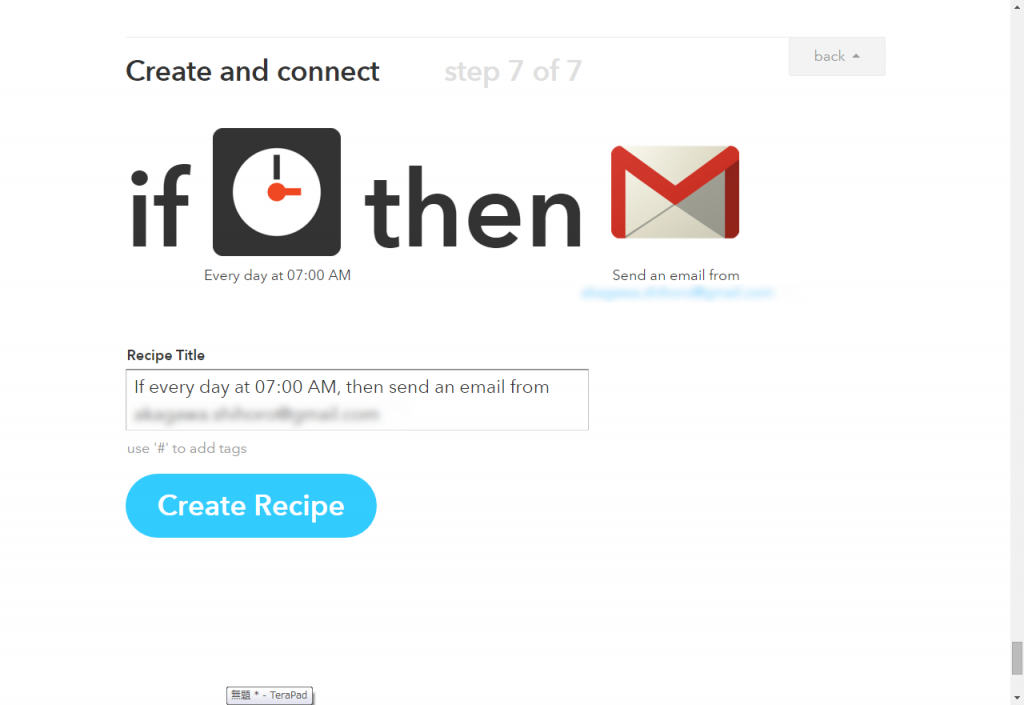
送信する内容などを記入したら「Create Action」を押してください。最終的に設定した条件となるサービス、実行するサービスがアイコンで表示されますので、内容に問題なければ「Create Recipe」を選択してレシピの作成が完了です。あとは、実行される条件が整うのを待ちましょう。(待てない人はそれぞれのレシピの編集画面にCheck nowというボタンがあるのでそれで動作を確認することができます)

図14 レシピの作成完了

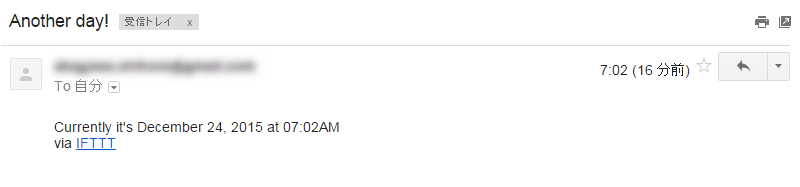
図15 7時にIFTTT経由でメールが届きました!
無事にメールが届きました。これがIFTTTの一連の使い方の流れになります。では、これを使ってどうやってデバイスと連携できるでしょうか。
IFTTTのMakerサービスを使って手軽にIoTに挑戦!
