GPIOピンを世界につなげよう!
皆さんはIoT(Internet of Things)という言葉を聞いたことがあるでしょうか。意味は「モノのインターネット」ということですが、ピンとこない人も多いと思います。IoTはモノ(身近にあるあらゆる電子機器)をインターネットに接続することが目的です。この「モノ」の中には、皆さんのご存じのラズパイ(Raspberry Pi)も含まれています。早速、IoTを体験してみましょう。ラズパイにNode-REDをインストールすると、ラズパイが簡単お手軽なIoTデバイスに変わります。
目次
- 準備
- Node-REDでラズパイがIoTデバイスに早変わり!?
- ラズパイにNode-REDをインストールしよう
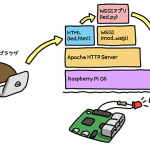
- Node-REDはNode.jsで作られたブラウザベースの開発環境
- オンラインサービスの連携「If This, Then That」(IFTTT)とは?
- ラズパイからIFTTTに接続
- 自動的にお天気情報を取得しよう
- ラズパイのGPIOピンがスマートフォンとつながる
- あれっ? スマートフォンにメッセージが2通届くけど…
- まとめ
1. 準備
今回の記事では、以下のものを使用します。
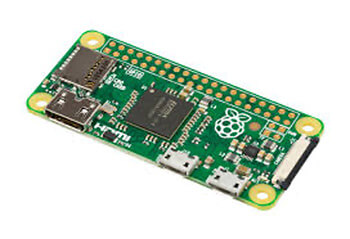
ラズパイ本体

ブレッドボード

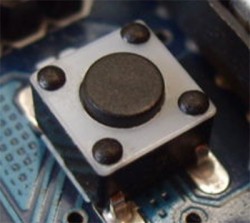
プッシュボタン

そのほかにも、各種ケーブルとスマートフォン(Android/iPhone)が必要です。
2. Node-REDでラズパイがIoTデバイスに早変わり!?
IoTとは、「モノ」と定義される、身近なあらゆる電子機器をインターネットに接続する概念です。これにより、手元のボタンを押すだけで、インターネットを通じて世界の反対側でランプが点滅する、もしくは、世界中の至る所にあるセンサーの状況を、手元の機器でモニタリングするといったことができるようになります。
一見、難しそうに聞こえますが、Node-REDをインストールすると、ラズパイを世界中の機器と接続することができます。
今回の記事は、IoT化の第一歩となる一連の流れを解説します。
- ラズパイのGPIOピンに接続されたプッシュボタンを押す
- 離れた場所の気温を測定し取得
- 取得した情報をスマートフォンに送る
- スマートフォンにメッセージを表示
気温を測定する場所は、身近な場所でも良いのですが、今回は例として、遠く離れたTimbuktu(「トンブクトゥ」西アフリカ、マリ共和国の都市)を試してみましょう。
3. ラズパイにNode-REDをインストールしよう
早速、今回の記事の中心でもあるNode-REDを、お手持ちのラズパイにインストールしましょう。
Node-REDは、Raspberry Pi OSリポジトリとしてパッケージが配布されています。既にインストールされている場合もありますので、デスクトップ上で確認してみましょう。見当たらない場合はインストールします。インストールにはインターネット接続が必要です。
Raspberry Pi OSのバージョンは「Raspbian Jessie」以降が推奨です。ラズパイが2016年以降にインストールされていれば問題はないでしょう。
インストールに使用するコマンドは、長いものもあるので、コピー&ペーストしながら進めるのをおすすめします。
インストールはSSH経由でも、ラズパイにキーボードやディスプレイを接続してターミナルを直接操作しても構いません。ラズパイを直接操作する際に、GUI環境が必要であれば、次のコマンドを入力します。
startx
それでは始めましょう。
まずはOSが最新か確認します。ターミナルから次のコマンドを入力してください。
sudo apt update && sudo apt upgrade -y
更新の完了後、Node-REDをインストールします。インストールを簡素化するスクリプトが用意されているので、それを利用しましょう。
bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)
スクリプトの実行途中で、Node.jsを最新バージョンにアップグレードするか確認される場合があります。またラズパイ用にカスタマイズされたNode.jsをインストールするかを確認されることもあるので、どちらも「y」を選択します。
以上でNode-REDのインストールが終了し、使用する準備が整いました。
4. Node-REDはNode.jsで作られたブラウザベースの開発環境
Node-REDを起動します。
デスクトップにあるメニューオプションから起動する場合は、「Menu -> Programming -> Node-RED」を選択します。ターミナルからも起動できるので、その場合は次のコマンドを入力してください。
node-red-pi –max-old-space-size=256
前知識がないままNode-REDを起動しても、一見すると何も起こりません。ターミナルが起動され、ステータスが表示されるだけです。これが正常な状態なので、ガッカリしないでください。
これは「Node-REDが起動され、指示を待っている」状態です。以降の操作はブラウザからNode-REDが待機するラズパイの1880番ポートにアクセスすることで行います。
ラズパイのブラウザを起動して「http://localhost:1880」にアクセスしてみましょう。
ローカルネットワーク上のパソコンからアクセスする場合は、ブラウザのアドレスバーに「http://192.168.1.2:1880/」と入力します。「192.168.1.2」の部分は、ラズパイに割り当てられているIPアドレスに応じて変更してください。
大まかな流れは以上です。

