M5StackシリーズとChatGPTの使い方を学ぶ
こんにちは、ヨシケンです!お久しぶりです!今回はArduino互換モジュールのM5Stackシリーズを使った電子工作をお届けしたいと思います。
テーマとして、いま話題の会話型AIのChatGPTを、M5Stackと共に使ってみようと思います。ChatGPTでプログラミングが簡単になるのか?ChatGPTを使ったら面白い電子工作ができるのか?そんな疑問に応えていこうと思います。

今回の連載は前後編の2回を予定しており、以下のような流れでご紹介していく予定です。
前編:M5StackシリーズとChatGPTの使い方(今回)
後編:センサーなどとChatGPTを使ったM5Stack電子工作
今回の記事の流れ
1. ChatGPTとM5Stackについて
話題のChatGPTとM5Stackで何ができるでしょうか?ここは、ChatGPT自身に聞いてみましょう。ChatGPT (https://chat.openai.com/) にアクセスして、下のボックスに質問を入れてみます。

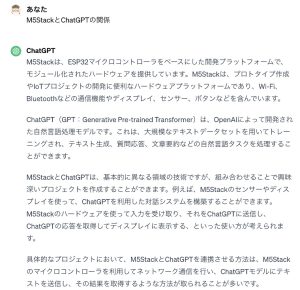
まず、「M5StackとChatGPTの関係」と書いて、ChatGPTで実行してみます。

結果として、M5Stackの概要やChatGPTの説明を簡潔にまとめてくれていますね。そして、M5Stackのハードウェアやセンサと、ChatGPTの会話を組み合わせることにより、面白いものが作れると説明してくれています。
「M5Stackについて詳しく教えて」とも入れてみました。その構成、開発環境、使用方法などを詳しく答えてくれています。ただ、ディスプレイサイズは0.96インチではなく、2インチですね。M5StackやStickなどのM5Stackシリーズの比較も綺麗に表形式で出してくれました。すごいですね!


比較されたM5Stack Basic、M5StickC Plus、M5Atom Matrix。
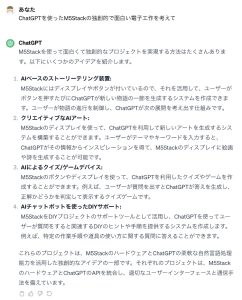
情報を出したり、まとめたりというのはなかなか得意なChatGPTですが、アイデアを考えるのはどうでしょうか?どんな面白いものが作れるのか「ChatGPTを使ったM5Stackの独創的で面白い電子工作を考えて」と入れてみると、さまざまなアイデアが出てきました。

では素直にこれに乗っかって、一番初めの「AIベースのストーリーテリング装置」を作ってみようと思います。再度、ChatGPTに「M5Stackのボタンを押すと、ChatGPTが面白い話を返してくれるデバイスの作り方を教えて」と聞いてみます。

そうすると、OpenAI APIの登録からM5Stackのプログラムまで答えてくれました!さすがChatGPT、これが本当だとすると、色々なことが省力化されますね!
では、これに従って、AIストーリーテリング装置を作っていこうと思います!
2. デバイスを作るのに必要なもの、その機能と学べること
M5StackとChatGPTを使ったデバイスを作るために、必要な機器はこのようなものたちです。
必要な部品群:
| 名前、説明 | デバイス |
|---|---|
| M5Stack Basic ESP32を搭載し、ディスプレイ、センサなども入ったArduino互換機 |
 |
| OpenAI API (https://openai.com/blog/openai-api)
これはデバイスではありませんが、ChatGPTと連携する為に最低限必要なAPIの登録です |
 |
| M5Stackを接続する為のケーブル、外装部品など | 適宜必要に応じて |
これらの部品をそろえて、ChatGPTとM5Stackでデバイスを作っていきます。
このデバイスの機能と学べること
今回のChatGPT搭載機器の機能と、そこから学べることは以下のようなものです。
ChatGPT搭載機器の機能:
| # | 機能 |
|---|---|
| 1 | M5StackからChatGPTに接続し、その応えを得る |
| 2 | ChatGPTの結果を表示、応答する機能 |
| 3 | ストーリーを発話する機能 |
| 4 | センサ等と連動し、それに合った受け答えをする |
工作を通じて学べること:
| # | 学べること |
|---|---|
| 1 | M5StackとChatGPTの連動の仕方 |
| 2 | OpenAI APIの使い方、カスタマイズ方法 |
| 3 | M5Stackとセンサ、スピーカなどの接続とその利用方法 |
| 4 | センサ等と連動したChatGPTの活用方法 |
それでは次項から、ChatGPT搭載ストーリーテリング装置を作っていきます。
3. OpenAI APIの取得とM5Stackとの接続
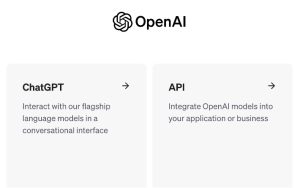
では、まずChatGPTとつなぐ為のAPIを取得します。OpenAIのAPIページ(https://openai.com/blog/openai-api)にアクセスし、「Sing up」からアカウントを取得するか、「Log in」からAPIページにログオンします。

