
3Dプリンターでラズベリーパイケースを作ろう!2回目はモデリング編!
3D出力への興味が先行してしまったせいで、順番が逆になってしまいましたが、前回インストールした3Dモデリングソフト「123D Design」を使って実際に3Dデータを作成してみたいと思います。
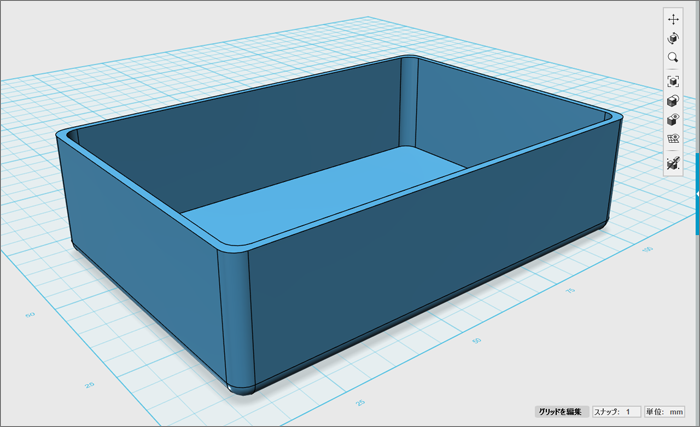
失敗を繰り返すこと数回……ようやく出来上がったのが上の写真のケースです。失敗作も含めて、できあがるまでの経過をご覧ください!(ふたの部分は次回!)
※「123D Design」は2017年3月31日でサービス終了のため、現在このページは公開されていません。後継のFusion360などでモデリングが可能です(2019年7月現在)
モデリングの前に

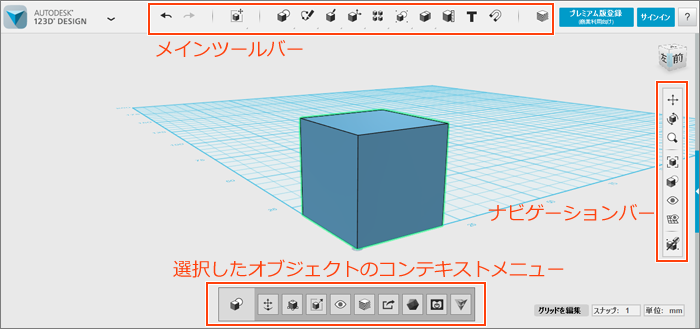
図1
モデリングで使用するメニューは、大きく3箇所に分かれています。
上部にある「メインツールバー」は、オブジェクトの新規作成や修正、グループ化など、全体に関わる機能が並んでいます。
作成したオブジェクトを選択すると、下部に「コンテキストメニュー」が表示されます。移動やサイズ変更など、そのオブジェクト単体にはたらく機能です。
右側の「ナビゲーションバー」は、画面移動や拡大縮小など、作業スペースの表示切り替えに関するメニューです。

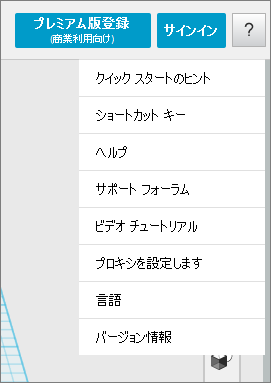
図2
使い方やヘルプは、右上の「?」マークにフォーカスを合わせると表示されます。ヘルプのドキュメントは日本語です!

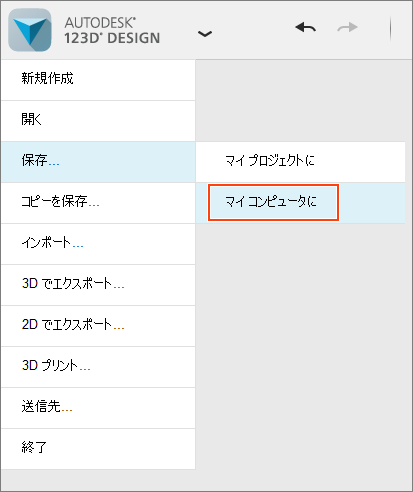
図3
ファイル管理に関するメニューは、画面左上のロゴマークにフォーカスを当てると表示されます。
モデリングデータをローカルに保存する場合は、[保存]-[マイコンピュータに]を選択しましょう。
モデリングスタート!

