3Dプリンターでラズベリーパイケースを作ろう!3回目も引き続き3Dモデリングです!
前回作ったケースに合わせて、上にのせるふたを作ります。上の写真のように、文字入れをしたものとイラスト入りのものの2種類を作成しました。前回覚えた機能を応用しつつ、イメージどおりのケースに仕上げていきましょう!
※「123D Design」は2017年3月31日でサービス終了のため、現在このページは公開されていません。後継のFusion360などでモデリングが可能です(2019年7月現在)
ふたのモデリング!

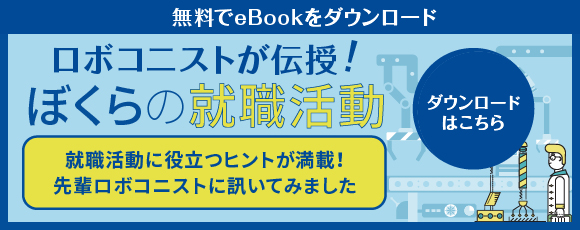
図1
まずは、ふたの上面にあたる、薄いプレートを作成します。ケースを作ったときと同じように、上部メインメニューの[プリミティブ]-[ボックス]から作成しましょう。タテヨコのサイズはケースと同じ、厚みを3mm程度に調整しておきます。

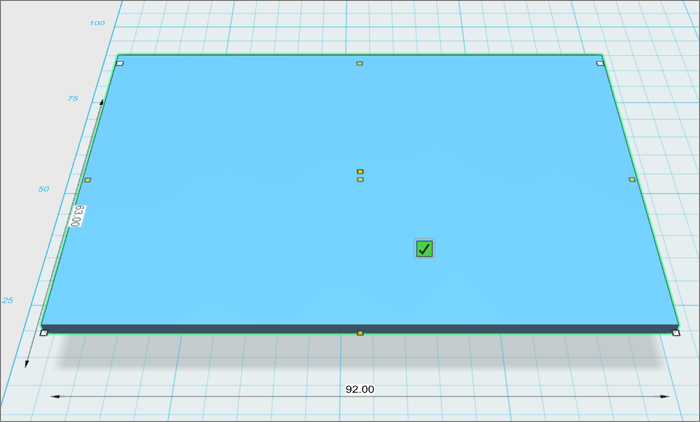
図2
[修正]-[フィレット]で丸みを持たせます。ケースに合わせて半径3mmとしました。
次は、ケースに引っかかる突起の部分を作ります。先程と同じように、丸みを帯びたプレート上のボックスを作成しましょう。ケースの内壁にぴったり~やや小さめに仕上げるのがポイントです(今回はケースの縮み具合に合わせて87mm×58mm×4mmとしましたが、結果的にはもうちょっと大きくてもよさそうでした)。

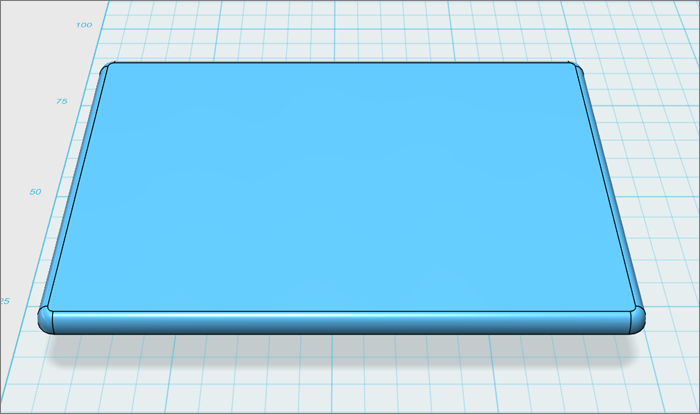
図3
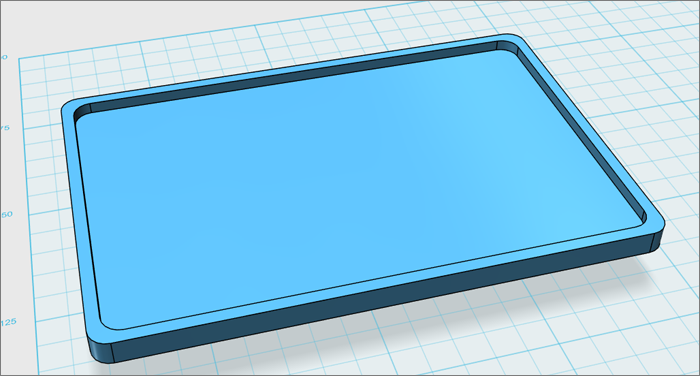
ボックスの内側をくり抜きます。もう1つボックスを重ねて[結合]-[切除]でくり抜くという方法もありますが、[修正]-[シェル]を使って内側だけ抜いてしまう方が簡単です(底面の分は後ほど埋め込んでしまいましょう)。こちらもフィレットをかけておきましょう。

