
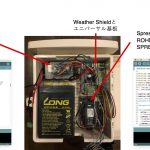
図 WebIOPi公式サイトより
便利なアプリやツールはたくさんありますが、電子工作らしく自作してみたい!ということで、今回は「WebIOPi」を使って、ブラウザからGPIOを操作してみたいと思います。
部品を使った電子工作はまだまだ初心者レベルの私。Lチカだけでも悪戦苦闘!数回に分けて、WebIOPiの導入方法から順を追ってじっくり解説していきます!(ちなみに最終目標は光センサを使ったアナログ値の取得です!)
WebIOPiとは?
WebIOPiは、Raspberry Piで「IoT(モノのインターネット)」を実現させるためのソフトウェアです。以前はGoogle codeで公開されていたようです。
IoTとは|モノのインターネット|インターネットオブシングス – 意味/解説/説明/定義 : IT用語辞典
IoTとは、コンピュータなどの情報・通信機器だけでなく、世の中に存在する様々な物体(モノ)に通信機能を持たせ、インターネットに接続したり相互に通信することにより、自動認識や自動制御、遠隔計測などを行うこと。
WebIOPiの場合は、ブラウザから入出力を行います。ブラウザのボタンからGPIOを操作したり、逆にGPIOから値を取得して表示したりといったやりとりが簡単に実現できます。ブラウザを使用することで、CSSなどで簡単に装飾ができるのも魅力ですね!
WebIOPiのインストール
Download last release – WebIOPi
まず、公式サイトのダウンロードページから、ソースファイル一式をダウンロードしましょう。今回は、2015年2月10日リリースのバージョン0.7.1を使用します。また、Raspbianのバージョンは2015年9月24日リリース版です。
インストールについては、ヘッダーメニューの「Tutorials」の中の「Installation」ページに記載されています。細かなコマンド操作もしっかり書かれていてとても分かりやすいです!
下記の3行のコマンドがサンプルとして紹介されています。
tar xvzf WebIOPi-x.y.z.tar.gz
cd WebIOPi-x.y.z
sudo ./setup.sh
環境によってコマンドが少々異なるので、1行ずつ解説していきます!
1行目は、ダウンロードしたファイルを解凍するコマンドです。tarコマンドは、第28回目記事でも登場しましたね。このコマンドは、カレントディレクトリと同じ階層にファイルがある場合の例なので、コマンドを実行する際は、ファイルのパスに注意しましょう。また、ファイル名の「x.y.z」にはバージョンが入ります。ダウンロードしたファイル名に合わせてから実行しましょう。
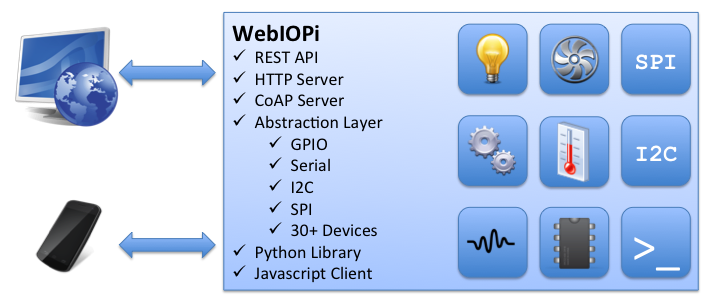
piユーザーの場合、ブラウザからダウンロードすると、デフォルトでは /home/pi/Downloads/ フォルダにダウンロードされるので、
tar xvzf /home/pi/Downloads/WebIOPi-0.7.1.tar.gz
今回の場合はこのように実行します!

