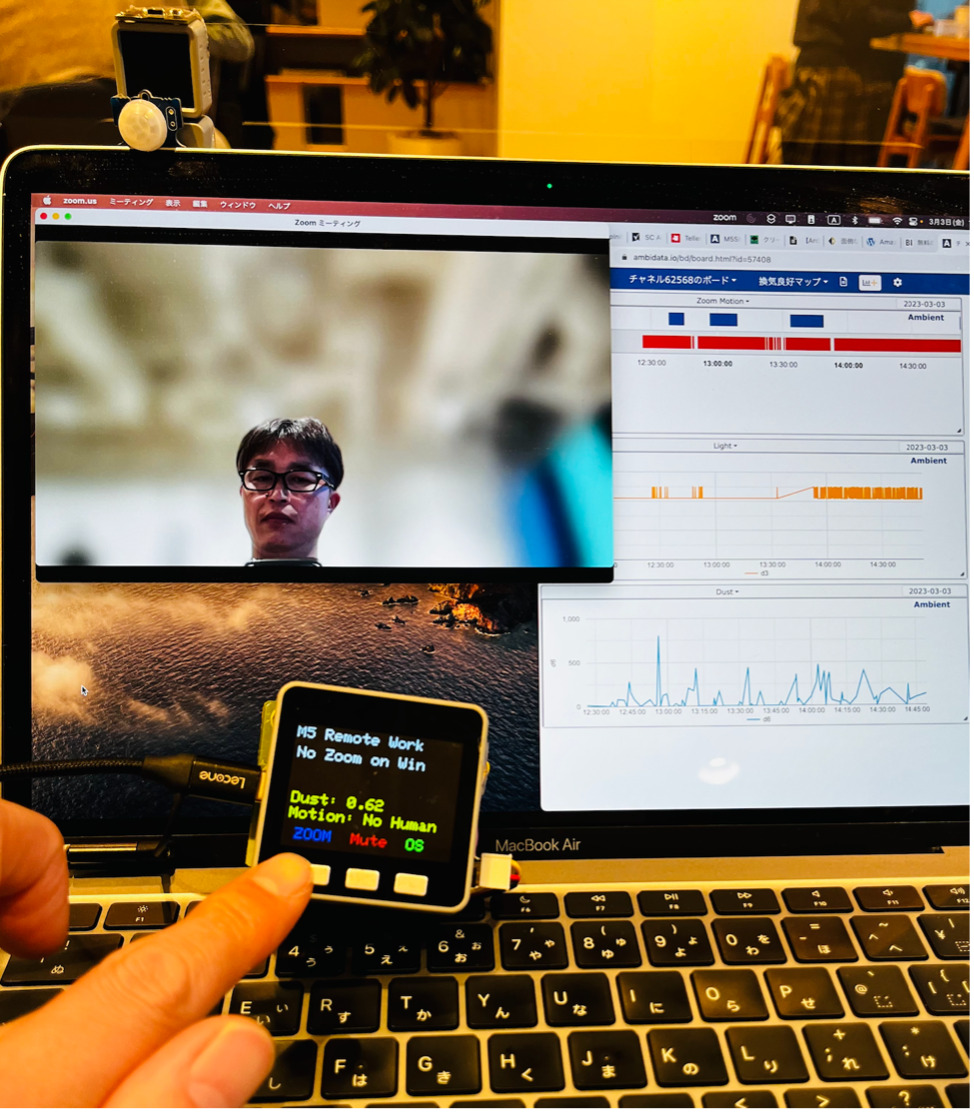
M5StackとM5Atomを組み合わせて完成!
第1回:M5Stackでリモートワーク作りに必要なもの
第2回:M5StackでZOOMを操作する
第3回:M5Stackとセンサーを接続して快適環境作り
こんにちは、ヨシケンです!
日頃からArduino互換モジュールのM5Stackシリーズを使って、さまざまな電子工作をしていますが、今回はM5Stackを使ってリモートでの勉強や仕事を便利にするデバイスを作っていきます。
最終回となる第4回は、これまでのM5StackとM5Atomを両方使って、リモートワーク・デバイスを完成させます。リモートワークでZoomを始めたら、センサで得た部屋の情報を元に、電気を点灯させたり、明るさを調整したりできるようにします。また、デスク周りの環境も計測、クラウドに送ることにより、日々の仕事時間などを記録、改善に役立てますよ。
[M5Stackでリモートワークを便利に!]
