第1回:ギリギリの距離で止めよう!Arduinoと距離センサで作るチキンレーサー!
Arduinoでセンサを動かす電子工作を紹介する本企画。教えてくれるのは、デバプラでも過去に「Arduino電子工作の基本」などを連載してくれた福田和宏さんです!
◆◆◆
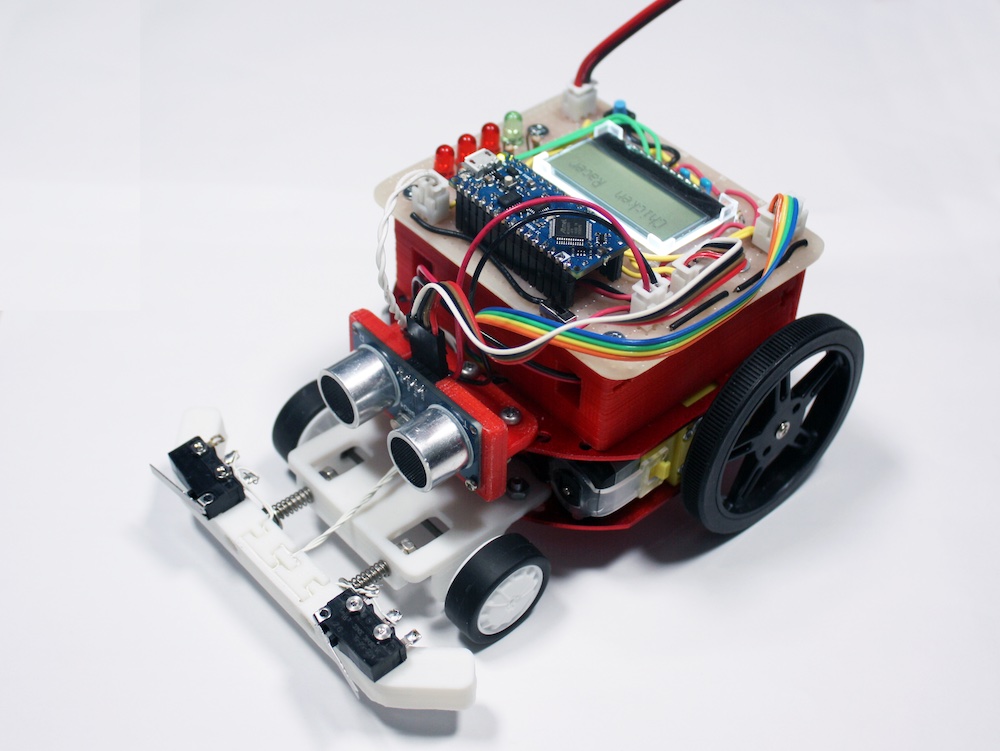
さて、第1回ではチキンレーサーの全体像について紹介しました。今回はチキンレーサーで利用する電子部品の動作を確認します。確認ができたら、電子回路を作成して作品本体に搭載できる形にしていきます。
距離を計測できる「超音波距離センサ」
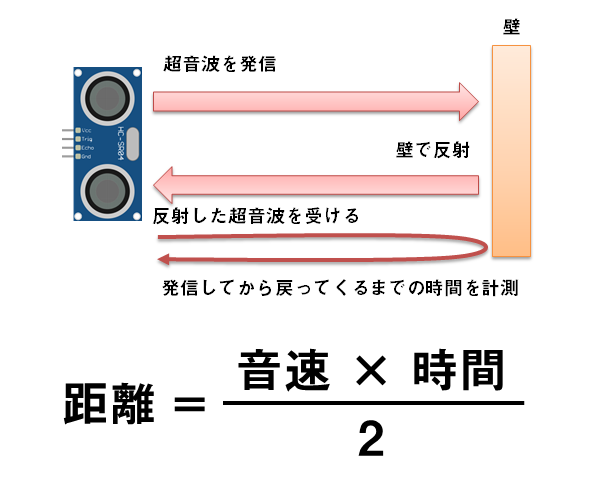
チキンレーサーを壁の前に止められたら、壁からどの程度の距離で停止できたかを計測して知らせます。この距離の計測には超音波距離センサが利用できます。超音波距離センサは、超音波(音)をセンサから発し、壁で反射して戻ってくるまでの時間を利用することで距離を求めています。時間に音の速さ(340.29m/秒)を掛け合わせることで距離が算出できます。ただし、音はセンサから対象物までと、反射してセンサまで戻ってくるまで往復するため、実際の対象物までの距離は半分となります。なお、室温によって多少の誤差はありますが、短い距離を計測するには誤差を無視しても大きなズレにはならないため、チキンレーサーでは温度による補正はしていません。
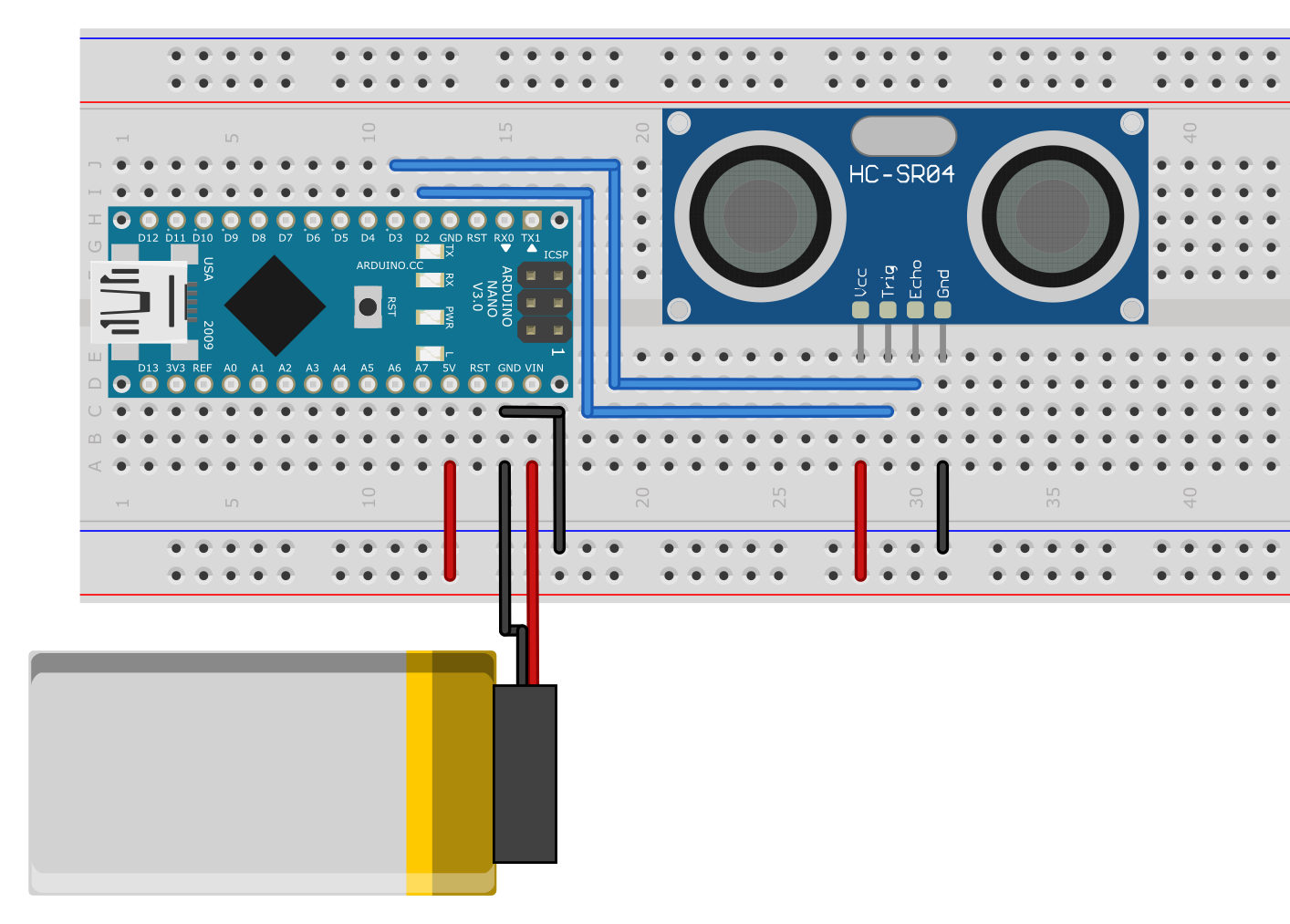
では、Arduino Nanoで超音波距離センサを利用して距離を計測してみましょう。次のように超音波距離センサを接続します。