図1
解凍されたファイルは、カレントディレクトリ(上記の場合は /home/pi/ ディレクトリ)に展開されます。ファイルは任意の場所に移動させても問題ありません(今回はこのまま進めます)
ここで、Raspberry Pi2を使用している場合は、ファイルの修正が必要になります。
WebIOPiのバージョン0.7.1は、Raspberry Pi2に完全には対応していないようで、インストール前にソースコードを2カ所書き換えなければなりません。テキストエディタでファイルを開いて、下記のように修正しましょう。
WebIOPi-0.7.1/python/native/cpuinfo.c (40行目)
変更前
if (strcmp(hardware, "BCM2708") == 0)変更後
if (strcmp(hardware, "BCM2709") == 0)
WebIOPi-0.7.1/python/native/gpio.c (32行目)
変更前
#define BCM2708_PERI_BASE 0x20000000変更後
#define BCM2708_PERI_BASE 0x3f000000
わたしの場合、インストールしてから不具合に気付いてしまったので、「setup.sh」を再実行してみたのですが、この手順でも問題なく再インストールができました。今後のバージョンアップで改善される可能性もありますので、一度インストールしてみてから、動かなければ再インストール、というやり方でも良いかもしれません。
次は、2行目のcdコマンドです。これはカレントディレクトリを移動するコマンドですが、必ず実行しましょう。3行目で実行する「setup.sh」は、カレントディレクトリに設定しておかないとうまく動作しませんので注意が必要です。
cd /home/pi/WebIOPi-0.7.1
sudo ./setup.sh
今回の環境に合わせて、このように実行しました。インストールには少し時間がかかります。コンソールが止まるまで待ちましょう。
途中で「Do you want to access WebIOPi over Internet? [y/n]」と聞かれますが、ここは「n」でスキップしてOKです。
インストールが完了したら、ラズベリーパイを一度再起動してから、WebIOPiを起動しましょう!
sudo /etc/init.d/webiopi start
起動する場合は、この1行を実行するだけでOKです。
手動で停止するときは「start」を「stop」に変えて、
sudo /etc/init.d/webiopi stop
このように実行します。
公式サイトでは、ラズベリーパイ起動時にWebIOPiを自動起動させるコマンドも紹介されています。
自動起動を設定するコマンド
sudo update-rc.d webiopi defaults
自動起動を解除するコマンド
sudo update-rc.d webiopi remove
設定は、再起動後から適用されます。ラズベリーパイの電源を入れるだけで、別の端末アクセスができるようになるので、前回ご紹介したVolumioのような使い勝手が実現できます!
ブラウザからWebIOPiにアクセス!
まずはラズベリーパイ本体のローカル環境から確認してみましょう。ブラウザから「 http://localhost:800/ 」にアクセスします。

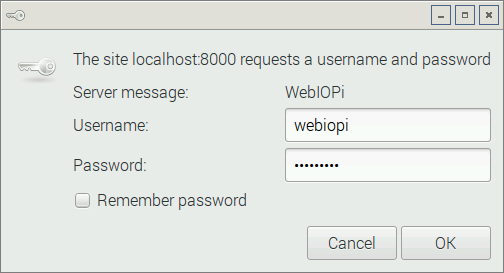
図2
WebIOPiが正常に起動していると、ユーザー名とパスワードを入力する画面が表示されます。公式サイトにもあるとおり、デフォルトのユーザー名は「webiopi」、パスワードは「raspberry」となっています。

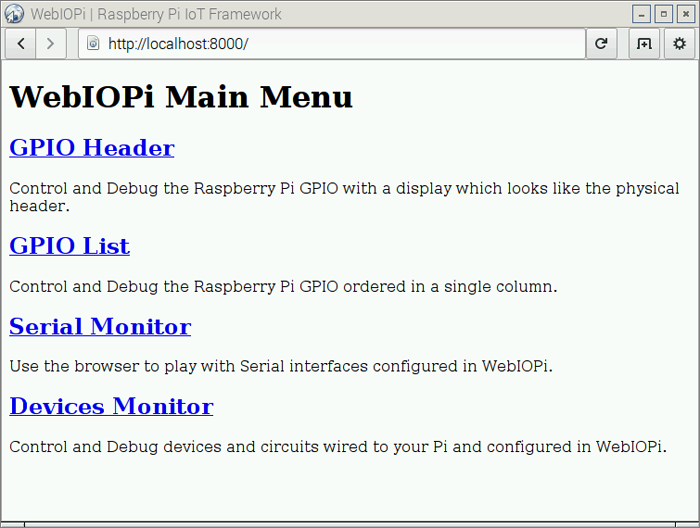
図3
これがWebIOPiのメインメニュー画面です!
「GPIO Header」「GPIO List」「Serial Monitor」「Devices Monitor」の4つのメニューが表示されています。
ちなみに、今回ご紹介する「Lチカ」で使用するのは、一番上の「GPIO Header」の画面です。
IN/OUTの切り替えや、出力のON/OFFを、ブラウザから切り替えることができるのですが……残念なことに、ラズベリーパイ標準搭載のブラウザ「Epiphany Web Browser」や「Midori」ではなぜか動作してくれませんでした。外部のPCから操作した場合、GPIOの状態はきちんと反映されるため、ブラウザに依存するものかもしれません(今後のバージョンアップに期待!)
ローカルからの接続が確認できたので、今度は別のPCから、WebIOPiにアクセスしてみましょう。同じネットワークに接続したPCから、ブラウザで「 http://raspberrypi:8000/ 」にアクセスします。アクセスできない場合は、「raspberrypi」の代わりにIPアドレスを使用してください。
ローカルアクセスと同じように、WebIOPiの画面が表示されればアクセス成功です!
Lチカに挑戦!
それではWebIOPiからGPIOを操作してみましょう!