図4
ふたの裏側に「スナップ」して、合体!
ふたの内側に突起部分だけを残すために、「シェル」でできた底面の厚さ分だけ下に移動させて埋め込みます(今回の場合は2mm)。
形としてはこれで完成ですが、今回はもうちょっと加工したいので、最後の仕上げに[結合]-[マージ]で1つのオブジェクトにしおくと便利です。
文字入れ!

図5
ここで少しオリジナル感をプラス。文字を入れてみましょう!
メインメニューから「文字」を選択します。最初に文字を追加する面を選択します。今回の場合は、ケースの上面ですね。続いて、文字の開始位置を指定します。この位置は、左寄せの文字列の左下に当たります。

図6
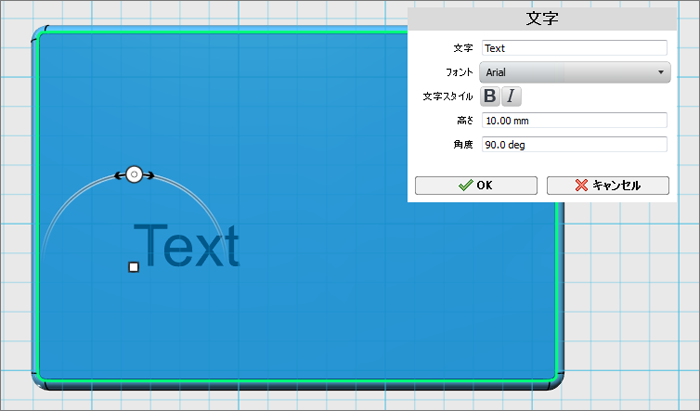
位置が決まると、上部に、文字の設定用のウィンドウが表示されます。好きな文字を入力し、フォントの種類やサイズ(高さ)などを指定しましょう。「OK」ボタンまたは[Enter]キーで確定します。

図7
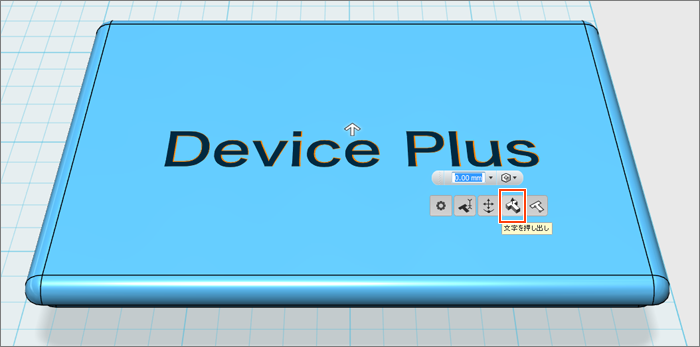
文字を選択すると、マウスカーソルの近くにコンテキストメニューが表示されます。右から2番目の「文字を押し出し」を選択します。