超音波距離センサは、TRIGとECHOという端子を搭載しています。TRIGにHIGHをかけることで超音波が送出するようになっています。また、ECHOは反射した超音波を受けるとHIGHに変化します。Arduinoでは、TRIGをHIGHにして音を発信してからECHOがHIGHに切り替わるまでの時間を計測することで、超音波が発信してから戻ってくるまでの時間を取得できます。なお、Arduino Nanoのデジタル入出力の2番端子にTRIGを、デジタル入出力の3番端子にECHOを接続します。
今回の超音波距離センサの計測には、作者が作成したライブラリを利用します。以下からライブラリをダウンロードできます。
Arduino IDEの「スケッチ」メニューの「ライブラリをインクルード」-「.ZIP形式のライブラリをインストール」を選択し、ダウンロードしたライブラリを開きます。これで、超音波距離センサのライブラリが使えるようになります。
以下のようにプログラムを作成します。今回のプログラムでは、超音波距離センサで距離を求め、シリアルモニタで閲覧できるようにしています。
#include <HCSR04.h>
const int US_TRIG_PIN = 2;
const int US_ECHO_PIN = 3;
HCSR04 hcsr04( US_TRIG_PIN, US_ECHO_PIN );
void setup()
{
Serial.begin( 9600 );
hcsr04.begin();
}
void loop()
{
float distance;
distance = hcsr04.get_length();
Serial.print( distance );
Serial.println( "cm" );
delay( 500 );
}
Arduinoにプログラムを転送して、シリアルモニタを表示します。すると、距離が表示されます。次に、超音波距離センサの前に本などをかざすことで距離が変わることが分かります。