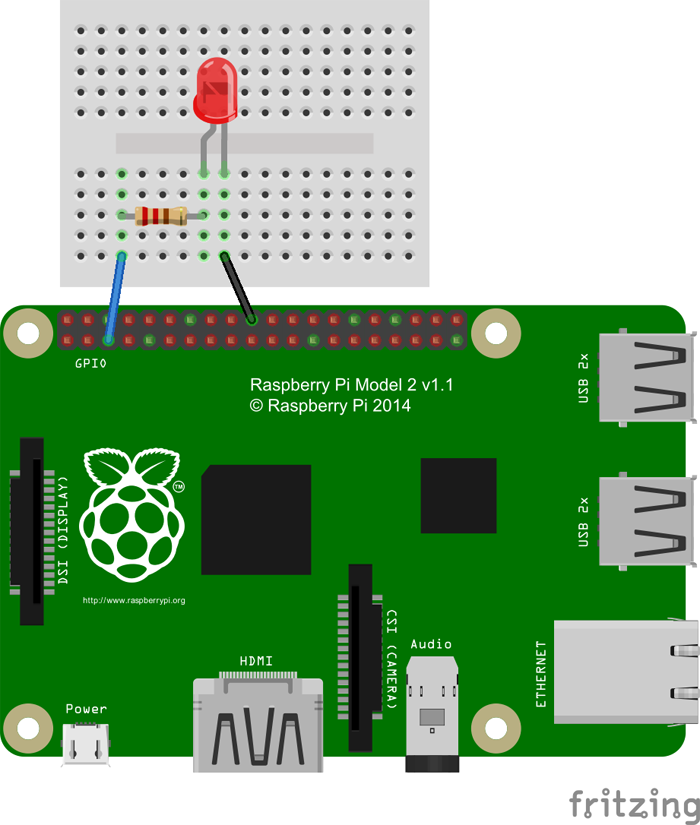
図4
まずは電子部品の配線です。いつものようにLEDを配線します。今回はGPIO3(5番ピン)を使用して進めていきます。
次はラズベリーパイ側の準備。こちらはWebIOPiを起動しておくだけでOKです。
sudo /etc/init.d/webiopi start
準備ができたら、同ネットワークのPCから「 http://raspberrypi:8000 」にアクセス!メニューの一番上にある「GPIO header」リンクをクリックして、図5のような画面を開きましょう。

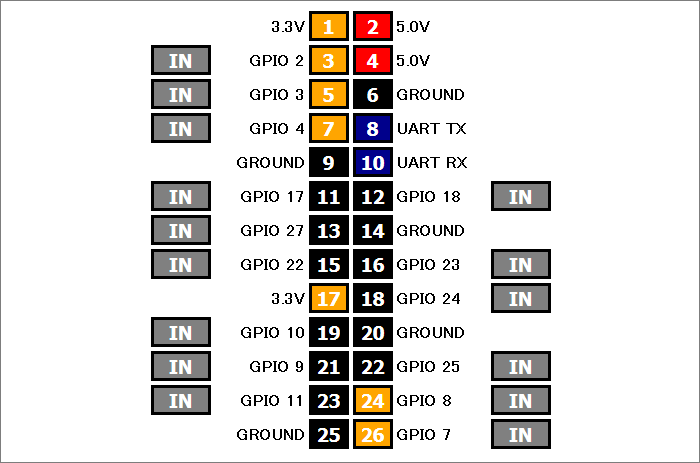
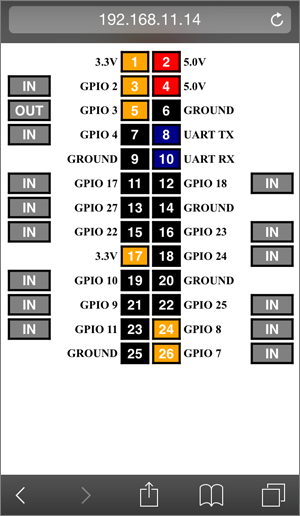
図5
ラズベリーパイのGPIOがグラフィカルに表示されていますね!
ここで表示されるピンは27番まで。ラズベリーパイで言うと、Raspberry Pi1 Model Bまで、というところですね。

図6
※左右のグレーのボタンに「IN」または「OUT」が表示されていない場合は、WebIOPiが正常に動作していない可能性があります。また、各ボタンの初期状態は、環境によって異なる場合があります。
同じネットワークであれば、もちろんスマートフォンからでも操作可能です。ピンチインで拡大表示ができないので、ボタンをタップしづらいのが難点……ディスプレイの大きな端末や、タブレットからのアクセスの方がおすすめです。
画面上のボタンをクリックすることで、画面上からGPIOの操作ができます。
左右のグレーのボタンは、GPIOの入出力の状態を指定するためのボタンです。クリックすると「IN」と「OUT」に切り替わります。
中央の2列のボタンは、GPIOのそれぞれのピンに対応しています。「OUT」の状態で、ピン番号の数字ボタンをクリックすると、HIGH/LOWを切り替えることができます。