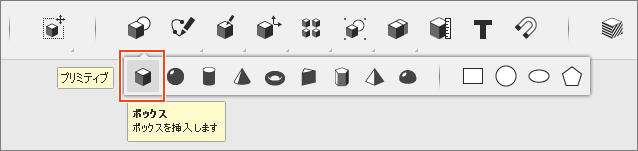
図4
まずは土台となる箱を作ります。
上のメニュバーの「プリミティブ」の中から「ボックス」をクリックすると、マウスカーソルにくっついて20mm角の立方体が表示されます。方眼の上をクリックして、任意の場所に置きましょう。

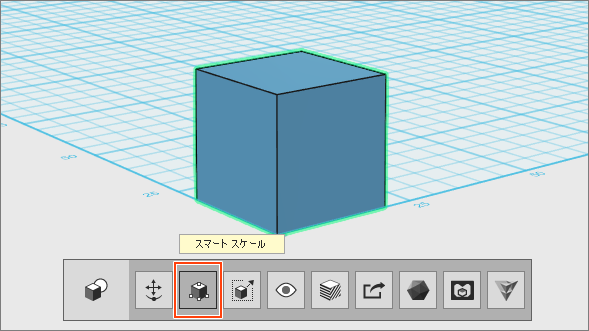
図5
次に、ボックスのサイズを変更します。ボックスをクリックすると、下の方に新しくメニューが表示されるので、左から2番目の「スマートスケール」を選択します。

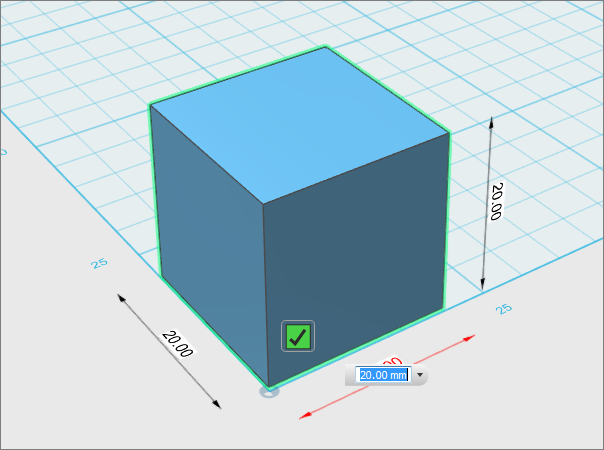
図6
ボックスのまわりに、矢印と数字が表示されました。数値の部分をクリックすると、値を直接入力できます。この長さは外寸になるので、中身の大きさに加えて、ケースの厚みを考慮して設定します。
大まかなサイズ感は、愛用中のクリアケースを参考にしました。サイズは90mm×60mm×25mm、かなりぴったり収まります。これよりももう少しゆとりを持たせて作ったほうが良さそうですね。
ちなみに、Raspberry Pi2のサイズは、Wikipediaによると、コネクタ等の突起を除いた状態で85.60 mm × 56.5 mmとなっています。
今回は、何度か試行錯誤の末、92mm×63mm×25mmに落ち着きました(ふたを被せることを考えると、高さはもうちょっとあった方が良さそうです!)。

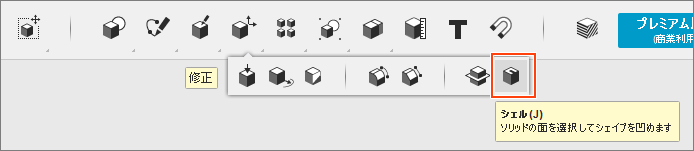
図7
サイズが決まったら、中身をくり抜いて箱型にしていきます。上部にあるメインメニューバーから[修正]-[シェル]を選択します。オブジェクトを選択できる状態になるので、ボックスの上面をクリックしましょう。