今回の記事の流れ
このデバイスを作るのに必要なもの:
| 名前、説明 | デバイス |
|---|---|
| M5Stack Basic ESP32を搭載し、ディスプレイ、センサなども入ったArduino互換機 |
 |
| M5Atom M5Atomのうち5×5のマトリックスLEDが付いたもの |
 |
| M5Atom Battery |  |
| Hueスマートライト、又はSwitchBotスマートライト 外部から接続可能して、色などの変更が可能なスマートライト |
 |
| SwitchBot BOT ボタンを押すSwitchBotスマートデバイス |
 |
| TP-Link Plug コンセントに挿して、電源オンオフをコントロールできるスマートデバイス |
 |
| ローム照度・近接センサ(RPR-0521RS) 赤外線を発しその反射光を測定して、光の強度や近接度を計測します。 |
 |
| ダストセンサ 大気中の粒子状物質の濃度を測ることができます。喫煙感知などに使用できます。 |
 |
| 人感モーションセンサ 赤外線により人を検知することができるセンサです。 |
 |
| M5Stackを接続するためのケーブル、外装部品など | 適宜必要に応じて |
これらの部品をそろえて、リモートワーク便利デバイスを作っていきます。
1. M5Stackとインターネットの連動
第2回記事ではM5StackでZoomとの連携、第3回記事でM5Atomによるデスク周りを改善したのですが、今回はそのふたつを繋げて、より効率良く使いたいと思います。
まず、第2回でM5StackとMac上のZoomを連携させましたが、WindowsでのZoomにも対応させます。また、Zoomを使っている時間を記録するために、インターネットにも接続できるようにしましょう。

WindowsでZoomを使うためのコマンドを、M5Stackのスケッチに追加することにします。
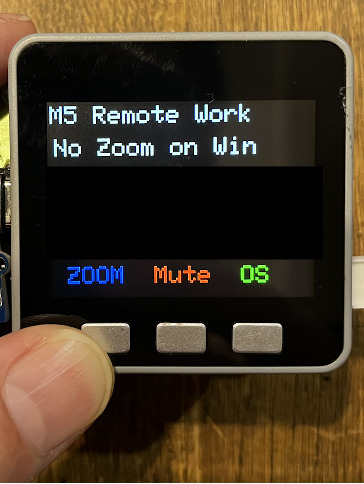
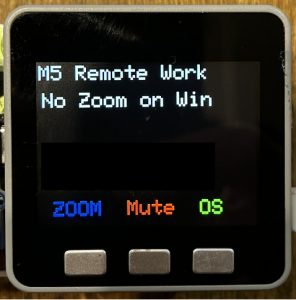
写真のように、Cボタン(一番右のボタン)を押したら、WindowsとMacのコマンドを切り替えてください。
そして一番左のAボタンを押すと、そのOSに対応したZoomのコマンドを送信できるようにします。また、その状態で真ん中のBボタンを一回押すとオーディオがミュート、長押しするとビデオがオン・オフできるようにしましょう。さらに、合わせてクラウドにデータを連動できるように、Wi-Fiへの接続の設定もおこないます。
第2回で作ったM5Stack_Zoom_Bot に、以下のように黄色のプログラムを追加して、M5Stack_Zoom_Bot_Wifiとしています。XXXX/YYYYは家のWifiのID/パスワードです。
[ M5Stack_Zoom_Bot_Wifi.ino ]
#include <M5Stack.h>
#include <BleKeyboard.h>
BleKeyboard bleKeyboard;
…
bool zoom;
bool win;
#include <WiFi.h>
#include <HTTPClient.h>
static char* ssid = "XXXX"; // SSID
static char* pass = "YYYY"; // password
static void initialize_wifi() {
Serial.print("SSID:"+String(ssid));
WiFi.begin(ssid, pass);
int count = 0;