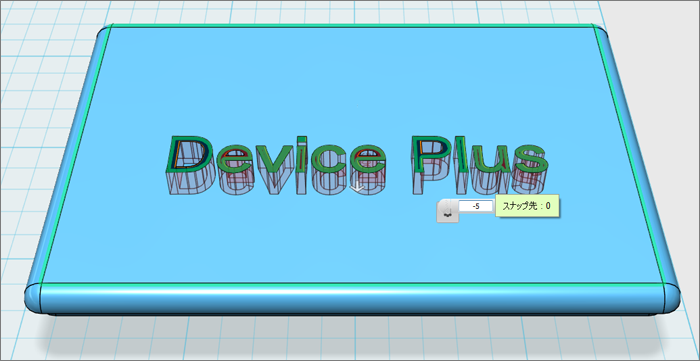
図8
白い矢印を上に引っ張ると立体的な文字に、下に引っ張ると土台を貫通してくり抜かれたような状態になります。

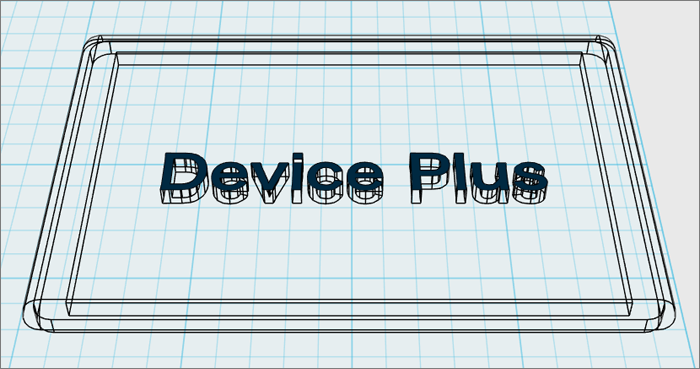
図9
アウトライン表示にすると、くり抜かれている様子が分かりやすいですね!黒い部分はくり抜き前の文字なので、不要であれば消してしまった方が見やすいです。
また、このまま出力すると、「D」「e」「P」の中抜きされた箇所も、出力部分として含まれます(実際に出力する場合は、3Dプリンターでサポート剤の設定が必要です)。
3D出力!

図10
1作目、失敗。
ケースのモデリングデータに合わせて内側の引っかかりの部分を作ったところ、なんとケースに入らない!ケースオモテ面を上にして印刷したのですが、下に凹凸がきてしまい、少しゆがみが出てしまいました。

図11
ふた2作目、成功!
ギリギリではありますが、きれいにはめこむことができました!今度はケースのオモテ面を下にして印刷したところ、先程よりはゆがみが少ない状態で仕上がりました。その代わりに、文字の内側のサポート剤を取り除くのに大苦戦……3Dプリンター、奥が深いです!
画像を取り込んでモデリング!
もっとかわいいケースを作りたい!ということで、ふたの表面に画像を埋め込んでみることにしました。お気に入りのこのケースを参考に、立体的なくり抜きに挑戦してみました。ラズベリーパイのロゴマークは、公式サイトからお借りしています。
123D Designに取り込むことができる画像はSVG形式です。画像処理ソフトを使って、SVG形式に変換します。今回はPhotoshopとIllustratorを使って変換してみました。
Photoshopで不要な部分を削除します。黒い枠線の部分だけを残して、色の付いた部分を消しましょう。ファイルを保存したら、Illustratorで開き直し、[オブジェクト]-[ライブトレース]-[拡張]からパスを作成します。そして、[ファイル]-[Webおよびデバイス用に保存]で、SVG形式で保存しましょう!
画像の準備ができたら、123D Designに戻りましょう。