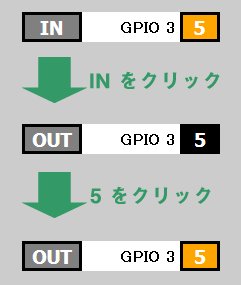
図7
GPIO3(5番ピン)に接続しているLEDを点灯させるには、まず「OUT」に切り替えて「出力」の状態に設定します。
次は、数字のボタンに注目!ボタンは背景色が切り替わり、出力がHIGHの場合はオレンジ色、LOWの場合は黒で表示されます。入出力の切り替えと同じように、ボタンをクリックすることでHIGH/LOWが切り替わります。
「OUT」に設定した状態で、GPIOをHIGH(ボタンをオレンジ色の状態)にすると……

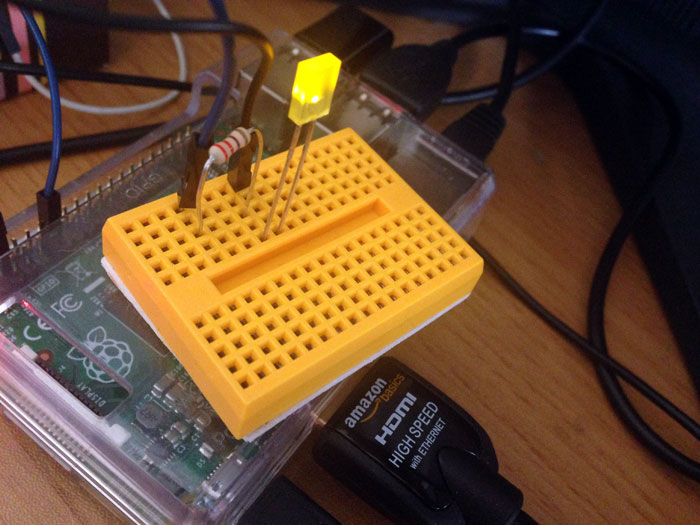
図8
LEDが点灯します!
途中でピンの位置を変えても、再読み込みの必要なく動作しました。
メインメニューの上から2番目、「GPIO List」からも同様の操作ができます。こちらは、GPIOが縦一列に並んでいます。

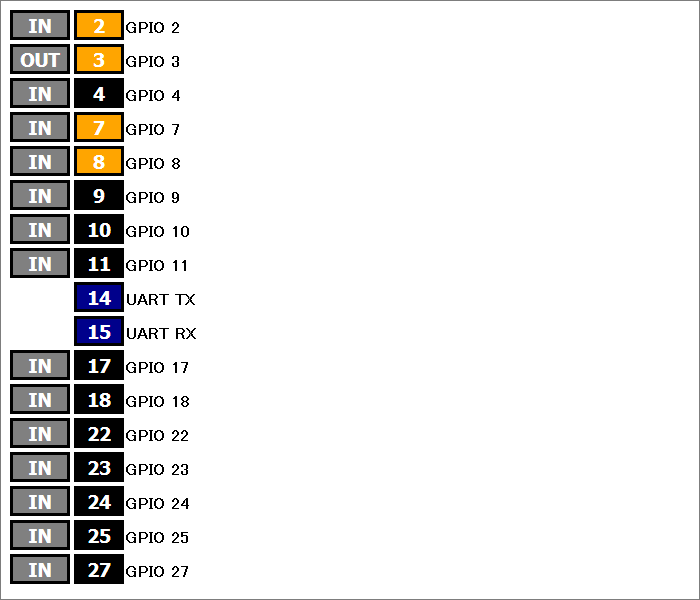
図9
ボタンの数字は、ピン番号ではなくピン名の添字です。「GPIO3」は「5」ではなく「3」となっています。「GPIO Header」のページと見た目が似ていて、間違えやすいので注意しましょう。GNDなど、操作できないピンが省かれているので、ピンの使用状況を把握するにはこちらの画面が便利です。
個人的には、ピン配列がそのまま見られる「GPIO Header」のページの方が扱いやすいと思いました。
まとめ
無事にLチカが成功したところで、今回はここまで!
便利でありながら、電子工作ならではの手作り感もある、まさにいいとこ取りのWebIOPi!コマンド入力に抵抗がある方も、WebIOPiを使うことでより気軽に電子工作が始められるのではないでしょうか。
もちろん、今回ご紹介したのはWebIOPiのほんの一部。次回は、WebIOPiのデフォルト画面から卒業して、画面ごと自由にカスタマイズしてみましょう!