その後の画面で、「API」を選択します。

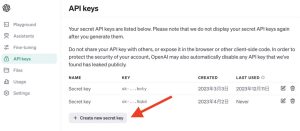
API画面に移ったら、左側のAPI Keysを押します。

API Key画面で、下の「Create new secret key」を押します。
するとKEYが発行されるので、これを必ずコピーしておいてください。

では、このAPI Keyを使ってM5Stackと連携させてみましょう。M5Stackではいつものように、Arduino IDEを使うことにします。IDEの設定が済んでない方は、こちらの記事などを参照して、プログラムできる準備をしておいてください。

IDEの準備ができたら、ChatGPTと接続するためのプログラムを動かします。先ほどChatGPTが教えてくれた、こちらのスケッチをそのまま使ってみます。果たしてこれがすぐ動くのか、ドキドキしますね。
[ M5_ChatGPT.ino]
#include <M5Stack.h>
#include <WiFi.h>
#include <HTTPClient.h>
const char* ssid = "YourWiFiSSID";
const char* password = "YourWiFiPassword";
const char* openaiApiKey = "YourOpenAIKey";
const char* prompt = "Tell me something funny.";
void setup() {
M5.begin();
M5.Lcd.println("Press the button for a funny story!");
}
void loop() {
if (M5.BtnA.wasPressed()) {
connectToWiFi();
sendOpenAIRequest();
delay(10000); // Wait for 10 seconds before allowing another request
}
}
void connectToWiFi() {
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi!");
}
void sendOpenAIRequest() {
HTTPClient http;
http.begin("https://api.openai.com/v1/engines/davinci/completions");
http.addHeader("Authorization", String("Bearer ") + openaiApiKey);
http.addHeader("Content-Type", "application/json");
String data = "{\"prompt\": \"" + String(prompt) + "\"}";
int httpResponseCode = http.POST(data);
if (httpResponseCode > 0) {
String response = http.getString();
// Process the response (extract funny story) and display it on the M5Stack screen
M5.Lcd.println(response);
} else {
Serial.println("Error on HTTP request");
}
http.end();
}
“YourWiFiSSID”、”YourWiFiPassword”には、自宅のWi-FiのID、パスワードを入れます。”YourOpenAIKey”には、先ほどコピーしたAPI Keyをセットします。
それでは、このスケッチをM5Stackに流し込んで実行してみます。しかし、最初のメッセージは出てきますが、Aボタン(左側のボタン)を押しても何も反応しないですね。

これはloop文の最初に M5.update(); と入れることで解消します。ChatGPTはこの仕様を知らなかったようですね。
void loop() {
M5.update();
if (M5.BtnA.wasPressed()) {
改めて流し直すと、このようにChatGPTからの返答メッセージが出てきました。

まずは、M5StackとChatGPTをつなぐことができました。次はこれをもっと使い勝手良くしていきます。
4. AIストーリーテリング装置の作成
とりあえずM5StackとChatGPTがつながったところで、もう一手間加えてストーリーテリングっぽくしてみましょう。まず、M5Stackに表示されている文字列は、ChatGPTのリターン値そのものになります。このうち、言葉の内容に当たるTextの部分だけ抜き出して表示できるようにします。