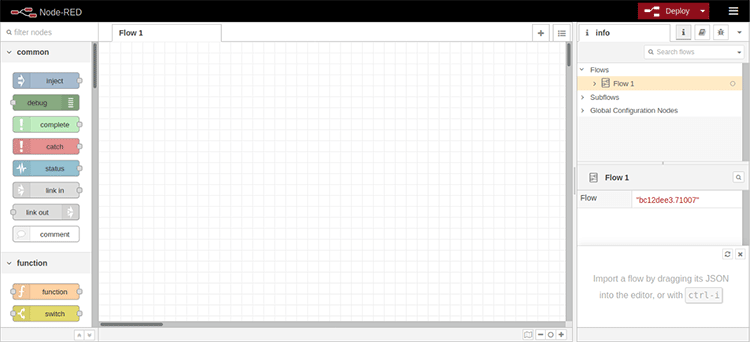
ブラウザの表示イメージ①
Node-REDはWebサーバーとして機能するNode.jsで作られています。そのため、大掛かりな開発環境をインストールしなくても、手軽にシステムを構築できるブラウザベースの開発環境です。
また、Node-REDはソースコードをほとんど記述しなくても開発が可能。もしソースコードの記述が必要な場合でも、慣れ親しんだJavaScriptを使用することができます。
ブラウザベース開発環境ながら、分かりやすいインターフェースで操作しやすいのが特徴です。
左側に見えるのが、ノードが並ぶパレットです。Node-REDはパレットに並ぶさまざまなノードをワークスペースにドラッグ&ドロップし、線による接続(「フロー」と呼びます)でシステムの大部分が完成します。このノードには、ラズパイのGPIOピンを制御するものや、インターネット上のサービス(サービスが提供するAPI)にアクセスするものがあります。
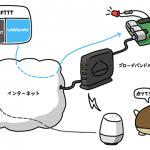
5. オンラインサービスの連携「If This, Then That」(IFTTT)とは?
続いてNode-REDからスマートフォンにメッセージを表示する方法を見てみましょう。
ここで「If This, Then That」の登場です。これはIFTTT(イフト)と呼ばれる、オンラインサービスを連携するためのインターフェースです。
IFTTTにHTTPリクエストを送ることで、さまざまなオンラインサービスと機器がつながるようになります。今回のNode-REDもIFTTTを利用します。
まずはIFTTTのアカウントを作成しましょう。登録は無料です。
この作業はスマートフォンのアプリから行います。アプリはApp StoreやGoogle Playからインストールしてください。
次はラズパイの操作です。ラズパイ上のブラウザか、ローカルネットワークのパソコンからラズパイのNode-REDにアクセスします。
Node-REDの画面はそのままの状態で、別の新しいタブを開いてください。IFTTTのサイト「https://ifttt.com/」にアクセスしてログインします。「Create」リンクをクリックすると次の画面が表示されるはずです。

