
今回の主役は、フルカラーLED!
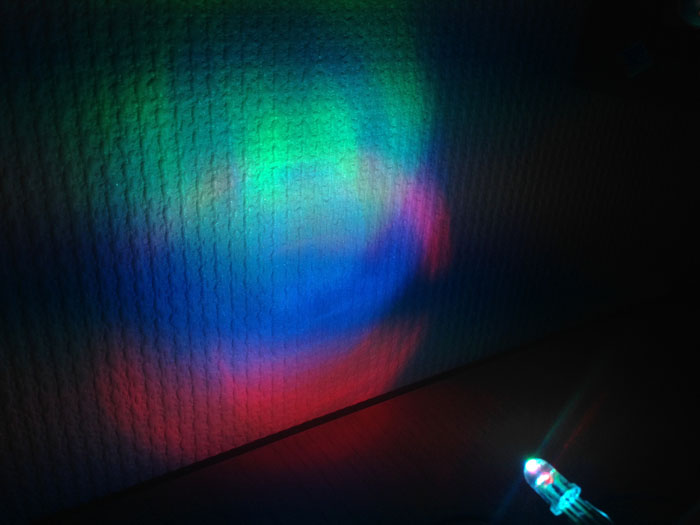
クリスマスにそなえて、華やかさのある電子部品を用意してみました!上の写真のように、赤・青・緑の3色を混ぜ合わせて、その名の通り「フルカラー」を再現できるLEDです。
そしてなんと、このフルカラーLED、WebIOPiでも制御できるらしい!ということで、WebIOPiでIoTシリーズ第4回目は、フルカラーLEDの色調整を行えるツール作成していきます。
フルカラーLEDについて

図1
RGBフルカラーLED 5mm4本足 OSTA5131A カソードコモン – 秋月電子通商
赤・緑・青の3原色が5φのパッケージの中に入っています。1つのLEDで3原色を発光できます。 これらの色を混ぜることでフルカラーを表現可能です。
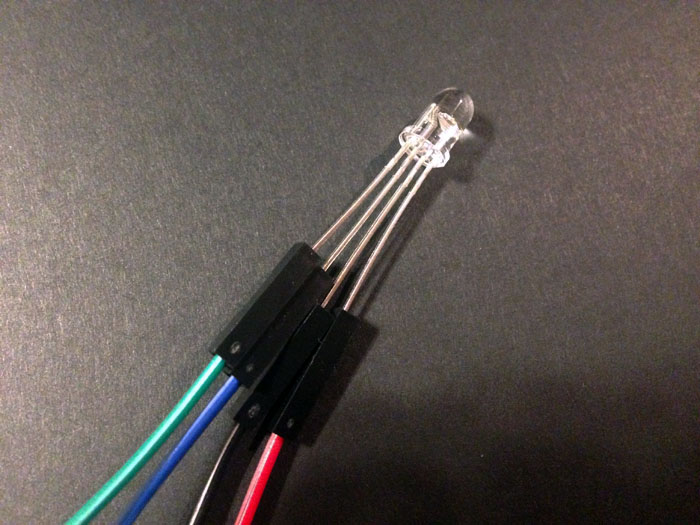
今回使用するフルカラーLEDはこちらです。3つの色を取り扱うため、ピンの数が4本になっています(3色+GND)。一般的な単色のLEDと比べてサイズが大きいのも特徴的です。

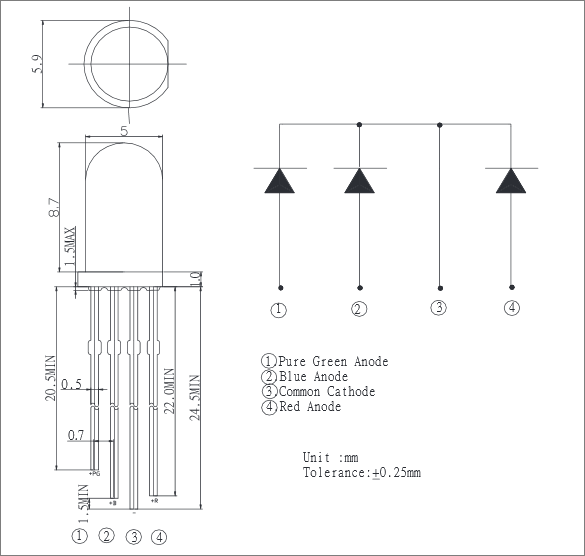
図2 OSTA5131A データシートより
LEDの向きは、ピンの長さで判断します。一番短いピンが、左の①になります。もう1つの判断材料として、LEDの右側に少し欠けがあるように記載されていますが、透明で分かりづらいので、指で触って確かめてみましょう。
①は緑、②は青、④は赤というように、光の三原色がそれぞれのピンに割り当てられています。
③の「Common Cathode」は、カソードをまとめたものです。この場合はマイナス側にあたるので、GNDに接続するピンと覚えておけばよいでしょう。部品名にも「カソードコモン」という記載がありますね!