while( WiFi.status() != WL_CONNECTED && count < MAX_RETRY) {
Serial.print(".");
delay(500);
count++;
}
if( WiFi.status() == WL_CONNECTED ){
Serial.println("Connected.");
}else{
Serial.println("WiFi error.");
}
}
void http_get(String url){
if(WiFi.status() == WL_CONNECTED){
Serial.println("Wifi Connected");
HTTPClient http;
http.begin(url);
int httpCode = http.GET();
if (httpCode == HTTP_CODE_OK) {
String payload = http.getString();
Serial.println(payload);
}
http.end();
}
}
void setup() {
M5.begin(true, false, true, true);
M5.Lcd.setTextSize(3);
M5.Lcd.println("M5 Remote Work");
M5.Lcd.setCursor(20, 200);
M5.Lcd.setTextColor(BLUE);
M5.Lcd.print("ZOOM ");
M5.Lcd.setTextColor(RED);
M5.Lcd.print("Mute ");
M5.Lcd.setTextColor(GREEN);
M5.Lcd.println("OS");
zoom= false;
win = true;
update_display();
initialize_wifi();
…
}
void loop() {
M5.update();
M5.Lcd.setCursor(5, 80);
M5.Lcd.setTextColor(YELLOW,BLACK);
if(bleKeyboard.isConnected()) {
if(M5.BtnA.wasPressed()){
zoom = !zoom;
if (win) {
Serial.println(" for Win CTL+ALT+SHIFT...");
bleKeyboard.press(KEY_LEFT_CTRL);
bleKeyboard.press(KEY_LEFT_ALT);
bleKeyboard.press(KEY_LEFT_SHIFT);
} else { // For Mac
Serial.println(" for Mac SHIFT+j...");
bleKeyboard.press(KEY_LEFT_GUI);
bleKeyboard.press('j');
}
delay(100);
bleKeyboard.releaseAll();
update_display();
…
}
if(M5.BtnB.wasPressed()){
if (win) { bleKeyboard.press(KEY_LEFT_ALT);
} else { // For Mac
bleKeyboard.press(KEY_LEFT_SHIFT);
bleKeyboard.press(KEY_LEFT_GUI);
}
bleKeyboard.press('a');
delay(100);
bleKeyboard.releaseAll();
} else if (M5.BtnB.wasReleasefor(3000)) {