文字を表示する「キャラクタ液晶ディスプレイ」
超音波距離センサで計測した結果を表示するには、キャラクタ液晶ディスプレイを利用します。キャラクタ液晶ディスプレイは、内部にアルファベットや数字などの文字情報が格納されており、簡単に文字を表示できる表示デバイスです。表示する文字数はあらかじめ決まっていますが、今回のように計測した距離や簡単な案内文を表示する場合には十分です。
今回利用するキャラクタ液晶ディスプレイの「AQM1602Y-FLW-FBW」は、32文字(16文字×2行)を画面上に表示できます。
AQM1602Y-FLW-FBWの制御には、I2CでArduinoから制御します。Arduino Nano Everyでは、アナログ入力端子のA4とA5がI2C通信に使えます。
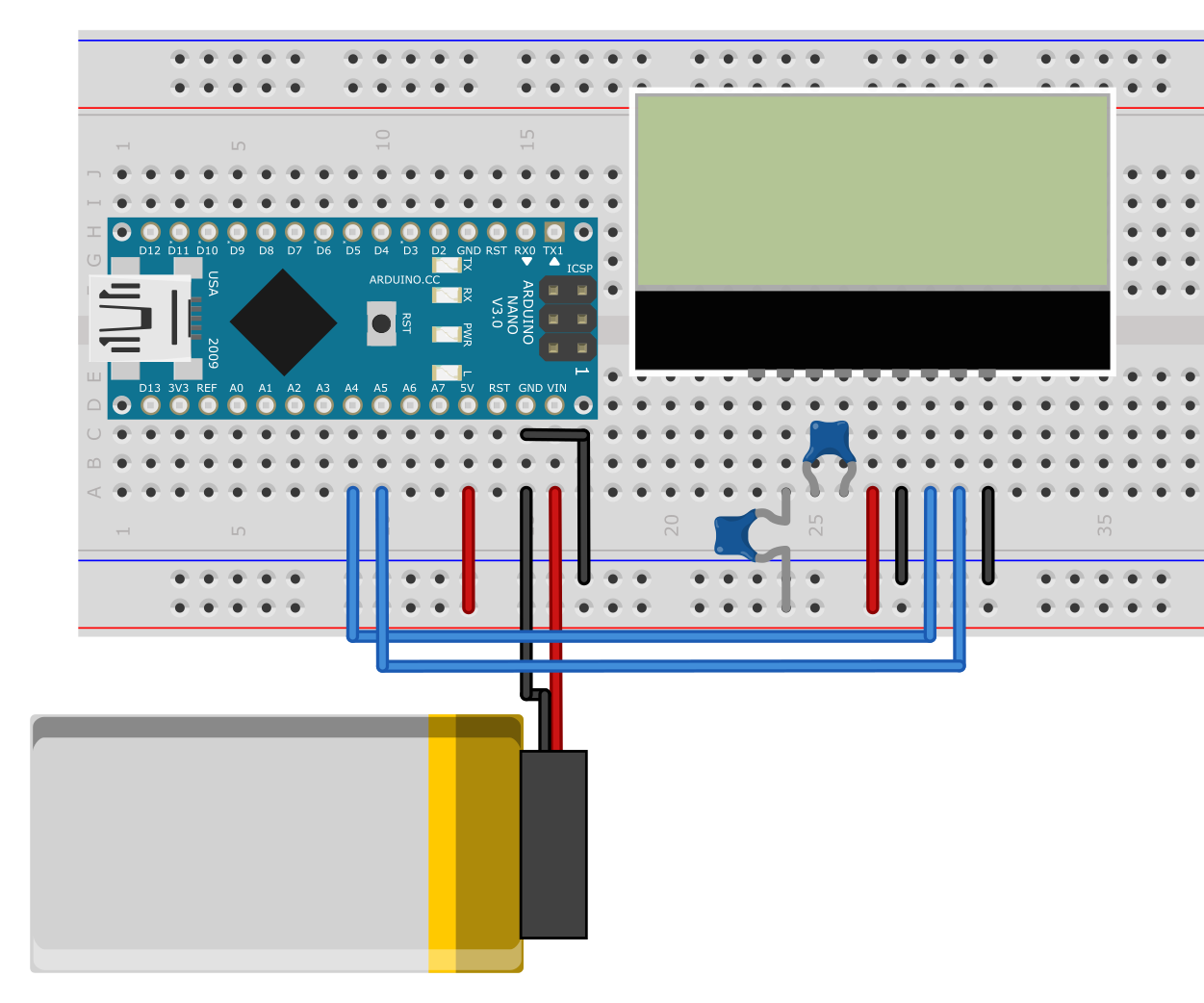
では、実際にArduino Nanoからキャラクタ液晶ディスプレイを制御し、任意の文字を表示させてみましょう。以下のように接続します。AQM1602Y-FLW-FBWは背面にバックライト用の端子が邪魔してブレッドボードに刺さらないことがあります。この場合は、ピンソケットを用意し、ピンソケットを介してブレッドボードに差し込むようにすると良いでしょう。
AQM1602Y-FLW-FBWにArduinoから文字を表示するには、別途ライブラリが必要となります。今回は、筆者が製作したライブラリを用いて表示させてみます。ライブラリは以下のリンクからダウンロードできます。
Arduino IDEの「スケッチ」メニューの「ライブラリをインクルード」-「.ZIP形式のライブラリをインストール」を選択し、ダウンロードしたライブラリを開きます。これで、ライブラリが使えるようになります。
