reTerminalでナビシステムを完成させる!
第1回:reTerminalとGPSで自転車ナビ作り
第2回: reTerminalにセンサを追加して計測、ビジュアル表示
第3回:GPSモジュールをセットして現在地を取得し表示させる
こんにちは、ヨシケンです!
この連載ではRaspberry Pi Computeモジュールが内蔵されたreTerminalを使って、GPSナビを作成しています。最終回の今回は、行き先を入力したり、地図をカスタマイズして本格的なナビシステムにします。このナビ画面と、第二回で作ったセンサ画面を、reTerminalのハードウェアから簡単に操作できるようにします。そして、最後にこれらのアプリを自動でスタートするようにして、自転車に取り付けて、ラズパイ・ナビシステムの完成を目指します!

[ reTerminalを使った自転車ナビ作り ]
今回の記事の流れ
今回必要な部品
reTerminalにGPSや各種センサを追加してナビシステムを作るに当たって、今回の記事で必要な部品は以下のようになっています。
GPSナビデバイス:
| 名前、説明 | デバイス |
|---|---|
| reTerminal Seeed社が提供するRaspberry Pi Compute Moduleを使ったデバイス。 |
 |
| 温湿度センサ 温度、湿度が計測できるGrove端子が付いたセンサです。 |
 |
| GPS受信機キット(又はGrove GPS |   |
| 薄型モバイルバッテリ |  |
| USB Type-Cケーブル |  |
| ケース等の外装 |
これらの部品をそろえて、GPSナビを作っていきます。
1. NAVITをカスタマイズして本格的なナビシステムにする
前回記事でラズパイにNavitをインストールしたことで、ローカル・マップを導入し、地図上で現在地が表示されました。
ここではさらにNavitをカスタマイズして、実際に使いやすい本格的なナビシステムにしてみます。
Navitの表示方法を変える設定ファイルは .navit/navit.xml にあります。このファイルはさまざまな設定をすることができるので、navit.xmlを編集していきます。
pi@raspberrypi ~/ $ sudo vi ~/.navit/navit.xml
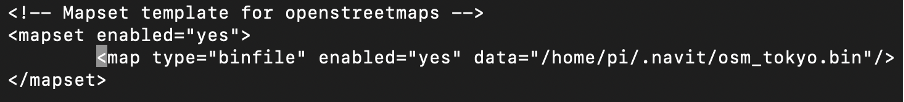
まず、前回ダウンロードしたマップの指定はこちら。日本全体の地図を使ったり、ご自分の地域の地図にしたりして、第3回の記事を見てローカルで使える地図にしてくださいね。

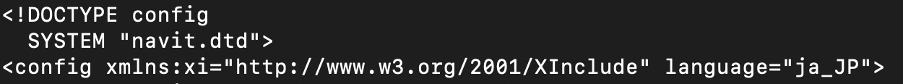
この地図などの情報を日本語で表示するために、以下のロケールを指定します。language=”ja_JP” とセットすることにより、日本語に対応することが可能です。

Navit実行時に表示される画面の設定をしていきましょう。<gui の記述の部分に、様々な設定をすることにより、表示方法を変えることができます。
reTerminalの画面いっぱいに地図を表示するように fullscreen=”1” と指定します。また通常のナビのように、自分が中心で移動時に自動的にマップを動かせるよう follow=”2” とも指定します。