ブラウザの表示イメージ②
「this」フィールドにはトリガーとなるイベントを、また「that」フィールドにはアクションを設定します。
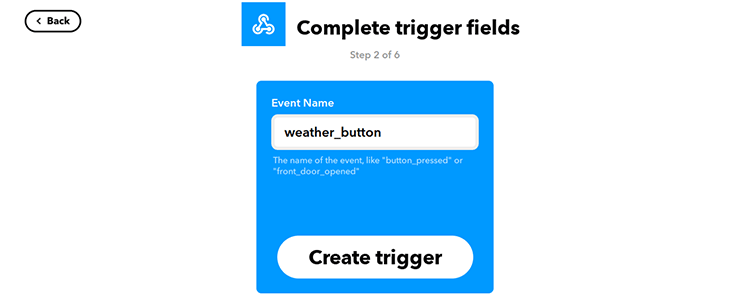
トリガーはNode-REDが送出するHTTPリクエストです。IFTTTではこのトリガーとなるイベントを「Webhooks」と呼んでいます。そこで、検索ボックスに「Webhooks」と入力し、見つかったアイコンを選択してください。イベントの名前は「weather_button」(入力した文字列は、あとで必要となります)とし「Create trigger」をクリックします。

ブラウザの表示イメージ③
次にアクションの設定です。アクションは「Notifications」と呼ばれます。トリガーと同様に検索、見つかったアイコンを選択してください。
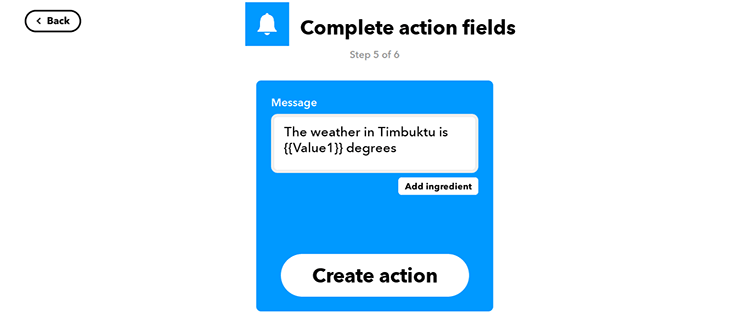
送信するメッセージを入力する画面が表示されますので、以下のように入力してください。
The temperature in Timbuktu is {{Value1}} degrees