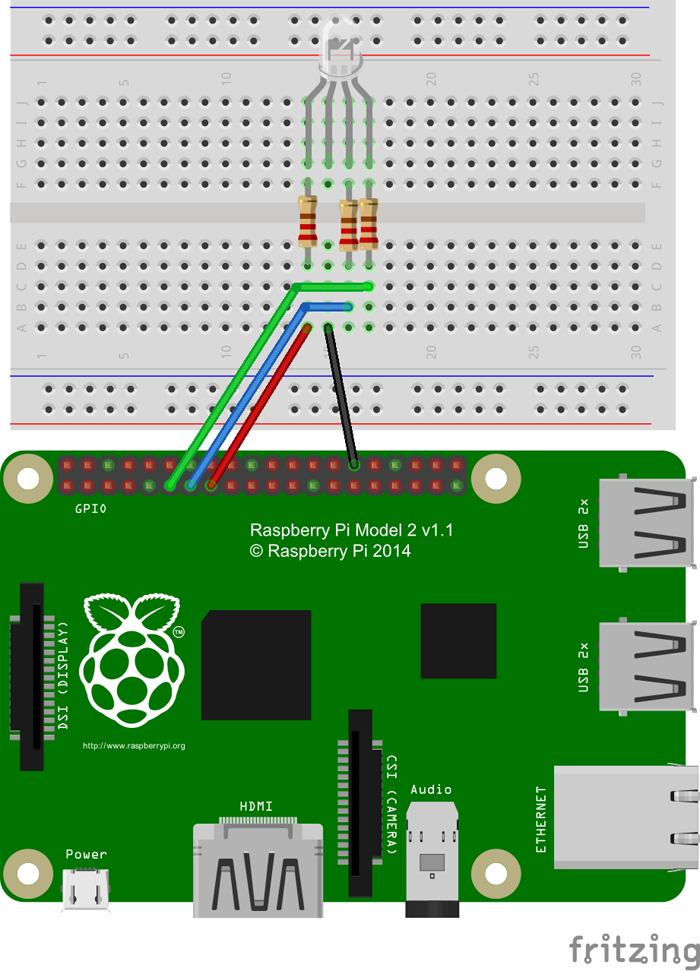
図3
3つのLEDが合体している、と考えれば、配線も簡単ですね!今回は、11番ピン(GPIO17)に緑、13番ピン(GPIO27)に青、15番ピン(GPIO22)に赤を接続しました。LEDのピンに合わせて、3つ並んだGPIOを使用すると分かりやすいです。
それでは、フルカラーLEDを光らせてみましょう!
WebIOPiのデフォルト画面にある「GPIO Header」の画面から操作してみました(※WebIOPiのプログラミングを利用している場合は、設定ファイルの状態を元に戻すと、WebIOPiデフォルト画面が表示できます。[SCRIPTS]のmyproject、[HTTP]のdoc-rootの行をコメントアウトしましょう)。
光がかなり強いので、近くで直接見てしまわないように要注意!LED光拡散キャップなどを利用すると、光り方をやわらげることができます。また、フルカラーLEDの光の強弱には個体差があるので、抵抗値を変えるなどして調整しましょう。
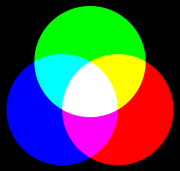
ラズベリーパイのGPIOはデジタル出力のため、値は0と1(ON/OFF)のどちらかになります。2パターン×3色なので、消灯状態を除くと、表現できる色は7色。図4のようなイメージです。