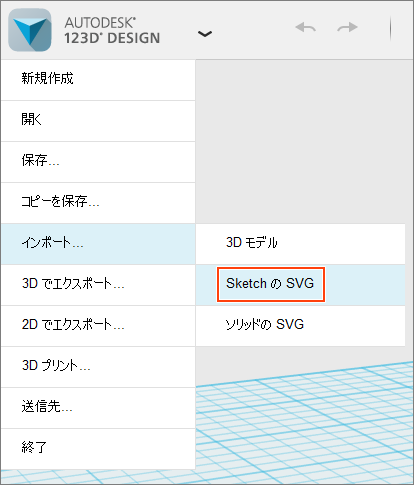
図12
[インポート]-[SketchのSVG]から、SVGファイルを読み込みます。

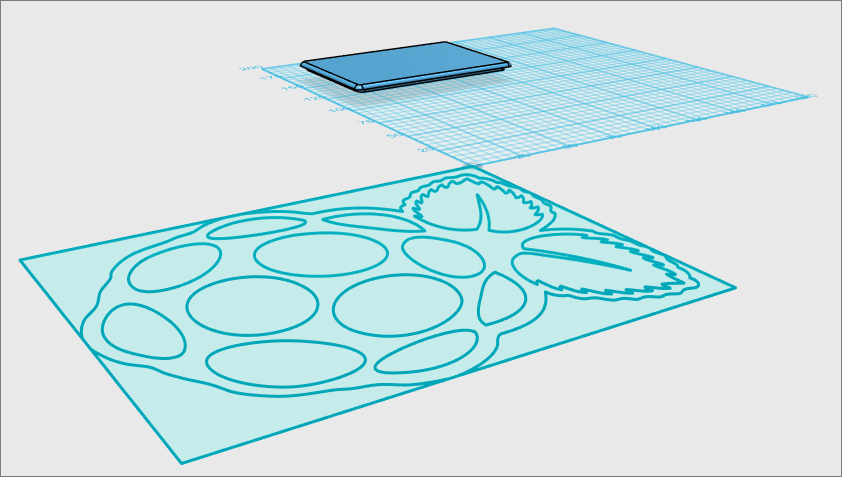
図13
ラズベリーのイラストが表示されました!(大きい!)
イラストの周りの四角枠は不要なので、線を一本ずつ選択して消していきます。

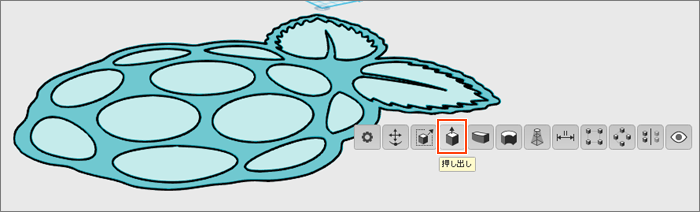
図14
イラストだけになったら、コンテキストメニューの「押し出し」を使って立体化していきます。

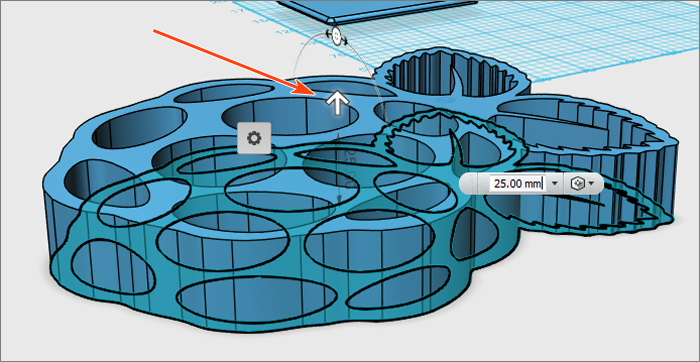
図15
白い矢印を上に引っ張って、立体のオブジェクトを作成します。これで型抜き用のラズベリーが完成!
図を残したままにしておくと動作が重くなってしまうので、ここで消してOKです。