if (win) { bleKeyboard.press(KEY_LEFT_ALT);
} else { // For Mac
bleKeyboard.press(KEY_LEFT_SHIFT);
bleKeyboard.press(KEY_LEFT_GUI);
}
bleKeyboard.press('v');
delay(100);
bleKeyboard.releaseAll();
}
if(M5.BtnC.wasPressed()){
win = !win;
update_display();
}
}
delay(100);
}
…
void update_display() {
M5.Lcd.setCursor(5, 40);
if (zoom) {
M5.Lcd.setTextColor(BLUE,BLACK);
M5.Lcd.print("Zoom !!");
} else {
M5.Lcd.setTextColor(WHITE,BLACK);
M5.Lcd.print("No Zoom");
}
if (win) {
M5.Lcd.println(" on Win");
} else {
M5.Lcd.println(" on Mac");
}
}
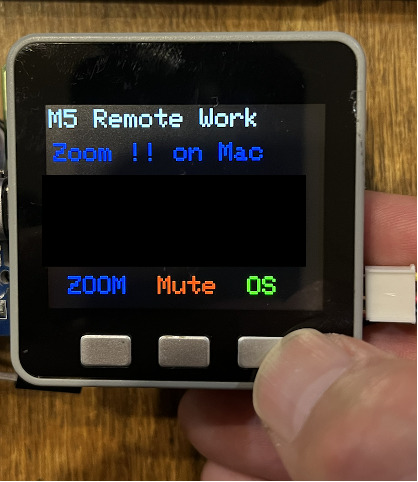
このスケッチを書き込んだ後、使用するパソコンにBluetoothで接続してください。その後、右のOS(C)ボタンを押すことで、WindowsとMacを切り替えることができます。左のAボタンを押すとZOOM !!となってZoomが起動しますよ。真ん中のMute(B)ボタンを押すと、オーディオとビデオのオンオフがコントロールできるのはこれまで通りです。
2. ミーティング時間をクラウドに送信
M5Stackがインターネットにもつながったので、Zoomのミーティングしている時間をクラウドに送って、ミーティングの時間を記録したいと思います。ミーティングのし過ぎをチェックするのにもいいですね。
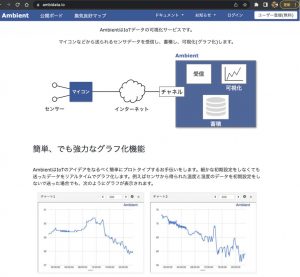
クラウド上にデータを格納して、グラフなどにできるサービスにAmbientがあります。M5StackからのデータをAmbientに送って、外部から見れるようにしましょう。
まず、このAmbientのページにアクセスして、アカウントを作成します。

AmbientにIDとしてメールアドレスを登録して、ログインします。

このAmbient上に新しいチャネルを作成します。以下の画面で表示されるチャネルIDとライトキーをメモしておいてください。

これでAmbient上にデータの格納場所ができたので、M5StackでZoomを起動し、その情報を送るようにします。
以下のスケッチで、水色で記述した部分がAmbientへのデータ転送です。Zoomが起動している間に、数値をAmbientに記録しています。00000は先ほどのチャネルID、AAAAはライトキーです。
[ M5Stack_Zoom_Bot_Wifi_Time.ino ]
#include <M5Stack.h>
#include <BleKeyboard.h>
BleKeyboard bleKeyboard;
…
#include "Ambient.h"
#define uS_TO_S_FACTOR 1000000 /*Conversion factor for micro seconds to seconds */
#define TIME_TO_SLEEP 6 /* Time ESP32 will go to sleep (in seconds) */