さらにNavitに方向やボタンなどを表示、追加するため、Navit用のアイコンをインストールしましょう。
wget ozzmaker.com/downloads/navit_icons.zip
sudo unzip navit_icons.zip -d /usr/share/navit/icons/
以下のような各種アイコンや機能の設定を追加して、画面をカスタマイズ表示できるようにします。
<!-- TOP LEFT -->
<!-- Distance to Next Maneouvre -->
<osd enabled="yes" type="text" label="${navigation.item[1].length[named]}" x="0" y="0" font_size="350" w="75" h="30" align="0" background_color="#000000c8" osd_configuration="2" />
<!-- Next Maneouvre Icon -->
<osd enabled="yes" type="navigation_next_turn" x="0" y="30" background_color="#000000c8" w="75" osd_configuration="2" />
<!-- TOP CENTER -->
<!-- Route Distance -->
<osd enabled="yes" type="text" label="Distance ${navigation.item.destination_length[named]}" w="150" h="40" x="-600" y="0" font_size="400" align="8" background_color="#000000c8" osd_configuration="2" />
<!-- Arrival Time -->
<osd enabled="yes" type="text" label="Est Time ${navigation.item.destination_time[arrival]}" x="-600" y="40" font_size="400" w="150" h="40" align="8" background_color="#000000c8" osd_configuration="2" />
<!-- BOTTOM -->
<!-- Speed Warner -->
<osd enabled="yes" type="speed_warner" w="100" h="40" x="-300" y="-40" font_size="500" speed_exceed_limit_offset="15" speed_exceed_limit_percent="10" announce_on="1" background_color="#00000000" label="text_only" align="8"/>
<!-- Current Speed -->
<osd enabled="yes" type="text" label="${vehicle.position_speed}" x="-200" y="-40" font_size="500" w="150" h="40" align="0" background_color="#000000c8"/>
<!-- GPS Status -->
<osd enabled="yes" type="gps_status" x="-50" y="-40" w="50" h="40" background_color="#000000c8"/>
<!-- RIGHT CONTROLS -->
<!-- Zoom In (shortcut: =)-->
<osd type="button" x="-65" y="80" command="zoom_in()" src="Zoom_in.png" />
<!-- Scale -->
<!-- <osd enabled="yes" type="scale" x="-90" y="290" font_size="150" w="100" h="30" align="0"/> -->
<!-- Zoom Out (shortcut: -)-->
<osd type="button" x="-65" y="150" command="zoom_out()" src="Zoom_out.xpm" />
<!-- RIGHT CORNER ICONS -->
<!-- Enable/Disable 3D View -->
<osd name="button_3d" enabled="yes" type="button" x="-65" y="-105" src="3D.xpm" command='
pitch=pitch==0?20:0;
orientation=pitch==0?0:-1;
osd[@name=="button_3d"].src = pitch==0?"3D.xpm":"2D.xpm";
zoom=pitch==0?200:15;
'
/>
<!-- Enable/Disable speech -->
<osd name="my_speech_status" enabled="yes" type="button" src="Speech_on.xpm" x="-65" y="-180" command='
speech.active=!speech.active;
osd[@name=="my_speech_status"].src = speech.active==0?"Speech_off.xpm":"Speech_on.xpm"
' />
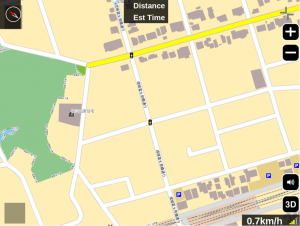
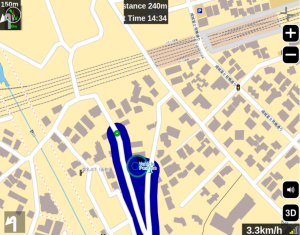
これらを追加後、Navit.xmlファイルを保存し、Navitを立ち上げ直すと以下のような画面になるはずです。左上に方位磁石、右側にマップの拡大縮小が表示されました。右下にはマップの3D表示などが出ます。reTerminalのタッチスクリーンから各アイコンを押してみて、表示が変わるか試してみてください。

さらに、上部中央に目的地までの距離や、掛かる時間などが上部に表示されるようになりました。これで行き先をセットして、Navigationをスタートさせると、そこまでの距離や到着予測時間が出るようになります。目的地までの道順(道が青くなって、左下にその方向)、右下には移動時の速度も出してくれます。これで本格的なナビ・システムのように設定することができました。

2. センサ画面、ナビ画面をreTerminalから簡単表示、操作
第2回でセットしたセンサも使って、ナビ画面と環境情報画面をreTerminalから簡単に表示できるようにしていきましょう。GPSと共にセンサ類を以下のようにつなぎます。
| GPS | reTerminal側 |
|---|---|
| 5V | 5V (Pin 4) |
| GND | GND (Pin 6) |
| RXD | TX (Pin 8) |
| TXD | RX (Pin 10) |
| 1PPS | CLK (Pin 12) |
| DHT11 | reTerminal側 |
| 5V | 5V (Pin 4) |
| GND | GND (Pin 6) |
| OUT | GPIO1 (Pin 28) |

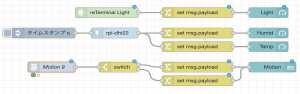
第2回でおこなったように、reTerminalの内部(光)センサ、温湿度センサをNode-redに定義します。詳しくは第2回の記事を見てみてください。