いよいよ本題です、IFTTTを使ってデバイスをIoT化してみます。今年の夏にIFTTTのサービスに「Maker」が追加されました。このサービスで外部のデバイスなどと連携が実現できます。

図16 Makerサービス
このMakerでは、条件として設定した場合は、Arduinoなどのデバイスからパラメータ(たとえば温度や明るさなどのデータ)をうけて、数値条件を満たしていたら処理を実行するなどが可能です。条件として設定する場合は、スイッチサイエンスさんの記事をはじめ多くの方が取り組んで公開されているので、「IFTTT Maker レシピ」などで検索してみて下さい。今回は、各種サービスからデバイスで通知をしたいと思います。
条件となるサービスはどれにしようかいろいろと悩みますね。たとえば位置情報を使った場合、特定の場所に行ったときにデバイスを光らせるというのもありですね。子供が小学校から帰ってきて最寄の駅に来たときに、台所においてあるデバイスが光って帰りを伝える、なんてことも手軽にできそうです。
今はクリスマス時期なので、もうちょっと夢のあるIoTができないかなーと考えていたところ…

図17 Space
ちょっと心惹かれそうなサービスがありました、その名も「Space」。このサービスでは、NASAでニュースが配信された場合や、宇宙飛行士が宇宙へ向けて旅立つ&帰ってきたら、などというような宇宙に関する条件を設定することができるサービスです。

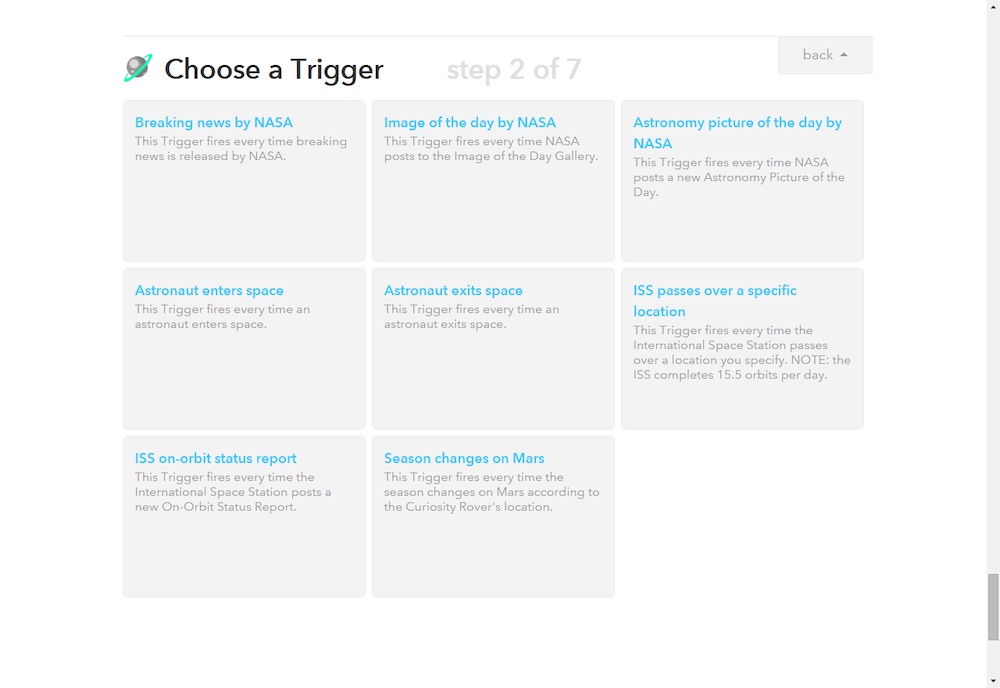
その中で今回は「ISS passes over a specific location」、ISS(国際宇宙ステーション)が指定の場所を通過したらという条件を使ってみたいと思います。
これを使って、ISSが家の近所(日本)の上を通過したらお知らせしてくれる、デスクで仕事をしながらでも宇宙を感じることができるデバイスにしてみます。
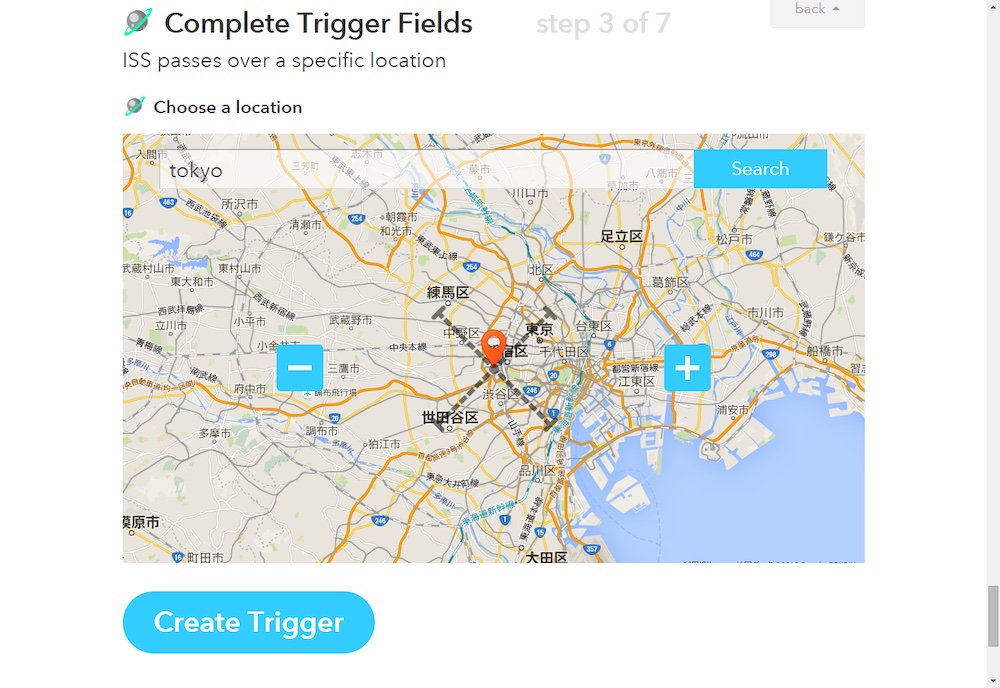
先ほどの手順と同様に新しいレシピを作成して、Spaceの条件を設定します。特定の場所を通過したら、という条件を設定します。


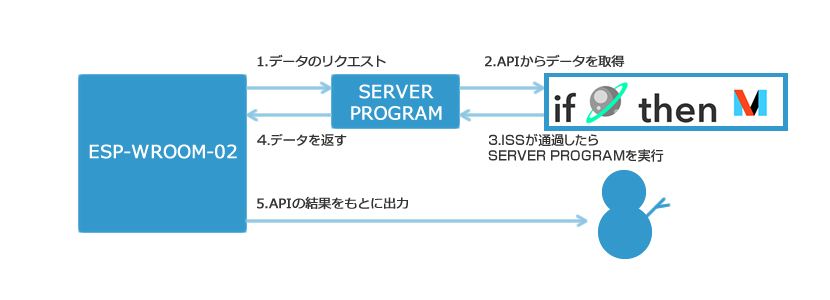
図20 システム構成
Makerのアクション設定方法
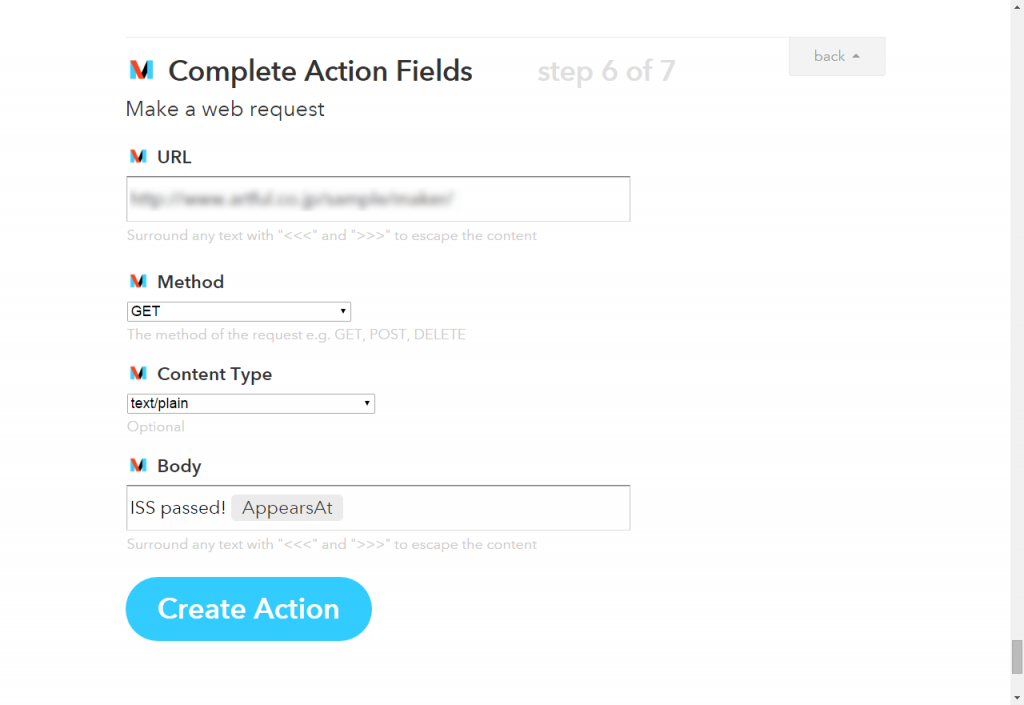