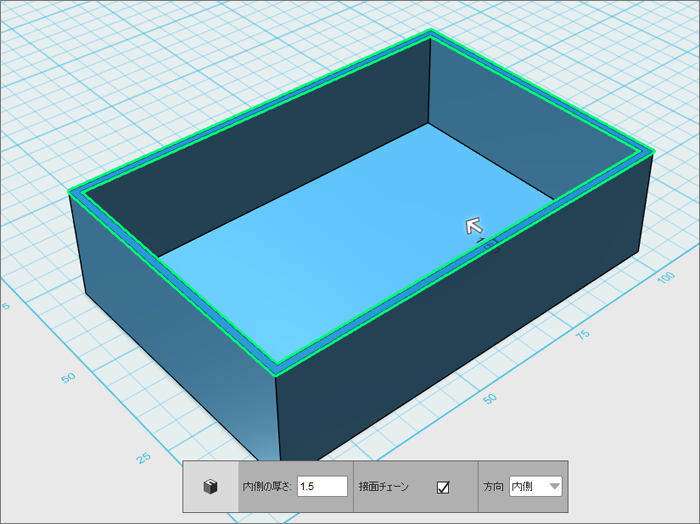
図8
内側がくり抜かれました!ボックス内の白い矢印を引っ張るか、下に表示されるメニューから「内側の厚さ」に数値を入力して、箱の厚さを決定します(今回は1.5mmとしました)。
ここで「操作が無効です」というエラーメッセージが表示される場合は、中身が空洞になっているオブジェクト(面ではなくオブジェクト全体にシェルが行われ、中身だけがくり抜かれている状態)を選択している可能性があります。左のナビメニューから、表示を「アウトラインのみ」に変更すると、中身の状態を確認できます。

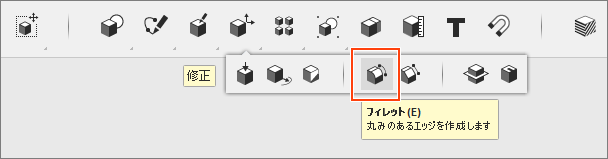
図9
仕上げにもう一手間!ケースの外側に少し丸みを持たせてみましょう。上部にあるメインメニューバーから[修正]-[フィレット]を選択します。

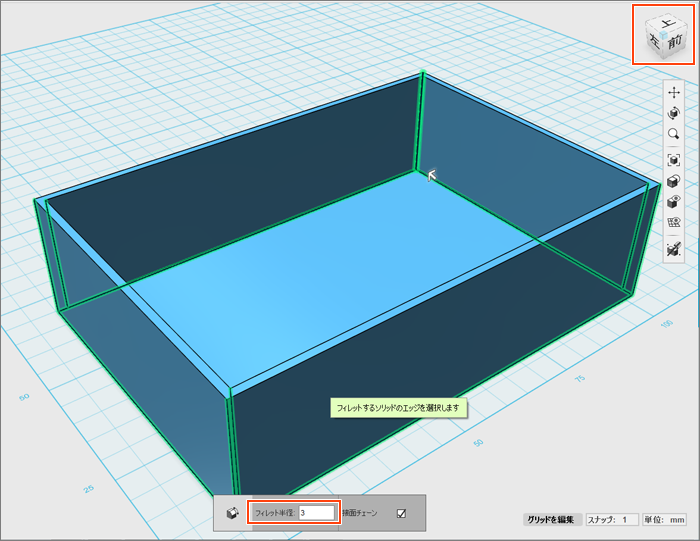
図10
丸みの大きさは、下の方に表示される「フィレット半径」から設定します。今回はすべて3mmにしました。
右上にある漢字の書かれたボックスを動かして、視点を変えながら選択していきましょう。[Ctrl]キーを押しながら複数選択すると便利です。

図11
四隅と下面にフィレットをかけた状態です。ケースらしくなりましたね!
ケース内部を加工!
次に、裏面の突起部分を避けるため、そして熱対策用として、ケースの底面を加工していきます。
ボックスを作ったときと同じ要領で、直径5mm×高さ4mmの円柱を用意しました。これを、ケースの内側に設置しましょう。

図12
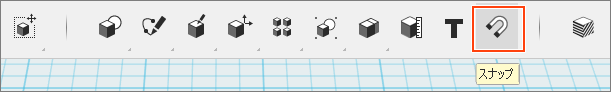
ここで便利な機能が「スナップ」です。
まずは、移動させたいオブジェクトの面を選択します。ここでは円柱の底面(円の面)を選択します。次に、移動先の面の選択です。今回は、ケースの内側の底面ですね。