実際に「Chicken Racer」と表示させてみます。以下のようにプログラムを作成します。
#include <AQM1602Y.h>
#include <Wire.h>
int VDD_VOLT = 5;
const int AQM1602Y_ADDR = 0x3E;
AQM1602Y lcddisp( AQM1602Y_ADDR, VDD_VOLT );
void setup()
{
lcddisp.begin();
lcddisp.set_cursol( false );
lcddisp.set_blink( false );
lcddisp.set_contrast( 0x0f );
lcddisp.move( 0x01, 0x00 );
lcddisp.charwrite("Chicken Racer");
}
void loop()
{
}
lcddsip.move()では、表示を開始する場所にカーソルを移動します。桁、行の順に指定します。なお、画面左上は0桁0行となります。例えば、2桁1行目に表示したい場合は「lcddisp.move( 0x01, 0x00 )」と指定します。
表示する文字列は、lcddisp.charwrite()で指定します。
Arduinoにプログラムを転送すると、ディスプレイに「Chicken Racer」と表示されます。なお、以下の写真は見やすいようにバックライトを点灯させていますが、実際はバックライトを接続していないため、バックライトは点灯しません。
車輪を動かして前進させる「モータ」
車輪を取り付けたモータを回転させることで、チキンレーサーを前進させます。スタートする際にモータを回転し、スイッチが押されたら停止するようにします。