WiFiClient client;
Ambient ambient;
unsigned int channelId = 00000; // AmbientのチャネルID
const char* writeKey = "AAAA"; // ライトキー
…
void setup() {
initialize_wifi();
ambient.begin(channelId, writeKey, &client); // チャネルIDとライトキーを指定
…
}
void loop() {
M5.update();
M5.Lcd.setCursor(5, 80);
M5.Lcd.setTextColor(YELLOW,BLACK);
if(bleKeyboard.isConnected()) {
if(M5.BtnA.wasPressed()){
zoom = !zoom;
if (win) {
…
}
…
}
if (zoom) {
ambient.set(1, 1);
ambient.send();
delay(100);
} else {
ambient.set(1, 0);
ambient.send();
delay(100);
}
}
…
delay(100);
}
…
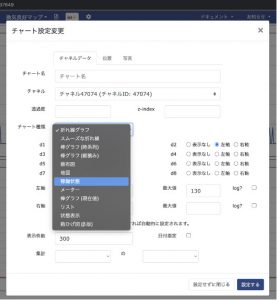
ここで ambient.set(1, 1) というのは、Zoomがオンの時はAmbientに1という数値を送っています。Zoomをやっていない間は、0という非稼働状態です。Ambientのグラフの設定では以下のように「稼働状態」を選んでおきます。
それではAmbientにアクセスして、データが送られているか見てみます。
https://ambidata.io/ch/channels.html
ここでグラフの設定をしておきます。データを送ったグラフの「稼働状態」を選びます。

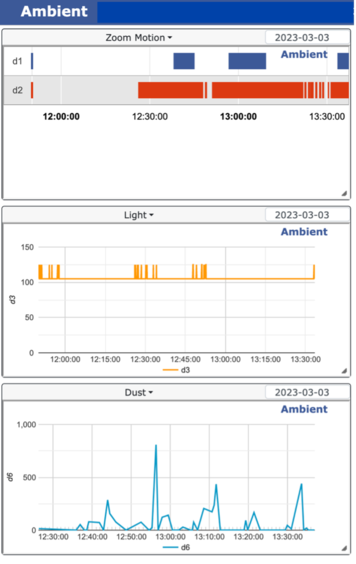
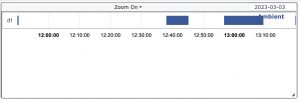
こうすることにより、AmbientのグラフにZoomをしていたら稼働状態としてバーが表示されます。会議をしていない(Zoomを起動していない)間はブランクが表示されます。

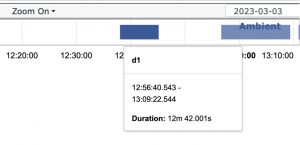
このように、1日の中でどれだけミーティングに時間を使っているのかが、視覚的に分かりますね。

3. M5AtomからのデータもAmbientに送って、デスク周りの情報をグラフ化
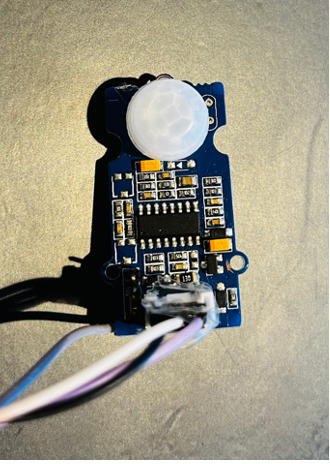
最後に第3回で使ったM5Atomにセンサーを追加して、その情報をAmbientに送って状況を見られるようにしましょう。リモートワークでパソコンの前に座っている時間を計測するために、人感モーションセンサを加えます。

M5Atomとモーションセンサを下表のように接続します。
| センサー側 (左から) | M5Atom側 |
|---|---|
| GND | GND (黒) |
| VDO | 3.3V (白) |
| NA | NA (接続無) |
| OUT | GPIO22 (紫) |
このモーションセンサの数値と、第3回で計測した明るさセンサの数値を、Ambientに送ります。
第3回のスケッチM5Atom_PRP_LED_Plugに、センサとAmbientの記述を加えます。以下の赤字が追加部分です。
[ M5Atom_PRP_LED_Plug_Motion_Ambient.ino]
#include <M5Atom.h>
…