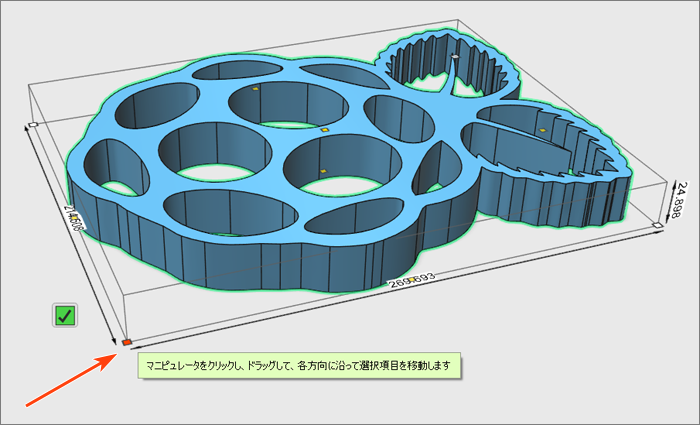
図16
このままでは大きすぎるので、コンテキストメニューの「スマートスケール」を使って、ケースに収まるサイズに縮小します。[Alt]+[Shift]を押しながら、四隅に表示される白い四角をドラッグすると、比率を保ったままサイズを変更できます。
このラズベリーを使って、ふたの上に載せて加工を施していきます。型抜き部分と、ロゴの実線部分の2段になるように、一手間かけました。

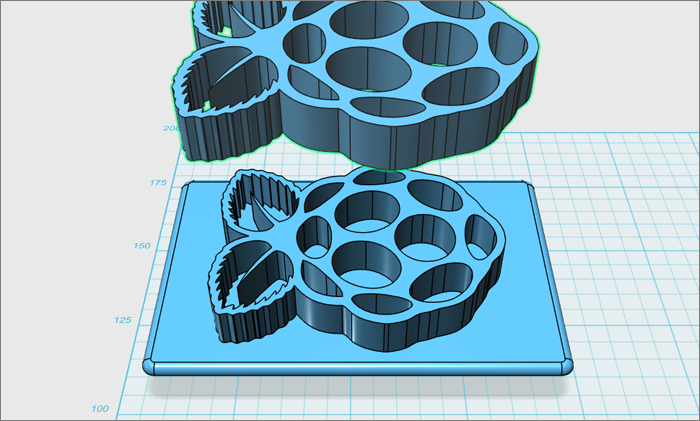
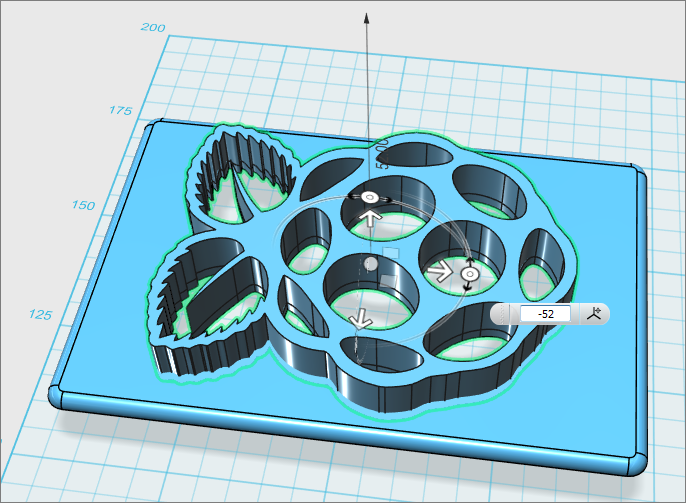
図17
まずはラズベリーをふたの上にスナップ。コピーしてもう1つ同じものを用意し、作業領域を確保するために上に移動させておきましょう。複雑な形をしていてXY軸の位置合わせがむずかしいので、真上に移動させておくのがポイントです。

図18
ラズベリーよりひとまわり大きなボックスを用意し、ふたの上にスナップして、

図19
切り抜きます!