こちらがChatGPTのJSONの結果で、そのうち黄色のtextを抜いてきます。
{
"id": "cmpl-8UnoCAUbJXPqOeVZlGy443cEVEr8I",
"object": "text_completion",
"created": 1702351996,
"model": "davinci",
"choices": [
{
"text": " Mount Fuji Japan",
"index": 0,
"logprobs": null,
"finish_reason": "length"
}
],
"usage": {
"prompt_tokens": 9,
"completion_tokens": 16,
"total_tokens": 25
}
}
また、各ボタンを押すと、それぞれ別の話を作ってくれるようにします。最初の立ち上げの時は、何か挨拶をしてもらいます。Aボタンを押すと、面白い話。Bボタンは日本一高い山を聞いてみます。Cボタンは日本の首相を聞いてみました。
const char* prompt = “Please say hi to us!”;
const char* promptA = “Tell me something funny”;
const char* promptB = “What is the highest mountain in Japan?”;
const char* promptC = “Who is Japanese prime minister?”;
また、文字を見やすく表示できるようにしました。変更後のスケッチは以下で、黄色の部分で追記や修正を加えています。
[ M5_ChatGPT2.ino]
#include <M5Stack.h>
#include <WiFi.h>
#include <HTTPClient.h>
#include <ArduinoJson.h>
const char* ssid = "YourWiFiSSID";
const char* password = "YourWiFiPassword";
const char* openaiApiKey = "YourOpenAIKey";
const char* prompt = "Please say hi to us!";
const char* promptA = "Tell me something funny";
const char* promptB = "What is the highest mountain in Japan?";
const char* promptC = "Who is Japanese prime minister?";
void setup() {
M5.begin();
M5.Lcd.setTextSize(2);
M5.Lcd.setCursor(0, 5);
M5.Lcd.println("Press the button for a funny story!");
connectToWiFi();
M5.Lcd.setCursor(0, 30);
sendOpenAIRequest(prompt);
delay(10000); // Wait for 10 seconds before allowing another request
}
void loop() {
M5.update();
if (M5.BtnA.wasPressed()) {
//connectToWiFi();
M5.Lcd.clear();
M5.Lcd.setCursor(0, 5);
M5.Lcd.println(promptA);
M5.Lcd.setCursor(0, 30);
sendOpenAIRequest(promptA);
delay(10000); // Wait for 10 seconds before allowing another request
}
if (M5.BtnB.wasPressed()) {
M5.Lcd.clear();
M5.Lcd.setCursor(0, 5);
M5.Lcd.println(promptB);
M5.Lcd.setCursor(0, 30);
sendOpenAIRequest(promptB);
delay(10000); // Wait for 10 seconds before allowing another request
}
if (M5.BtnC.wasPressed()) {
M5.Lcd.clear();
M5.Lcd.setCursor(0, 5);
M5.Lcd.println(promptC);
M5.Lcd.setCursor(0, 30);
sendOpenAIRequest(promptC);
delay(10000); // Wait for 10 seconds before allowing another request
}
}
void connectToWiFi() {
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi!");
}
void sendOpenAIRequest(const char* prompt) {
HTTPClient http;
http.begin("https://api.openai.com/v1/engines/davinci/completions");
http.addHeader("Authorization", String("Bearer ") + openaiApiKey);
http.addHeader("Content-Type", "application/json");
String data = "{\"prompt\": \"" + String(prompt) + "\"}";
int httpResponseCode = http.POST(data);
if (httpResponseCode > 0) {
String response = http.getString();
// Process the response (extract funny story) and display it on the M5Stack screen
Serial.println(response);
DynamicJsonDocument jsonDoc(1024);
deserializeJson(jsonDoc, response);
String gptText = jsonDoc["choices"][0]["text"];
M5.Lcd.println(gptText);
} else {
Serial.println("Error on HTTP request");
}
http.end();
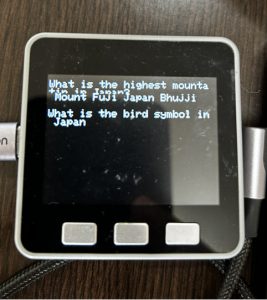
} 再度これを流してみます。どうでしょうか?ChatGPTのテキストの部分だけを、M5Stackに表示できたと思います。

AボタンやBボタンを押すと、それぞれの言葉の内容に応じた答えを出してくれます。

5. まとめ
今回は、話題のChatGPTとM5Stackを組み合わせて使う方法の学習とAIベースのストーリーテリング装置の作成を紹介しています。前編では、ChatGPT自身に、M5StackのことやChatGPTとの組み合わせを聞くと、見事に答えてくれました。さらにアイデアを貰い、電子工作を始めるところまで行き着きました。

電子工作のアイデアをもらって、そのプログラムも自動で生成してくれるので、なんだかもう開発しなくて良さそうな感じになってきてしまいました。プログラムを若干修正して、自分好みにするところが人間のセンスですかね(笑)。
後編では、これにセンサやスピーカを付けて、電子工作っぽく改良し、ChatGPTと連動することにより面白いストーリーテリングマシンに仕上げていきます。
お楽しみに!