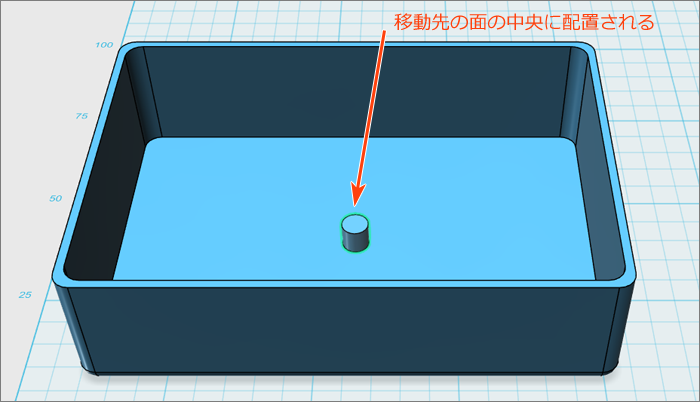
図13
図13のように、底面の真ん中に、円柱がぴったりくっつきます!
あとは位置を移動するだけ!……なのですが、簡単なやり方見つけられず、「計測」でサイズを測って「移動」させるという、地道な作業を根気よく繰り返しました。

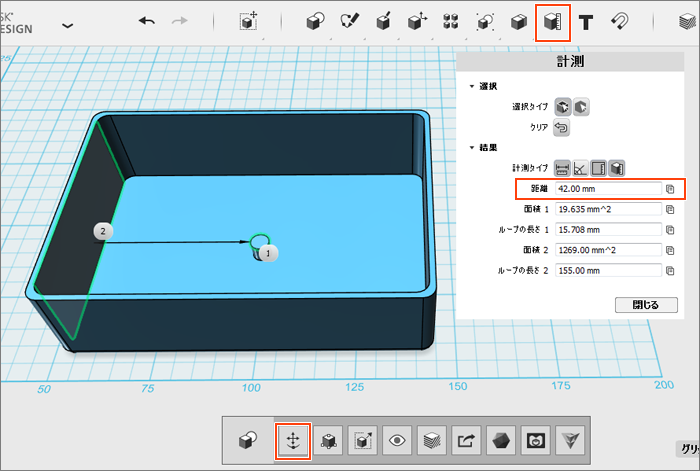
図14
「計測」で、円柱の底面と、ケースの内側の面を選択して、距離を測ります。各計測値の横にはコピーボタンが用意されているので、桁数の多い数値でも安心です。

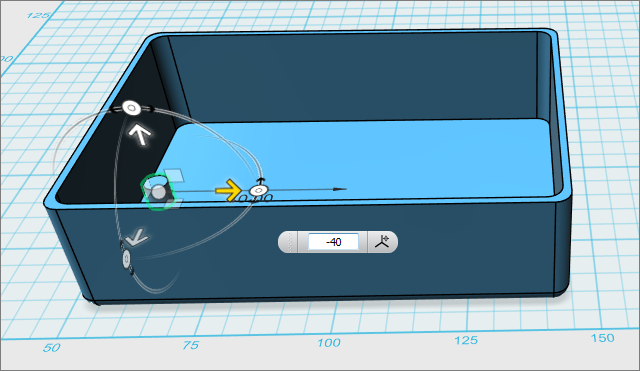
図15
計測した距離を元に、円柱を移動していきます。図15は、左に40mm、壁から2mmの位置に移動させたところです。
下部のコンテキストメニューの「移動」をクリックすると、オブジェクトの周りに3方向の矢印と、2方向の円が表示されます。移動させたい場合は矢印をクリックして、ドラッグするか、値を入力して移動距離を指定します。値は、矢印と同じ方向はプラス、逆向きの場合はマイナスとなります。また、回転させたい場合は円をクリックして角度を入力します。
ラズベリーパイ本体を測りつつ、この手順を繰り返しながら仕上げていきました。オブジェクトは[Ctrl]+[C]キーでコピーができますが、コピー元と同じ場所に貼り付けされてしまうため、ちょっと分かりにくいのが注意点です。
コネクタ用の穴を開けよう!
コネクタの差込口の部分に穴を開けていきます。USBとLANの部分は間隔が狭いので、思い切って全部つなげて大きく開けてしまうことにしました。

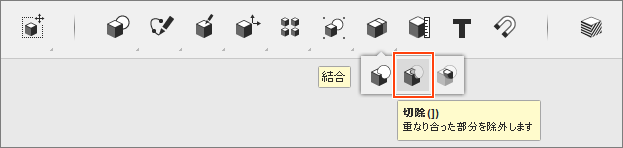
図16
使うツールは[結合]-[切除]です。オブジェクトが重なり合った部分をくり抜くことができます。
先程と同じように、「スナップ」「計測」「移動」の機能を駆使して、ケースに埋め込んでいきます。