モータは、動作させるのに大電流が流れるため、Arduino Nanoのデジタル入出力端子に直接接続はできません。このため、モータドライバを利用しモータ専用の電源から供給するようにします。モータやモータドライバについては、「Arduino電子工作の基本⑤ モータを動かす」を参照ください。
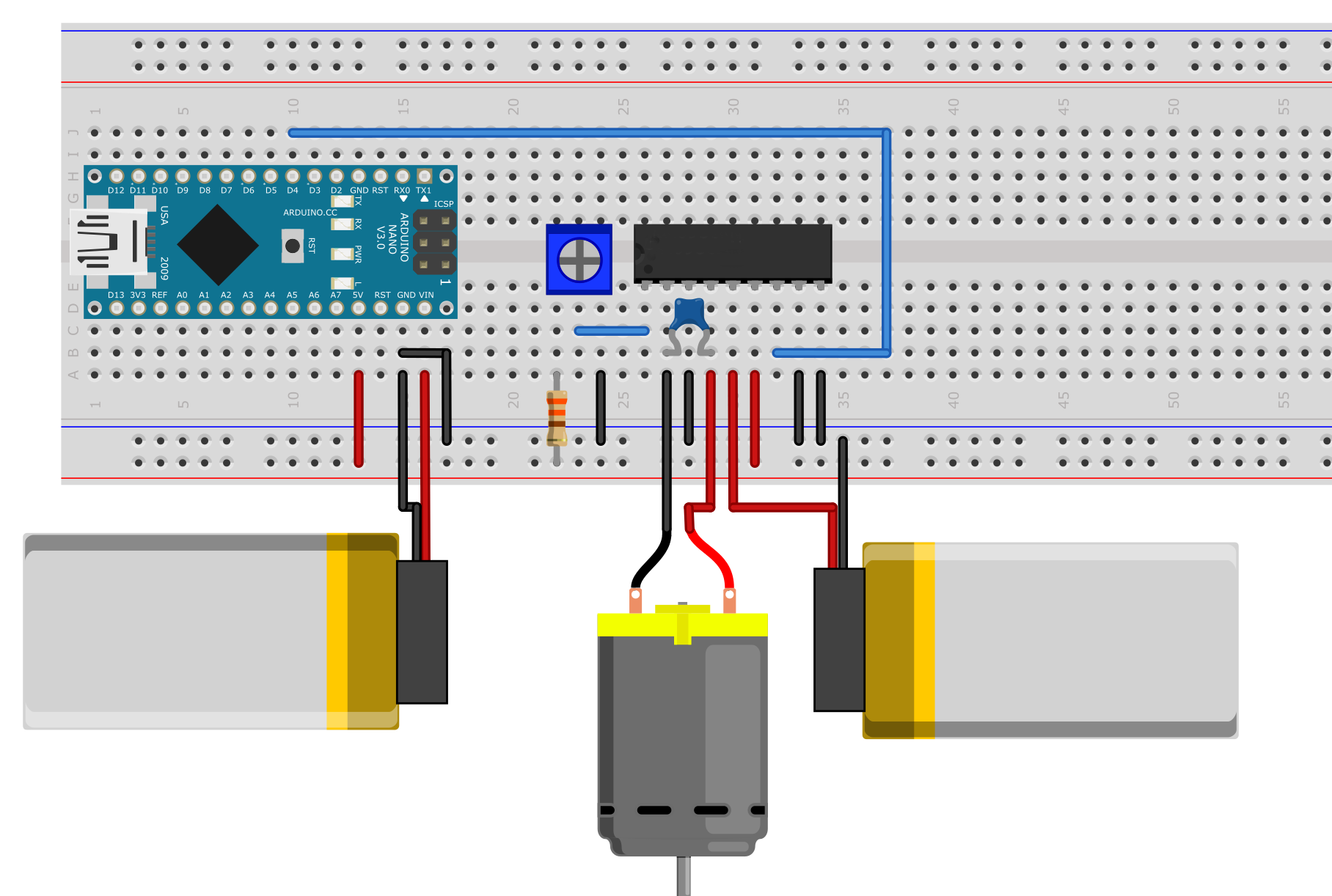
実際にモータを動かすには、次のようにモータドライバを利用して接続します。今回利用したモータドライバは、二つの制御用端子を搭載しており、正転、反転、停止の制御が可能となっています。しかし、チキンレーサーでは前進しかしないため、正転の制御に使う入力1(7番端子)をArduinoに接続して制御し、反転の制御に使う入力2(9番端子)はGNDにつないでおきます。
また、今回利用するモータドライバの「VREF」(1番端子)という端子では、モータに供給できる電圧を調節できます。正転または反転する場合は、ここにVREFと同じ電圧がモータの出力されるようになっています。モータはかける電圧を変更すると、回転する速度が変わります。そこで、ボリュームを使ってVREFにかける電圧を調節できるようにしておくことで、モータの回転速度を調節できるようになります。未就学児はゆっくりと動かし、小学生は速く動かすといった調節が可能となります。
接続ができたらArduinoから制御してみましょう。今回は5秒間隔で回転と停止を繰り返すようにしてみます。以下のようにプログラムを作成します。
const int MOTOR1_PIN = 4;
void setup()
{
pinMode( MOTOR1_PIN, OUTPUT );
}
void loop()
{
digitalWrite( MOTOR1_PIN, HIGH );
delay( 5000 );
digitalWrite( MOTOR1_PIN, LOW );
delay( 5000 );
}