次に、実行するアクションを設定します。アクションに「Maker」を選択します。アクション時のMakerでは指定したURLにアクセスしてデータを渡すことができます。このMakerを使って直接デバイスに接続したいところですが、直接接続してしまうとネットワークのセキュリティ上の懸念もあるので、前回同様IFTTTのMakerからの通知を一度サーバーに保存して、Arduino側からはサーバーのデータを取得するようにします。設定はアクセスさせたいURLと、その方法(MethodにはGETやPOST形式など)、そしてContent Typeにはjsonやtextなどを設定することができます。今回は、単純にURLへのアクセスがあった場合、プログラム側でアクセスされた日時を保存するだけなので、図21のような設定にしました。

図21 Makerでリクエスト先のURLを指定
サーバーサイドのプログラムはIFTTTのMakerがアクセスするプログラムと、デバイスがアクセスするプログラムの2種類用意します。MakerがアクセスするプログラムはISSが通過してIFTTTからリクエストのあった時刻をファイルとして保存するようなプログラムを用意します。次に、デバイスからアクセスするプログラムは、デバイスが1分おきごとにサーバープログラムにアクセスを行い、3分以内にISSが通過したらデバイスを光らせる、というような処理にします。
SERVER PROGRAM01:IFTTTのMakerがアクセスした際のプログラム
<?php
//アクセスした時刻をlog.txtに保存するだけの処理
if($fp = fopen("log.txt","w")){
fwrite($fp,date("YmdHis"));
fclose($fp);
}
SERVER PROGRAM02:デバイスが通信するプログラム
<?php
$src = file_get_contents("log.txt");
if(date("YmdHis",strtotime("-3 minute")) < $src){
echo "ISS";
}
else{
echo "none";
}
デバイスのプログラムは基本的に前回とほぼ同じですが、条件のところを天気名ではなく「ISS」にします。デバイスが一定時間ごとにサーバーにアクセスして、「ISS」の文字列が返ってきたらLEDを光らせる処理になります。
ESP-WROOM-02:ISSが通過すると光でお知らせするプログラム
#include <ESP8266WiFi.h>
const char *ssid = "無線ルーターのアクセスポイント名";
const char *password = "[無線ルーターのパスワード]";