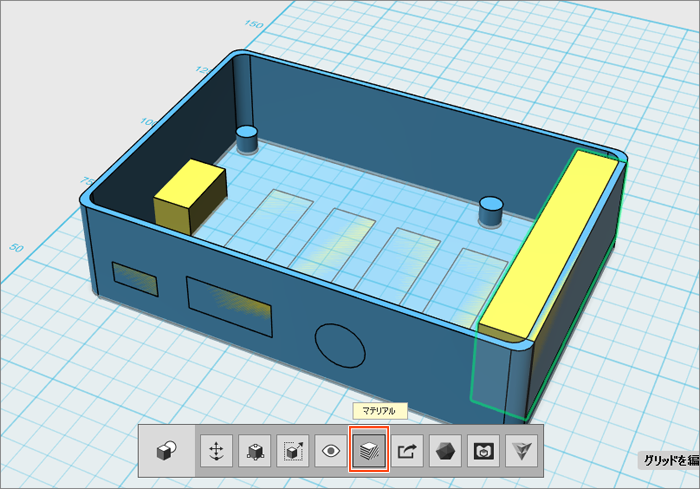
図17
完成形はこんなかんじです!熱対策用に、底面にもいくつか穴をあけています。くり抜くところは、色を変えるなどして区別しておくと分かりやすいです(下部コンテキストメニューの「マテリアル」から変更できます)。
また、くり抜く前の状態のファイルを保存して残しておくと、後から微調整をしたい場合に便利です。

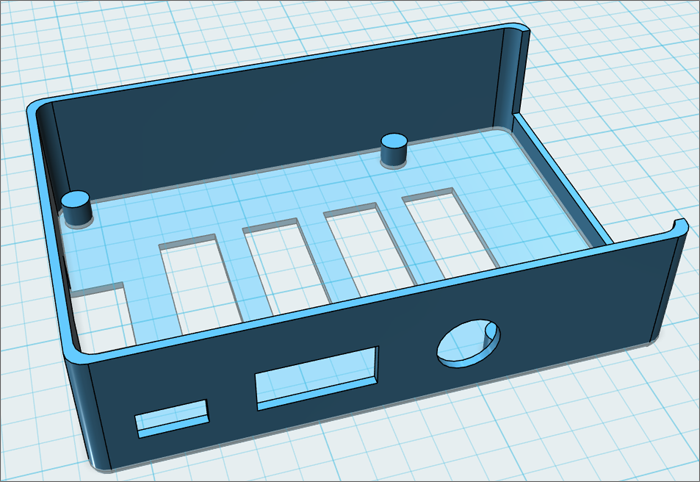
図18
[結合]-[切除]で、黄色の部分をくり抜くと、図18のようになりました。これでケースは完成です!
モデリングデータが完成したら、いよいよ出力です!
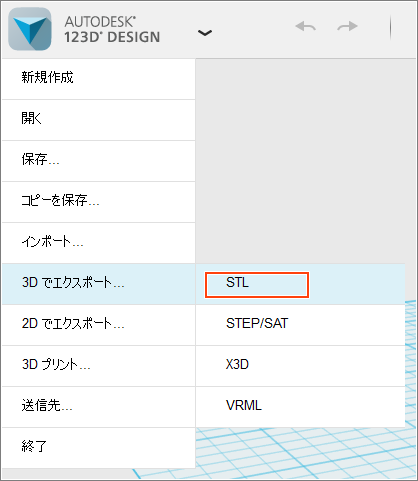
使用する3Dプリンターに合わせて、データをエクスポートします。ここでは前回と同じくOC Curaというプリンタードライバーを使用しますので、STL形式でエクスポートしておきました。
※現在「OC Cura」のページは公開されていません(2019年7月現在)

図19
エクスポートは、左上のロゴマークにフォーカスを合わせると表示されるメニューの中にあります。
完成したケースはこちら!
失敗作も含めて順番にご紹介します。

図20
ケース1作目、失敗。
3Dプリンターのフィラメントが絡まって、途中で止まってしまいました……土台だけは出力できていたので、試しにラズベリーパイを載せてみると、全体的にちょっと大きい!入らなくなるのを怖がって、余裕を持たせすぎました(このときのサイズは95mm×66.5mm×28mmでした)。