プログラムでは、モータドライバに接続したデジタル入出力端子(4番端子)をHighにすると回転し、Lowにすると停止します。このため、digitalWrite()を使って4番端子の出力を切り替えるようにすることでモータ制御を実現できます。
今回のチキンレーサーでは、二つのモータで、左車輪、右車輪を回転させて前進させます。このためモータドライバをそれぞれのモータに準備する必要があります。二つのモータを独立して制御すれば、前進だけでなく回転操作も可能で、自由に制御が可能です。
しかし、今回の場合は、前進と停止ができれば良いため、両方のモータを同じように動作すれば良いこととなります。このため、Arduinoの1つのデジタル入出力に両方のモータドライバの制御端子に接続することで同じ動作をするようになります。
なお、場合によってはモータの回転速度が異なり、まっすぐ走らないこともあります。そこで、VREF端子に接続したボリュームを使って同じ回転速度になるよう調節します。
衝突を検出する「マイクロスイッチ」
失敗を判別するためには、壁に衝突したことを検知する必要があります。また、壁にぶつかったらすぐにモータを停止させるのにも利用するため重要です。この際、利用するのがマイクロスイッチです。マイクロスイッチは、スイッチを押して特定の位置まで達したら即座に切り替えがされる応答性の良いスイッチです。マウスのクリックボタンにも使われています。
また、金属板が取り付けられたマイクロスイッチの場合は、押す角度がズレても確実にスイッチを押すことができます。今回のように壁の衝突を検知する場合、ぶつかる角度によってはスイッチが押されないことがあります。金属版の付いたマイクロスイッチを使うことである程度傾いてぶつかってもスイッチが押されるようになります。また、左右に取り付けることで、さらにスイッチを確実に押すことができます。