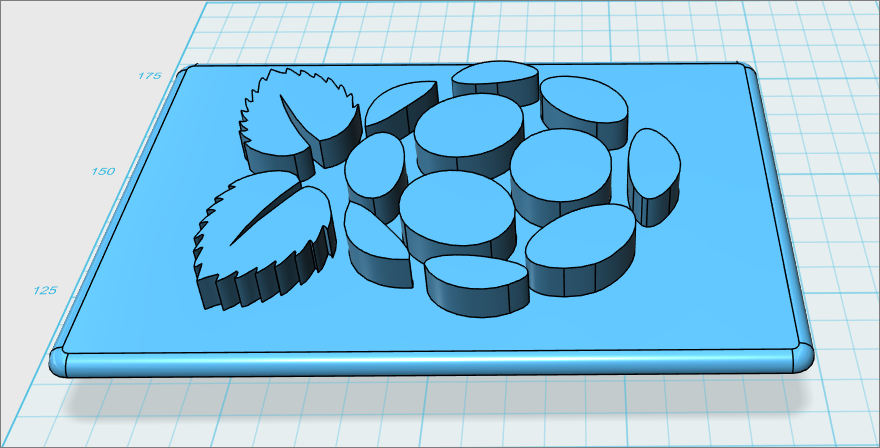
図20
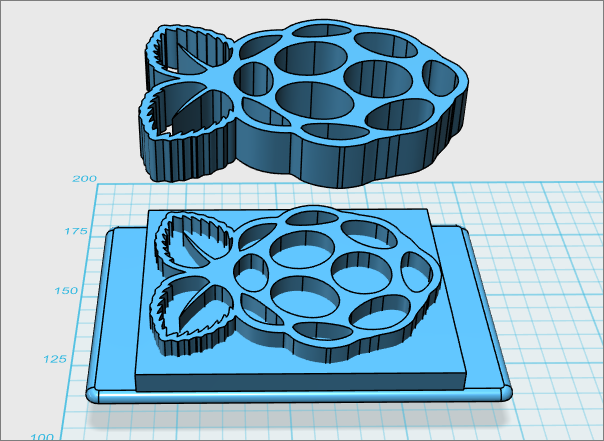
外側を削除して、「移動」を使って土台に埋め込み、

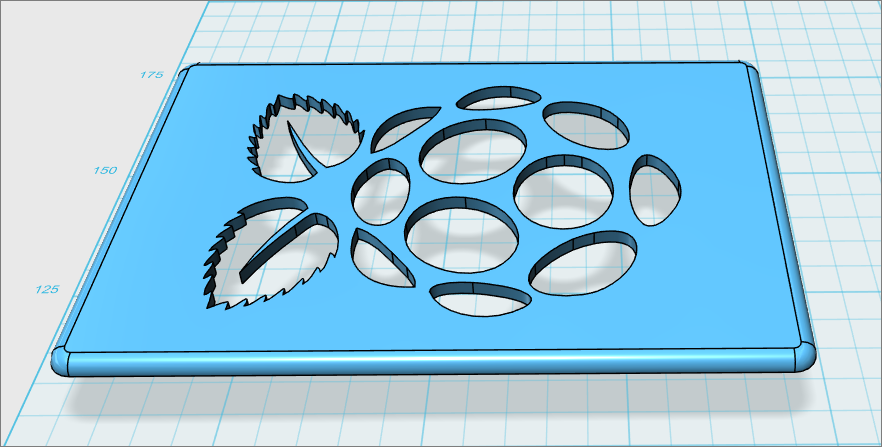
図21
さらに切り抜きます!
これで、型抜き部分が完成しました!