const char* host = "[プログラムを設置した外部サーバーホスト名]";
const char* appid = "[APIキーを設定]"; //OnlineWeatherMapで登録したAPPID
const char* city = "Tokyo"; //都市を選択
const char* country = "jp"; //国を選択
int color[3] = {255,255,255};
int colorPin[3] = {11,12,13};
void setup() {
Serial.begin(115200);
delay(10);
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
int value = 0;
void loop() {
delay(1000);
++value;
Serial.print("connecting to ");
Serial.println(host);
WiFiClient client;
const int httpPort = 80;
if (!client.connect(host, httpPort)) {
Serial.println("connection failed");
return;
}
String url = "/sample/esp-wroom-02/weather.php";
url += "?appid=";
url += appid;
url += "&country=";
url += country;
url += "&city=";
url += city;
Serial.print("Requesting URL: ");
Serial.println(url);
client.print(String("GET ") + url + " HTTP/1.1rn" +
"Host: " + host + "rn" +
"Connection: closernrn");
delay(1000);
while(client.available()){
String line = client.readStringUntil('r');
line.trim();
if(line.equals("ISS")){
color[0] = 255;
color[1] = 0;
color[2] = 0;
}
else{
color[0] = 0;
color[1] = 0;
color[2] = 0;
}
Serial.println(line);