ブラウザの表示イメージ④
では、このメッセージがスマートフォンに表示されるか試してみましょう。
ウェブページの右上に「人の顔型アイコン」があります。クリックすると、ユーザ情報に関連するメニューが表示されますので「My services」を選択します。
画面の下の方に「Webhooks」ボタンが見えるはずです。クリックすると、登録された「Webhooks」が並ぶ画面が表示されますので、画面の右上にある「Documentation」リンクをクリックしてください。
「To trigger an Event」と表示されたテスト画面が表示されましたか?
「Make a POST or GET web request to:」にURLが表示されています。URLの一部が「{event}」と表示されたテキストフィールドになっているので、ここに先ほど登録したイベントの名前「weather_button」を入力します。
次に「With an optional JSON body of:」の「value1」に続くテキストフィールドに文字を入力してください。ここの文字が先ほどのメッセージ内の「{{Value1}}」に埋め込まれます。
ここでは「42」としましょう。画面の下の方に「Test It」ボタンがあるのでクリックしてください。「Event has been triggered.」と表示されるはずです。画面の操作は以上です。
しばらくするとIFTTTのアプリをインストールしたスマートフォンに「The temperature in Timbuktu is 42 degrees」と通知が表示されるでしょう。スマートフォンに通知が届かない場合は、IFTTTアプリが正しくインストールされているか? または、通知の表示設定を確認してください。確認後、上記テストを試してみましょう。
テストで問題がなければ次に進みます。ブラウザのタブはすぐに使用するのでそのままにしてください。
6. ラズパイからIFTTTに接続
もう一度、先ほどの「To trigger an Event」と表示されているページを見てください。ここに記載されているURLに対してのPOST/GETリクエストがイベントのトリガーです。
これ以降、Node-REDからIFTTTに対して、POST/GETリクエストを送出するように実装していきます。
まず、「http request」ノードをワークスペース上にドラッグ&ドロップしてください。このノードは詳細な設定が必要です。ダブルクリックすると設定ダイアログが開きます。
「method」は「POST」を選択、URLは先ほどのIFTTTのページにあったURLをコピー&ペーストしてください。
設定が正しいかテストします。
メッセージに埋め込むための数字を含むノードが必要です。「Inject」ノードをワークスペース上、先ほどの「http request」ノードの左側にドラッグ&ドロップします。ダブルクリックして設定ダイアログを開きましょう。
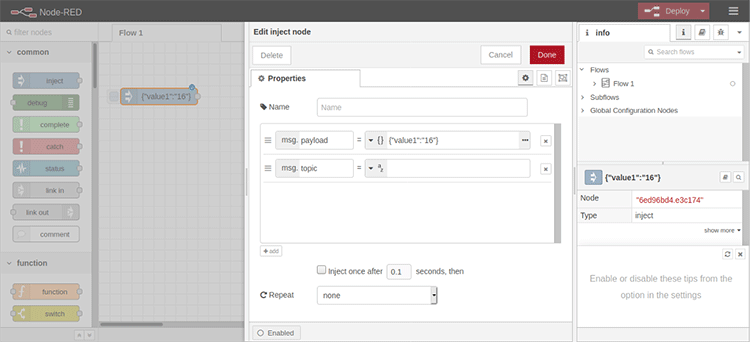
「Payload(ペイロード)」に「{}JSON」を設定し、以下の文字列を入力します。
{“value1”:”16”}

ブラウザの表示イメージ⑤
「Done(完了)」ボタンをクリックして設定ダイアログを閉じます。
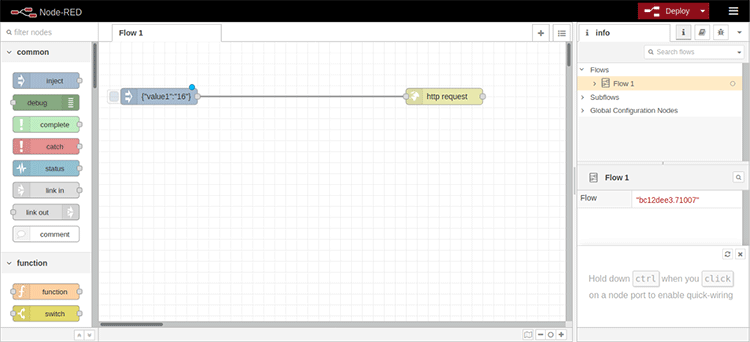
ワークスペースには2つのノードがあるはずです。「Inject」ノードの右にある白い四角をドラッグし、「http request」ノードの左にある白い四角に接続します。画面右上の赤い「Deploy(デプロイ)」ボタンを押して変更を確定してください。