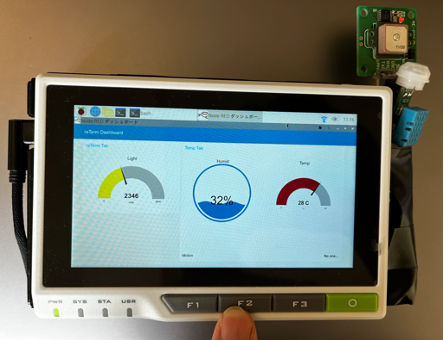
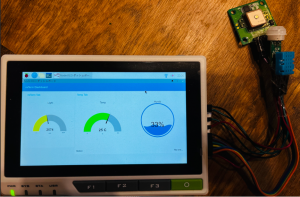
ダッシュボードを実行すると以下のような画面が表示されます。このダッシュボードは、ブラウザ上のhttp:/[host_name].local:1880/ui にアクセスすることにより表示できます。

ここではさらにナビ画面、センサのDashboard画面を、reTerminalのボタンを押すことにより呼び出せるようにします。
reTerminalのハードウェアを操作できるプログラムを作るためには、seeedから提供されているライブラリを使うと便利です。以下コマンドによりライブラリをインストールします。
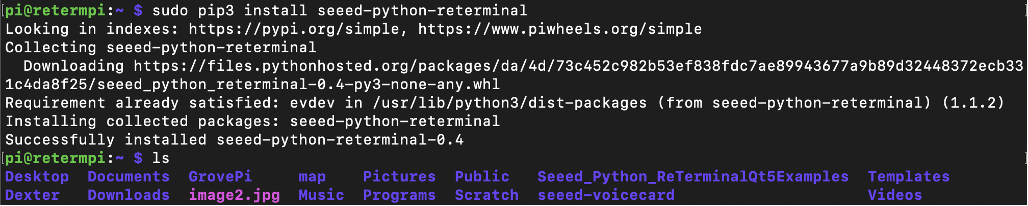
$ sudo pip3 install seeed-python-reterminal
以下のようにライブラリのインストールがされました。

このライブラリを使って、まずreTerminalのボタンを操作するプログラムを作ってみます。
$ sudo vi buttons.py
import seeed_python_reterminal.core as rt
import seeed_python_reterminal.button as rt_btn
device = rt.get_button_device()
while True:
for event in device.read_loop():
buttonEvent = rt_btn.ButtonEvent(event)
if buttonEvent.name != None:
print(f"name={str(buttonEvent.name)} value={buttonEvent.value}”)
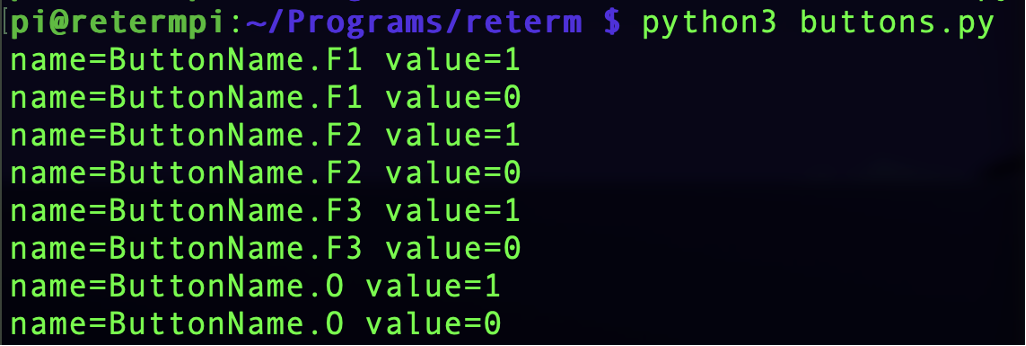
このプログラムを実行して、reTerminalのボタンを押します。押したボタン(F1が一番左側のボタン、0が電源ボタン)がvalue(1が押した状態、0が離した状態)画面に表示されると思います。

reTerrminalのハードウェア・ボタンと連携できたら、押したボタンに応じてこれまで設定したナビとダッシュボードが出るようにしましょう。
先ほどのbuttons.pyプログラムに以下の部分を足して、ナビなどが起動されるbuttons_actions.pyプログラムとします。
$ sudo vi buttons_actions.py
import seeed_python_reterminal.core as rt
import seeed_python_reterminal.button as rt_btn
import subprocess
navit = "/home/pi/Programs/reterm/navit.sh"
cmd = "bash " + navit
web = "/usr/bin/chromium-browser --profile-directory=Default --app-id=gadghogkcfencoomkjmpmlif
device = rt.get_button_device()
while True:
for event in device.read_loop():
buttonEvent = rt_btn.ButtonEvent(event)
if buttonEvent.name != None:
print(f"name={str(buttonEvent.name)} value={buttonEvent.value}")
if str(buttonEvent.name) == "ButtonName.F1" and buttonEvent.value == 1:
subprocess.run(cmd, shell=True)
elif str(buttonEvent.name) == "ButtonName.F2" and buttonEvent.value == 1:
subprocess.run(web, shell=True)
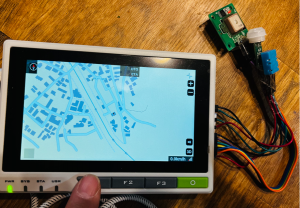
それでは、このプログラムbuttons_actions.pyを実行します。実行後、reTerminalのF1ボタンを押してみましょう。以下、写真のようにNavit画面が起動されたでしょうか?