}
for (int fadeValue = 0 ; fadeValue <= 255; fadeValue += 5) {
for(int cp = 0; cp < 3; cp++){ float ledValue = color[cp] / 255; ledValue = ledValue * fadeValue; Serial.print("cp:"); Serial.print(colorPin[cp]); Serial.print(" ledValue:"); Serial.println((int)ledValue); analogWrite(colorPin[cp], (int)ledValue); } delay(100); } for (int fadeValue = 255 ; fadeValue >= 0; fadeValue -= 5) {
for(int cp = 0; cp < 3; cp++){
float ledValue = color[cp] / 255;
ledValue = ledValue * fadeValue;
analogWrite(colorPin[cp], (int)ledValue);
}
delay(5000);
}
Serial.println();
Serial.println("closing connection");
}

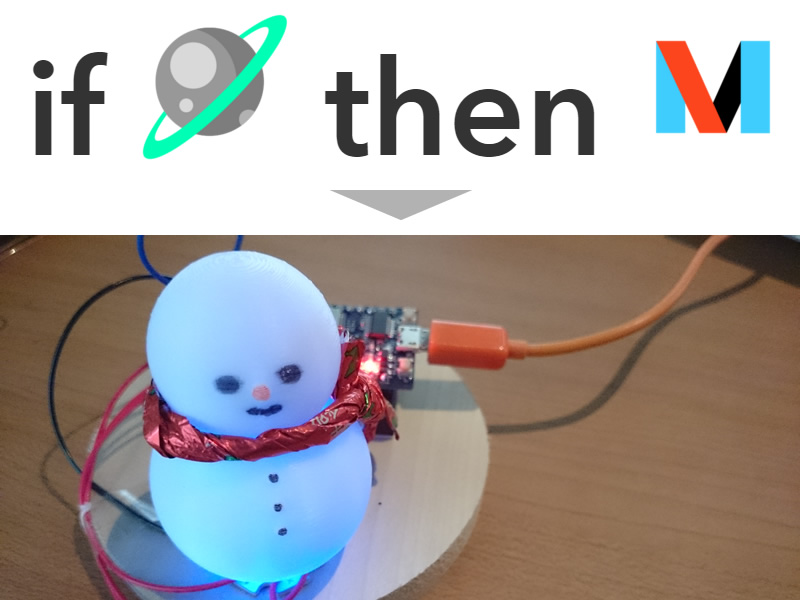
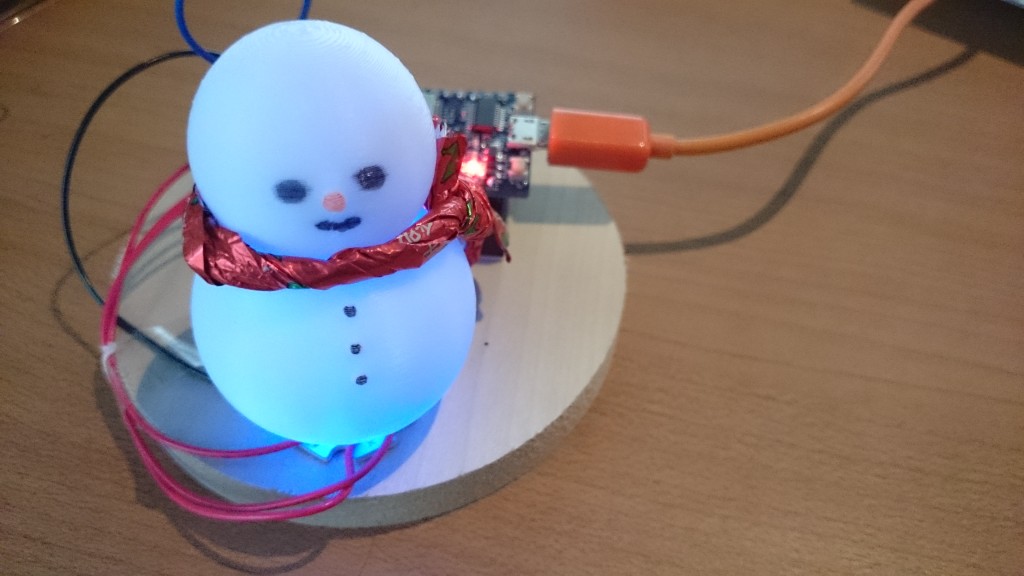
写真1 ISSの通過をデバイスがお知らせ
一通り完成です。動作させると見事にISSが通過した際雪だるま式デバイスが光ってお知らせしてくれました。さらにレシピを加えて、ISSが通ったときは「青」、宇宙飛行士が旅立ったときは「赤」、帰ってきたときは「緑」などのように条件に合わせて色を変えることでもっと身近に宇宙を感じれるデバイスにできますね。
まとめ
今回ご紹介したIFTTTを使うことで、本当にプログラムをあまり書かなくても手軽にさまざまなサービスと組み合わせてデバイスのIoT化ができるようになりますね。IFTTTではスマートフォンを使って位置情報に関する条件を指定したり、SMSやslackなどのメッセージ、チャットサービスとの連携(チャットに向かって命令を出すとデバイスが動くなど)、今回紹介したspaceのような夢のあるサービス、などアイデア次第でIoTデバイスを作ることができますので、興味のある方、いろいろ試してみてください。