ブラウザの表示イメージ⑥
「Inject」ノードの左側にあるボタンをクリックすることで動作確認ができます。しばらくするとスマートフォンに通知が届くでしょう。
「The temperature in Timbuktu is 16 degrees」と表示されましたか?
メッセージにある「16」という数字は、先ほど「Inject」ノードの設定ダイアログに入力した文字が埋め込まれています。
ここまでは順調ですか? 問題がなければ、IFTTTの「To trigger an Event」と表示されているページを閉じてもかまいません。次へ進みましょう。
7. 自動的にお天気情報を取得しよう
スマートフォンに通知を送ることができるようになったら、リアルタイムに温度を読み取る機能を追加してみましょう。
初めに、テストで使用した「Inject」ノードと「http request」ノードの接続(結ぶ線)を削除します。
「Inject」ノードは「http request」ノードへPOSTする文字を送ります。この部分を、リアルタイムに取得した温度の情報を「http request」ノードへ送る新たなノードと置き換えてください。
ただし「Inject」ノードの左にあるボタンは、一連の動作のトリガーとなります。もうしばらく、このまま使用します。
Node-REDには、世界中のあらゆる場所のお天気情報を自動的に取得するノードが用意されています。お天気情報に限らず、さまざまな機能を持つノードがあり、手軽に利用できますよ。
本記事では、無料で気象データAPIを提供するオンラインサービス「OpenWeatherMap」を利用します。対応するNode-REDのノードは「openweathermap」です。
最初にノードのインストールを行います。
画面の右上にあるメニューアイコン(ハンバーガーメニュー)をクリックし、ドロップダウンリストを表示します。「Manage Palette(パレットの管理)-> Install(ノードを追加)」を選択してください。
検索欄に「openweathermap」を入力します。
見つかった「node-red-node-openweathermap」の右にある「install(ノードを追加)」をクリックしてください。ダイアログが表示されたら「install(追加)」です。
これで「openweathermap」がパレットに並びます。
では、画面左側のノードが並んでいるパレットを下にスクロールしてください。「weather」セクションがあるはずです。その中の「openweathermap」ノードをワークスペース上に、ドラッグ&ドロップしてください。
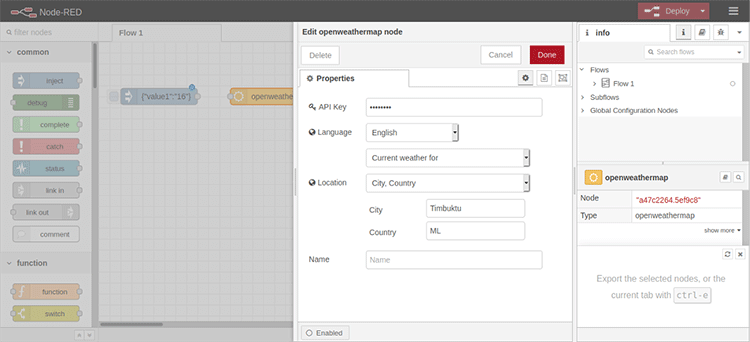
ダブルクリックすると設定ダイアログが表示されます。本記事では例としてアフリカ「Mali(マリ共和国)」の「Timbuktu(トンブクトゥ)」の情報を取得します。「City」フィールドに「Timbuktu」、「Country」フィールドに「Mali」もしくは国名コードの「ML」を入力してください。