図4 Wikipedia – RGBより
7種類の色は表現できましたが、これだけでは、せっかくのフルカラーがもったいない!そこで、WebIOPiのプログラミングの出番です。好きな色味に調節できるように、プログラミングしてみましょう!
PWMについて
WebIOPiからフルカラーLEDを制御するには、「PWM」という方式を使います。
PWMとは – IT用語辞典バイナリ
PWMとは、パルス信号を出力しておく時間(パルス幅)を長くしたり、短くしたりして、電流や電圧を制御する方式のことである。
パルス信号とは、ON、OFFを繰り返す電気信号のことで、矩形波で表される。電圧の出力時間であるパルス幅はこの矩形波の横軸で表される。
PWM方式では、一定周期で動作するタイマを利用する。このタイマにパルス信号をONにする位置を設定してパルス幅を制御する。(中略)一定周期の中でONにしている比率のこと を「デューティー比」と呼ぶ。
デジタル信号ではONとOFFの2種類しか表現できませんが、1周期の中でONにしている時間とOFFにしている時間の比率(デューティー比)を使うことで、0~100%の値を扱うことができるようになります。

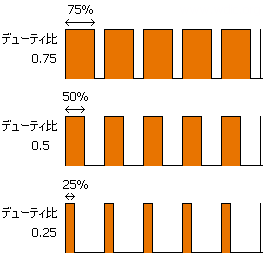
図5 デューティ比 ‐ 通信用語の基礎知識より
デューティ比については、こちらの図がわかりやすいです。オレンジ色の部分がONの時間、白い部分がOFFの時間で、この1セットを1周期として、割合を求めています。
むずかしい部分を簡単に解決してくれるのがWebIOPiのすごいところ!便利な関数が用意されているので、さっそく使ってみましょう!
HTMLファイルの作成
まずはHTMLファイルから作っていきましょう。WebIOPiでは、PWM制御用のスライダー部品が用意されています!
// Only for Chrome and Safari, create a slider that pulse out a 0-100% duty cycle ratio on GPIO 8 button = webiopi().createRatioSlider(8); content.append(button);
サンプルソースの51~53行目で紹介されています。コメント文には「ChromeとSafariのみ」と書かれていますが、WindowsのInternet Explorer、Opera、Firefoxなどのブラウザでも動作しました。
WebIOPi.createRatioSlider
WebIOPi.createRatioSlider(gpio, ratio)
Returns a slider that send its value as a PWM duty cycle ratio
(int) gpio : GPIO number from 0 to 53
(float) ratio : slider’s init value
関数の使い方は、第一引数にGPIO名の番号を指定するだけ!ドキュメントでは、第二引数に初期値を指定できると記載されていますが、現在のバージョンではこの値は反映されないようでした(気になる方はwebiopi.jsの504行目あたりを見てみてくださいね)。
フルカラーLED用に、HTMLファイルを作成してみました!
/home/pi/webiopi_sample/html/index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content = "height = device-height, width = 420, user-scalable = no" />
<title>WebIOPi | Demo</title>
<script type="text/javascript" src="/webiopi.js"></script>
<script type="text/javascript">
webiopi().ready(function() {
var parts;
// 赤
parts = webiopi().createRatioSlider(22);
$("#red").append(parts);
// 緑
parts = webiopi().createRatioSlider(17);
$("#green").append(parts);
// 青
parts = webiopi().createRatioSlider(27);
$("#blue").append(parts);
//初期値を指定
$("#ratio22").val(0);
$("#ratio17").val(0);
$("#ratio27").val(0);
});
</script>
<style type="text/css">
input[type="range"] {
display: block;
width: 160px;
height: 45px;
}
</style>
</head>
<body>
<div id="content" align="center">
<div id="red"><label>red</label></div>
<div id="green"><label>green</label></div>
<div id="blue"><label>blue</label></div>
</div>
</body>
</html>
スライドバーを3つ設置して、RGBそれぞれの値を設定できるように準備しました。createRatioSlider関数を使って出力されたHTMLは次のようになります。
<input type="range" step="0.01" max="1.0" min="0.0" id="ratio17">
0.0~1.0(0~100%)まで、0.01刻みで動かすことができます。
idが割り振られるので、初期値を設定したい場合は、21~23行目のように、jQueryで値を設定しましょう。
$("#ratio17").val(0);
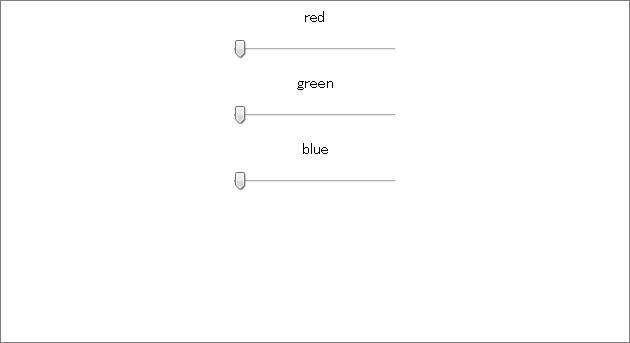
ブラウザで表示すると、図6のような画面になります。