図22
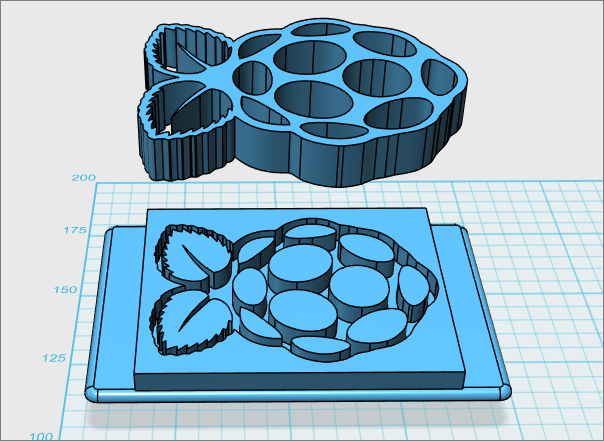
上に逃がしておいたもうひとつのラズベリーを下ろしてきて、1~2mm埋まるように配置します。

図23
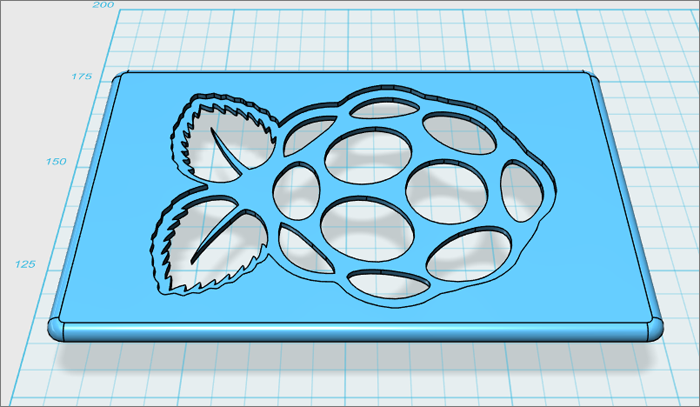
くり抜いて、完成です!
3D出力!

図24
1作目……成功?
フィラメントの色を間違えるという痛恨のミスがありましたが、これはこれでアリ?バイカラーということで、一応、成功!

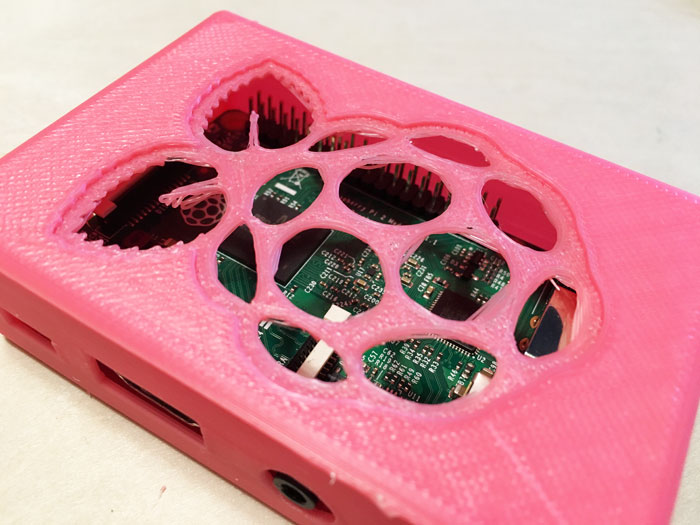
図24
気を取り直して、ピンクで2作目!ラズベリーのすきまから基板が見えるのがかわいいです!
縮んでしまったのか、ちょっとゆるい……サイズ調整も今後の課題です。
まとめ
かわいい(?)ラズベリーパイケース、完成しました!
3D出力した回数は、失敗も含めて10回以上。出力には1つ1時間弱かかったので、とても長い戦いでした……その甲斐あって、自分でも満足のいくケースに仕上げることができました!
試行錯誤を繰り返すうちに、モデリングにも3Dプリンターの扱いにも慣れてきたので、今後の工作にも取り入れていきたいと思います。
次回は電子工作に戻ります。新しいセンサー部品を使って、温度・湿度・気圧を一気に取得します!