ブラウザの表示イメージ⑦
「openweathermap」ノードを使用するためには「API key」を取得する必要があります。ブラウザで別の新しいタブを開き、「https://openweathermap.org/」にアクセスしてください。ここで新規アカウントを取得します。
メールアドレスの確認が終わると、画面に「API keys」というリンクが表示されるので、それをクリック、表示されたページの「Key」の下にある文字列をコピー。
Node-REDの画面に戻り設定ダイアログの「API Key」フィールドに先ほどコピーした「Key」をペーストします。
「openweathermap」ノードが利用可能になりました。
「openweathermap」ノードでは、摂氏の温度情報を「tempc」、華氏は「tempk」と呼びます。ところが、IFTTTのメッセージで必要なのは「value1」と呼ばれる情報で、名前が異なるのです。
そこで「tempc」として取得した情報を、「value1」に変換するために「function」ノードを使用します。
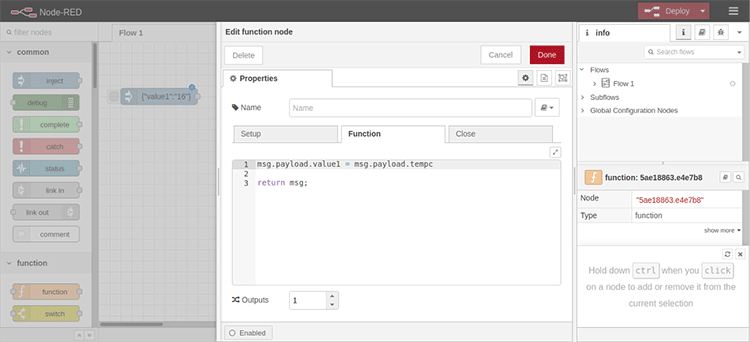
では「function」ノードを、「openweathermap」ノードと「http request」ノードの間にドラッグ&ドロップしてください。ダブルクリックすると設定ダイアログが開くので、以下のコードを入力します。
msg.payload.value1 = msg.payload.tempc

ブラウザの表示イメージ⑧
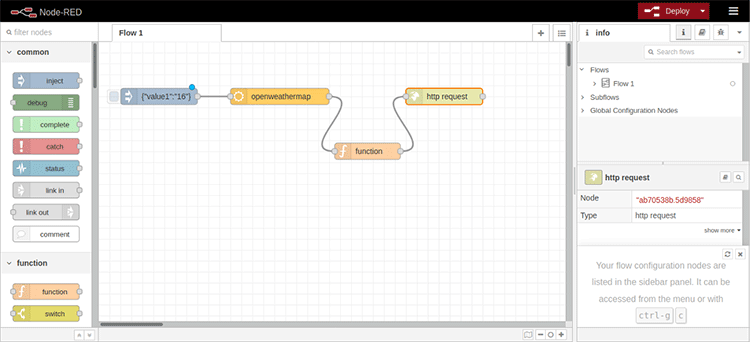
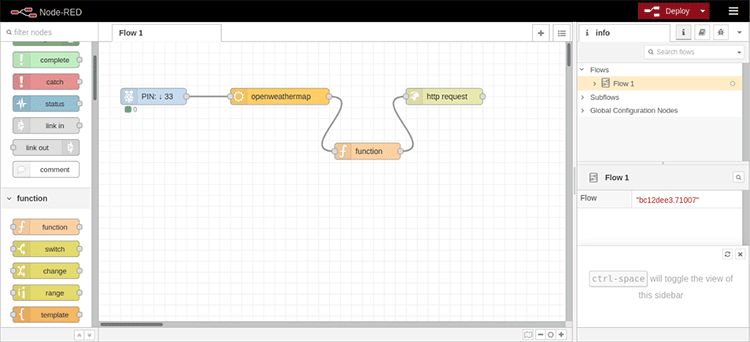
4つのノードを「Inject – openweathermap – function – http request」となるよう接続してください。「Deploy(デプロイ)」ボタンを押すと変更が確定されます。次のような画面になりましたか?

ブラウザの表示イメージ⑨
「Inject」ノードの左側にあるボタンをクリックすることで、動作確認ができます。
しばらく待つと、スマートフォンにメッセージが送られます。メッセージには現在のTimbuktuの気温が埋め込まれているはずです。
8. ラズパイのGPIOピンがスマートフォンとつながる
ここまでの作業で、マウスのクリックに連動してメッセージが送出されるようになりました。次は、これをプッシュボタンに置き換えます。
まず「Inject」ノードを削除しましょう。選択後、deleteキーを押してください。
続いて、ブレッドボードに移ります。
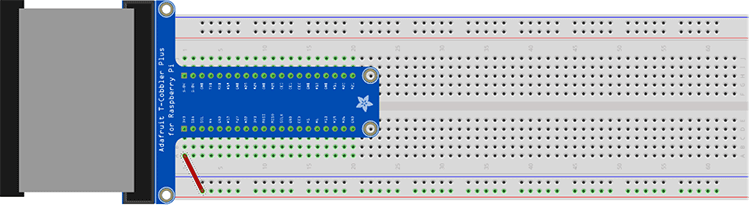
ラズパイの「GPIO +3.3V」をブレッドボードの「電源ライン+」に接続してください。