図6
LEDと連動させるためには、Python側で初期設定を行う必要があります。
Pythonファイルの作成
値を設定する操作はHTML側で行うので、Python側は初期処理と終了処理のみを記述しておけばOKです。
/home/pi/webiopi_sample/python/script.py
import webiopi
GPIO = webiopi.GPIO
RED = 22
GREEN = 17
BLUE = 27
def setup():
# GPIOをPWMに設定
GPIO.setFunction(RED , GPIO.PWM)
GPIO.setFunction(GREEN, GPIO.PWM)
GPIO.setFunction(BLUE , GPIO.PWM)
def destroy():
# 消灯
GPIO.pwmWrite(RED , 0)
GPIO.pwmWrite(GREEN, 0)
GPIO.pwmWrite(BLUE , 0)
今回はPWMを使用するので、10~12行目のsetFunction関数の第二引数に「GPIO.PWM」と指定します。「GPIO.OUT」を指定した場合は、パルス信号が認識されず、スライドバーを動かすたびに一瞬点滅するような動きになってしまいます。
プログラムの終了時に、LEDを消灯する処理を記載していますが、ここでは「pwmWrite」関数を使用します。
pwmWrite(channel, value)
Write an integer value to the given PWM channel.
REST API : POST /devices/name/pwm/channel/integer/value
name (str) : device name from configuration file
channel (int) : analog channel number
value (int) : integer value to output from 0 to pwmMaximum
第一引数にGPIOのピン名の数字、第二引数に設定したい値を指定します。値を0にするとOFFの状態になるので、LEDを消灯させることができます。
準備が整ったら、実行してみましょう!
実行コマンド
sudo /etc/init.d/webiopi start
スライドバーを動かして、発色の強さを調節する様子を撮影してみました。
赤・緑・青単色では、グラデーションのように明るさを調整すすることができます。また、それらを重ねることにより、中間色を表現できるようになりました。あまり小さい値を設定すると、光り方がチカチカと不安定になってしまうので、ある程度の明るさは必要のようですね。
Wi-Fiの設定と、WebIOPiの自動起動の設定をしておくと、電源を入れるだけですぐに利用できるのでとても便利です。
クリスマス用アレンジ!

図7
写真のようにLEDのピンにジャンパーワイヤーを直接差し込むと、手軽に好きな位置に設置できて便利です。外れやすいのが難点なので、はんだ付けをして固定するとより使いやすいかもしれません。

図8
ベル型のオーナメントの中に入れてみました!クリスマス感が出ているでしょうか?
フルカラーLED2つであれば、ラズベリーパイのGPIOだけでも十分補うことができました。複数接続したい場合は、シフトレジスタなどの部品を利用すると便利に扱えるようです。
まとめ
今回初登場の電子部品、フルカラーLED!自由に色を作ることができるので、電子工作をしながらアートの世界にも触れているような気分が味わえます。
透明なオーナメントの中に入れたり、キャンドルの代わりに使ったり、LEDをたくさん使って手作りイルミネーションを作成したり、クリスマスの飾りつけとしていろいろな場面で活躍してくれそうです!
PWM用の関数もWebIOPiに用意されていたため、プログラミングについても難なく実装できました。関数1つでスライダーパーツを実装してくれるのはとてもありがたい機能ですね!WebIOPiの優秀さに毎回驚かされています。
次回も引き続き、WebIOPiと電子部品の連携!この連載では毎度おなじみの温度センサを、WebIOPiから制御してみたいと思います。今回までに身に付けた知識を活かして、WebIOPiとブラウザ間で値をやり取りするようなプログラムを自作してみましょう!