また、F2ボタンを押すと、先ほどのダッシュボード画面が上がるかと思います。
これでナビ画面と、周りの環境を測定するダッシュボード画面を、いつでもボタンで切り替えられるようになりました。

3. 外装も作って実際に付けて使ってみよう!
それでは最後に、外でナビとして使えるようにバッテリなども含め外装を完成させます。
小型バッテリが収まるようなケースを使用。ちょうど裏側にバッテリと、接続するUSB Type-Cが外に出るようにします。これを全部セットして、外装の完成です!

また、自動でNode-redサービスが立ち上がるよう、以下コマンドでNode-redを自動起動するようにしましょう。
$ sudo systemctl enable nodered.service
最後にreTerminalの画面にショートカットを作り、簡単にボタンを押すだけでナビなどが立ち上がるようにしておきます。navitとボタンのためのシェルプログラムを作っていきましょう。
$ sudo vi /home/pi/Programs/reterm/navit.sh
navit.sh
#!/bin/bash --rcfile
source /etc/bash.bashrc
source ~/.bashrc
cd /home/pi/.navit/
echo "Running Navit GPS!"
sudo killall gpsd
sudo gpsd /dev/ttyAMA0 -F /var/run/gpsd.sock
navit -c /home/pi/.navit/navit.xml
echo "Navit GPS is done!"
$ sudo vi /home/pi/Programs/reterm/buttons_actions.sh
buttons_actions.sh
#!/bin/bash --rcfile
source /etc/bash.bashrc
source ~/.bashrc
cd /home/pi/Programs/reterm
echo "Running Buttons Actions for Navit GPS!"
python3 /home/pi/Programs/reterm/buttons_actions.py
echo "Navit GPS is done!"
そして、最後にデスクトップ上のショートカットを作ります。
sudo vi /home/pi/Desktop/Buttons.desktop
Buttons.desktop
[Desktop Entry]
Encoding=UTF-8
Type=Application
Name=Buttons
Name[en_GB]=Navit Buttons
Icon=navit
Exec=bash /home/pi/Programs/reterm/buttons_actions.sh
Comment[en_GB]=
Terminal=true
StartupNotify=true
このようにデスクトップにButtons Navitというショートカットが出てきました。

このショートカットを画面上でダブルタップして立ち上げ、reTerminalのボタンを押すと、ナビの画面やダッシュボードが立ち上がりました。
それでは全ての用意が整ったので、reTerminalの下部のカメラ用のマウントを使って、自転車に付けて使ってみましょう。

電源を入れて画面がつき、ナビが出ました。行き先を入れるとナビを始めてくれます。

いかがでしょうか?これでreTerminalとGPSを使ってナビシステムの完成です。
4. まとめ
今回の連載では、RaspberryPi Compute Moduleが入った「reTerminal」を使ってナビ・システムを作ってみました。
Navitはさまざまなカスタマイズができるので、まず日本語に対応させ、日本の地図表示ができるようにしました。また、自分の現在地を中心にして移動方向に画面を追随させたり、地図上に便利なアイコンを表示させたりして使いやすくカスタマイズしました。
さらに、他のセンサ情報も読み込み、reTerminalのボタンを押して様々な情報を表示できるようなアプリも作成。最後に外装も作って自転車に設置し、その使い勝手を確かめてナビシステムの完成です。
reTerminalは、パワフルなラズパイモジュールと大きな画面があらかじめセットアップされているので、アイディア次第で様々なものを作ることができると思います。
今回のようなナビ以外にも、カメラを付けてインターホンのような仕組み(しかもAIも組み込んで人物判定したり…)、画面付きスマートスピーカのようなさまざまな情報を表示しながら家内で便利に使えるデバイスも作れるかもしれません。
ぜひ、アイデアを膨らませて、ラズパイ電子工作の幅を広げていってください!
今回の連載の流れ
第1回:reTerminalとGPSで自転車ナビ作り
第2回: reTerminalにセンサを追加して計測、ビジュアル表示
第3回:GPSモジュールをセットして現在地を取得し表示させる
第4回:reTerminalでナビシステムを完成させる!(今回)