#define MOTION_PIN 22
#include "Ambient.h"
#define uS_TO_S_FACTOR 1000000
#define TIME_TO_SLEEP 6
WiFiClient client;
Ambient ambient;
unsigned int channelId = 00000;
const char* writeKey = "AAAA”;
void setup() {
…
pinMode(GROVE_PIN, INPUT); //Set pin 32 to input mode.
ambient.begin(channelId, writeKey, &client);
initialize_wifi();
}
void loop() {
…
int human_motion = 0;
if(digitalRead(MOTION_PIN)==1){
human_motion = 1;
Serial.println(human_motion);
for (int i = 0; i < NUM_LEDS; i++){M5.dis.drawpix(i, 0xf00000);}
delay(500);
}else{
Serial.print(human_motion);
M5.dis.clear();
}
ambient.set(2, human_motion);
ambient.send();
delay(500);
M5.update();
}
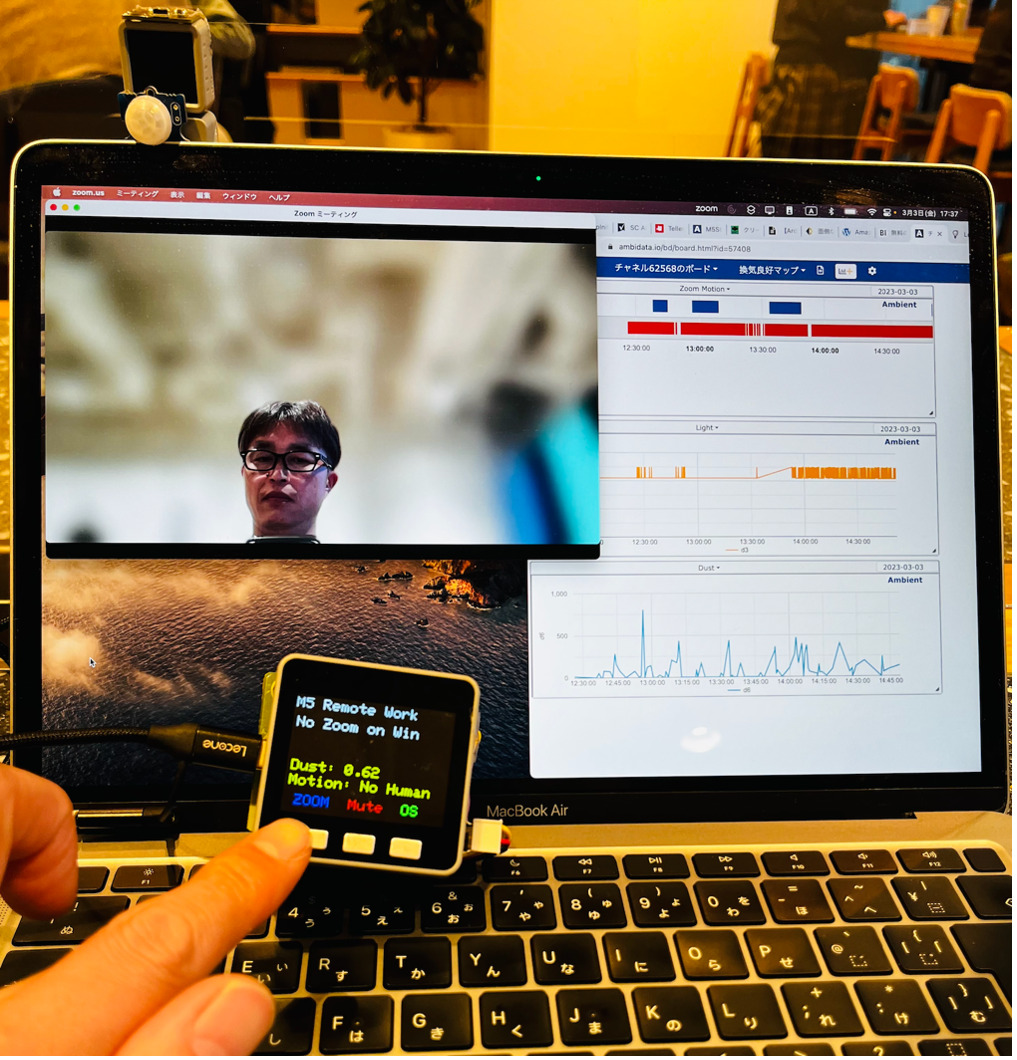
出来上がったらM5Atomにこのスケッチを流し込みます。合わせて、M5Stackもパソコン周りに配置して使ってみましょう。

まず、パソコンの前に座るとモーションセンサが反応して、M5Atomが光出します。もし部屋が暗ければ、LEDが点いたり、部屋の電気が明るくなります。
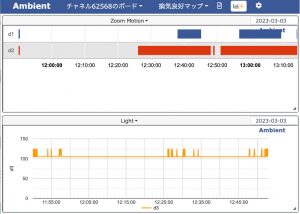
また、M5Stackを押してZoomを起動させると、それに応じて、パソコンの前に座っている時間、Zoomをやっている時間などがAmbientに送られ、それを確認することができます。

青がZoomをやっている時間、赤がパソコンの前に座っている時間、黄色が部屋の明るさです。
このように、リモートワーク環境で、Zoomを便利に使ったり、その使用時間などを外からでも見ることができるようになりました。
5. まとめ
今回の連載では、M5Stackを使って、社会人も学生の方も今や必須となったリモートワークを便利にするデバイスを作りました。
まず M5Stackからボタンを押すことにより、MacでもWindowsでもパソコン上のZoomをBLE経由で操作できるようにしました。Zoomが始まった時に自動で、廊下の電気の色を変え、Zoom会議中だと外からでも分かるようになっています。またZoomをしている状態をクラウドに送って、1日の会議の時間を記録しs、仕事のし過ぎをチェックできます。
また、LEDがついたM5Atom Matrixを使って、明るさが足りない時にLEDを光らせたり、その明るさ情報もクラウドで共有しました。
これらふたつのデバイスをパソコン周りにセットすることにより、リモートワークを便利にすることができました。今後も色々工夫して面白いデバイスを作っていってください!
今回の連載の流れ
第1回:M5Stackでリモートワーク作りに必要なもの
第2回:M5StackでZOOMを操作する
第3回:M5Stackとセンサーを接続して快適環境作り
第4回:全てを組み合わせてリモートワーク・デバイスを作り上げる(今回)