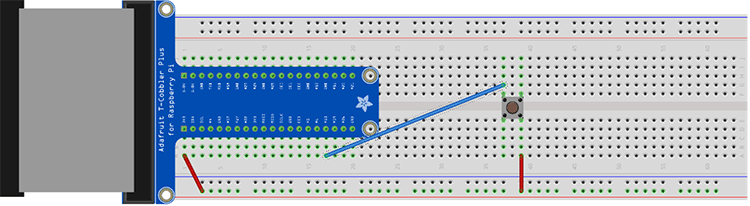
配線イメージ①
プッシュボタンをブレッドボードの中央に配置します。
プッシュボタンの「いずれかのピン」とラズパイの「GPIO 13番」、そしてプッシュボタンの「対角線上にある別のピン」をブレッドボードの「電源ライン+」に接続します。

配線イメージ②
これで全ての接続は完了です。Node-REDの画面に戻りましょう。
画面左側のノードが並んでいるパレットを、下にスクロールしてください。「Raspberry Pi」セクションの中に「rpi gpio」ノードがあるはずです。
「rpi gpio」ノードをワークスペースにドラッグ&ドロップします。
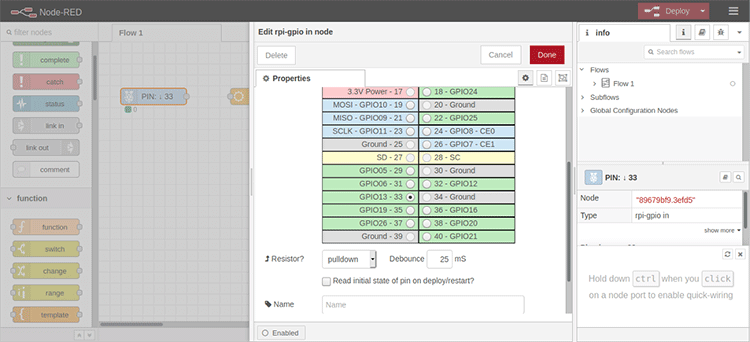
ダブルクリックして、表示される設定ダイアログで「GPIO13」を選択してください。
ここで「Resistor」メニューで「pulldown(プルダウン)」を選択することが大切です。今回、「GPIO +3.3V」〜プッシュボタン〜「GPIO 13番」と接続(閉じた回路)しました。プッシュボタンを押していない状態で、13番ピンには電圧がかかっています。そこで、GPIOピンに搭載されているプルダウン回路をONにし、プッシュボタンを押したときに(開いた回路)、13番ピンにかかる電圧が、確実に0Vになるようにします。

ブラウザの表示イメージ⑩
「rpi gpio」ノードを「openweathermap」ノードに接続、その後「Deploy(デプロイ)」ボタンを押して変更を確定します。