図21
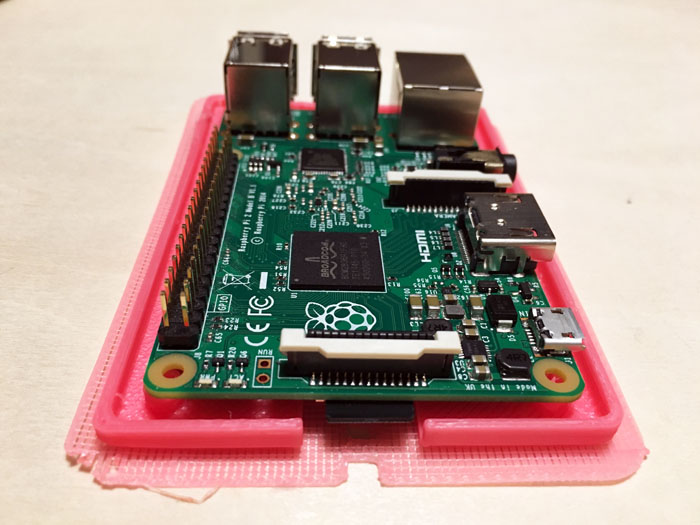
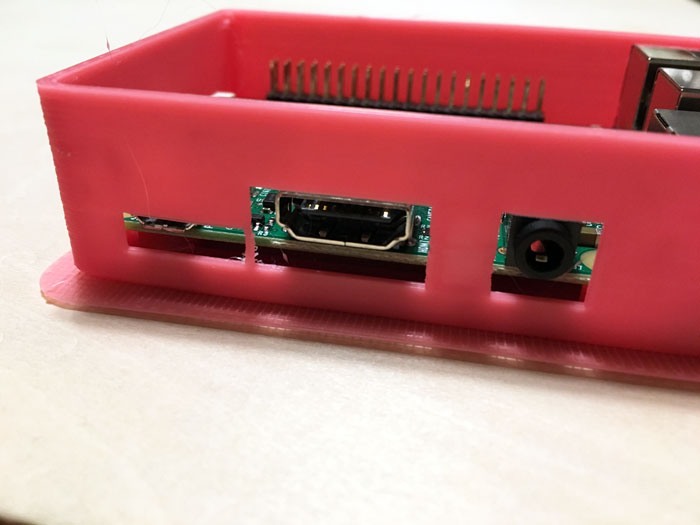
ケース2作目、失敗。
先程の問題点を改善すべく、サイズを調整しての再挑戦です。無事にラズベリーパイ本体が収まって、成功かと思いきや、コネクタの位置合わせにミスがありました。これでは電源コードが差し込めません……。

図22
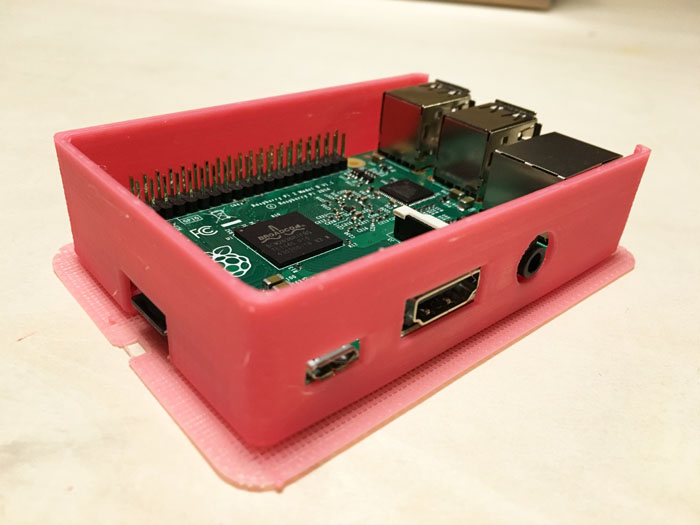
ケース3作目、ようやく成功!
失敗を繰り返すうちに、ちょっとこだわりが出てきまして……ステレオジャック用の穴を丸型に変更したり、裏面に通気口をあけてみたり、少しずつバージョンアップさせています。
若干ゆがんでしまったので、同じデータをもう一度出力し直して、最終的には記事冒頭の写真のような4作品が出来上がりました。
まとめ
念願の自作ケースが完成しました!
はじめての3Dモデリング、慣れるまではかなりむずかしかったのですが、コツをつかむと意外とハマります!そして、自分で設計したものを手に取ることができるので、普段の電子工作とはまた違った達成感を味わうことができました。
電子工作をするならこのままでも十分ですが、せっかくなので上からも覆るようにふたも作りたい……ということで続きは次回!モデリングの勉強をしつつ、かわいさも追求しつつ、ケースの完成を目指します!