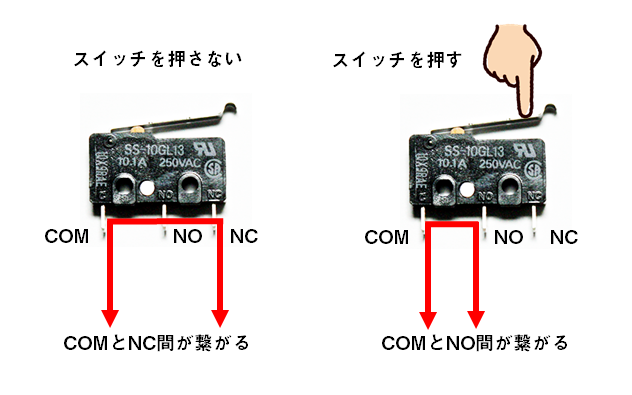
マイクロスイッチは、3端子搭載しています。スイッチが押されていない状態だと、COM端子とNC端子が接続された状態になっています。スイッチを押すと、NCからNOにスイッチが切り替わり、COM端子とNO端子が接続された状態になります。
今回はスイッチが押されることで衝突を検知することからCOM端子とNO端子を利用します。一方をArduino Nanoのデジタル入出力端子に接続し、もう一方をGNDに接続することでスイッチを押すとデジタル入出力端子がGNDの状態に切り替わります。また、スイッチが押されていない場合には入力を安定化するためデジタル入出力端子を5Vの状態にする、プルアップを有効化しておきます。
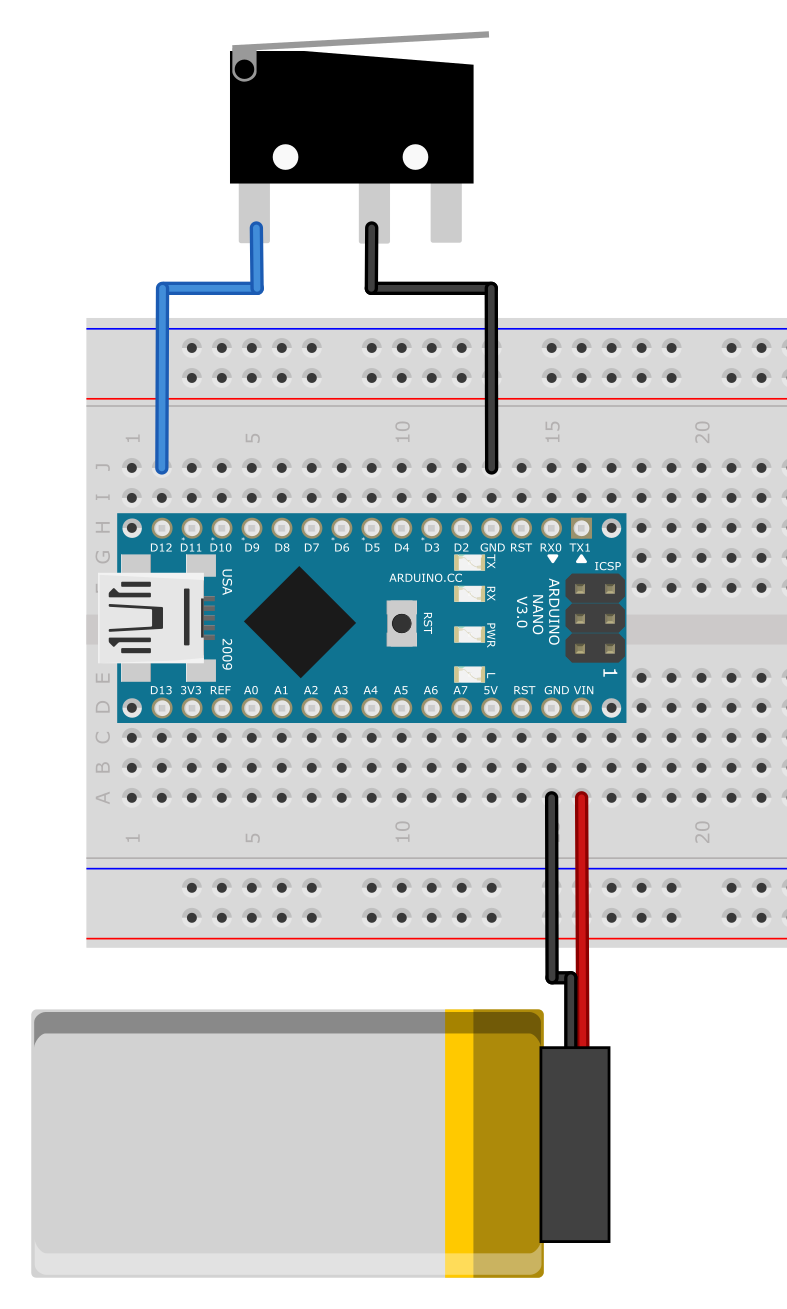
では、マイクロスイッチを利用してみましょう。今回はスイッチを押すとArduino Nanoに搭載されたLEDを点灯するようにしてみます。次のように接続します。マイクロスイッチの状態を読み取るためにデジタル入出力端子として12番端子を利用します。
接続したら以下のプログラムを作成します。
const int LED_PIN = 13;
const int BUMPER_PIN = 12;
void setup()
{
pinMode( LED_PIN, OUTPUT );
pinMode( BUMPER_PIN, INPUT_PULLUP );
}
void loop()
{
if( digitalRead( BUMPER_PIN ) == LOW ){
while( digitalRead( BUMPER_PIN ) == LOW ){
delay( 10 );
}
digitalWrite( LED_PIN, HIGH );