ブラウザの表示イメージ⑪
これで、ラズパイのGPIOピンが、スマートフォンとつながりました。
では、ブレッドボード上のプッシュボタンを押してみましょう。スマートフォンにメッセージが届きましたか?
9. あれっ? スマートフォンにメッセージが2通届くけど…
プッシュボタンを1回しか押していないのに、ほぼ同時に2通のメッセージが届きます。
これは「rpi gpio」ノードが「openweathermap」ノードに直接接続しているからです。「openweathermap」ノードは、前段のノードのロジックレベル「1 -> 0」「0 -> 1」の変化をトリガーにして、温度を取得して次段の「http request」ノードにデータを送っています。
ロジックレベルは、プッシュボタンを押す時に「1 -> 0」、離す時に「0 -> 1」と2回変化しています。
そこで、「openweathermap」ノードの前段に、どちらか片方のロジックレベルの変化だけを伝えるためのノードを挿入しましょう。「Switch」ノードを使うことで、伝達するトリガーを管理することができます。
「rpi gpio」ノードと「openweathermap」ノードの接続を削除してください。そして2つの間に「Switch」ノードを配置します。
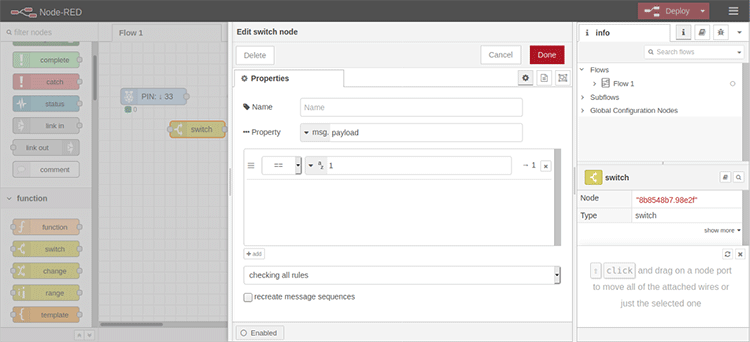
ダブルクリックして設定ダイアログを開いてください。下図のようになるように、比較演算子は「==」を選択、隣のテキストフィールドに「1」を入力します。

ブラウザの表示イメージ⑫
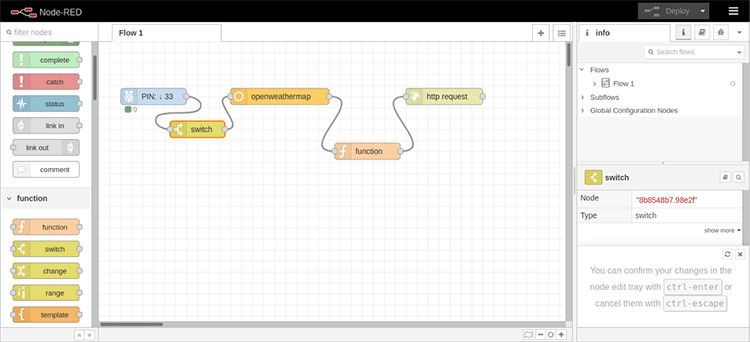
「Done(完了)」で設定ダイアログを閉じ、ノードが「rpi gpio – Switch – openweathermap – …」となるように接続します。その後「Deploy(デプロイ)」ボタンを押して変更を確定してください。

ブラウザの表示イメージ⑬
もう一度、プッシュボタンを押してみましょう。今度は1回だけメッセージが届くようになったはずです。
10. まとめ
いかがですか?手順は長くなりましたが、難しくはなかったと思います。
ぼんやりとしていたIoTのイメージがつかめたのではないでしょうか?
IoTデバイス化が簡単になると、ラズパイの可能性は大きく広がります。例えば、ラズパイが天気予報をオンラインサービスから自動的に取得して、庭の手入れをオートメーション化するようなプロダクトも作れます。
Node-REDは比較的新しい開発環境です。更新も頻繁に行われて機能も追加されているので、日本語化されていない部分もあります。本記事の内容も含め、情報はすぐに古くなってしまうかも知れません。ただし本記事で扱ったHTTPリクエスト、API、JSON、ロジックレベル、そしてプルダウン抵抗の考え方は、基礎的で重要な技術です。
Node-REDはIoTデバイスの開発を身近にしてくれます。ラズパイとNode-REDの組み合わせでシステムを作ることを通して、ぜひ、IoTの技術を学んでください。