} else {
digitalWrite( LED_PIN, LOW );
}
}
プログラムをArduinoに転送し、マイクロスイッチを押すとArduino Nanoに搭載したLEDが点灯するのが確認できます。
電子回路を基板に作る
各電子部品の動作が確認できたらチキンレーサー全体の電子回路を作成します。電子回路は以下の図のようにしました。
基本的に確認した電子部品をそれぞれつなぐようにしています。ただし、利便性を考え、モータの回転速度を調節する際にモータを回転させるスイッチや、モータを独立して制御できるように切り替えるジャンパなどを付加しています。
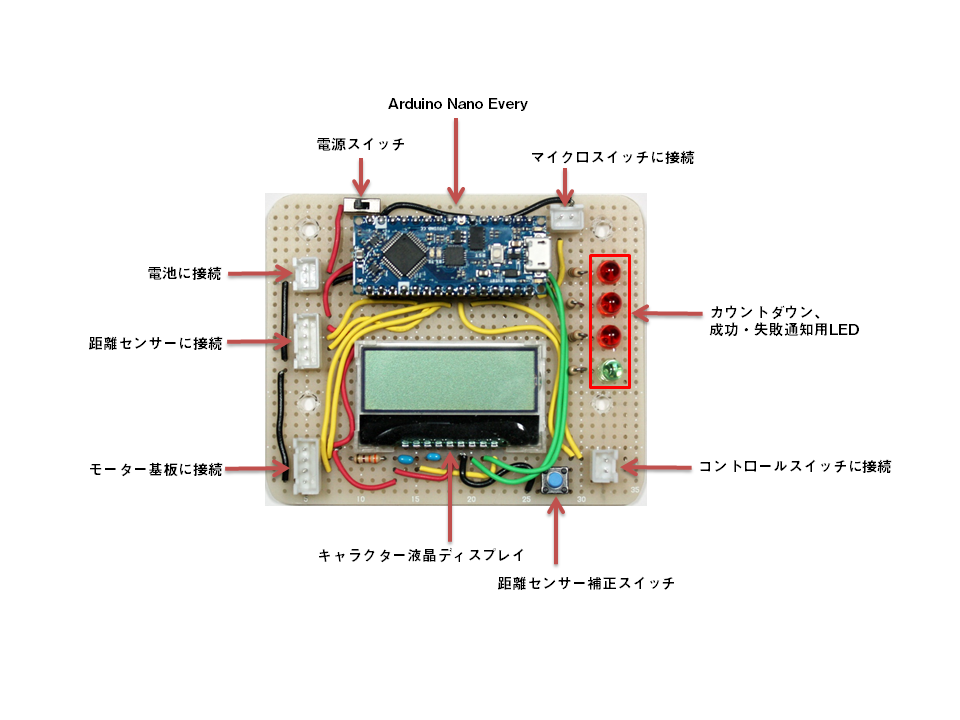
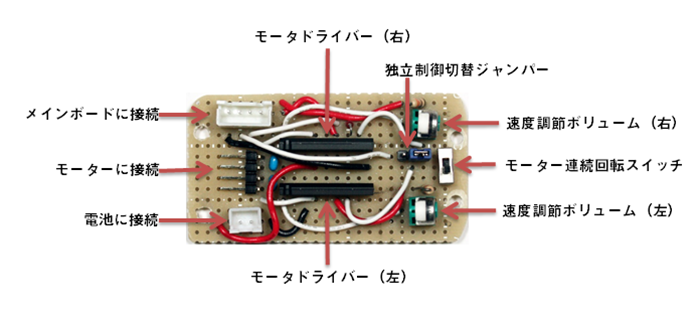
この回路をユニバーサルボードにはんだ付けして製作します。筆者が製作した基板の例が以下の通りです。メインボードとモータ制御用のボードの二つに分けて作成しています。
作成する場合は、コネクタを利用して配線すると扱いやすくなります。万が一、電子回路に不具合が生じた場合でも、コネクタを外すことで簡単に取り外しができるためです。今回は小型のコネクタ「XHコネクタ」を利用しています。また、コネクタを利用する場合は、別途接続用の配線を準備しておきます。
◆◆◆
今回は、電子回路までできあがりました。次回は筐体を作り上げ、動作プログラムを作成し、チキンレーサーを完成させます。次回もお楽しみに!
今回の連載の流れ
第1回:ギリギリの距離で止めよう!Arduinoと距離センサで作るチキンレーサー!
第2回:ギリギリの距離で止めよう!Arduinoと距離センサで作るチキンレーサー!(今回)
第3回:ギリギリの距離で止めよう!Arduinoと距離センサで作るチキンレーサー!